一: 读取内联样式:
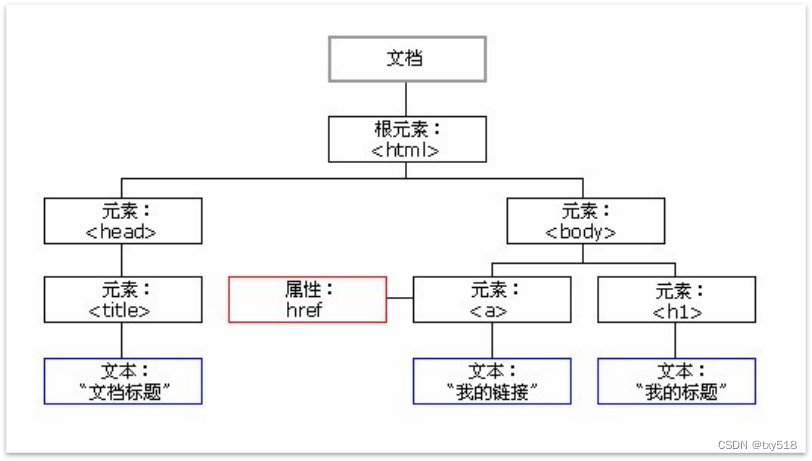
1.DOM(document object modern文档对象模型)

2.获取dom对象
Eg:如果用js操作html文档,先要将html转成js DOM对象
<a href="http://www.sina.com” id=”link” title=”新浪”>新浪</a>
Var obj=document.getElementById(“link”); //获取dom对象
二:操作属性
1.操作
<script type="text/javascript">
window.onload = function(){
var linkObj = document.getElementById("link");
linkObj.href = 'http://www.baidu.com';
linkObj.title = 'baidu';
linkObj.innerHTML = '百度';
linkObj.className="link"
console.log(linkObj.href,linkObj.title,linkObj.innerHTML);
}
</script>
</head>
<body>
<a href="http//www.show.com " title="sohu" id="link">搜狐</ a>
</body>2.onmousover 鼠标经过 onmousout 鼠标离开
例1:利用函数
<script type="text/javascript">
function horse(){ // onmouseover 鼠标经过
var picObj = document.getElementById("pic");
picObj.src = 'img/horse.jpg'
}
function dog(){ // onmouseout 鼠标离开








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1660
1660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








