一、背景
需要实现文本单行或多行溢出隐藏、换行和省略
⭐1、原始结构:
<body>
<div id="root">
今日复今日,今日何其少!今日又不为,此事何时了!人生百年几今日,今日不为真可惜!若言始待明朝至,明朝又有朝朝事。为君聊赋今日诗,努力请从今日始。
</div>
</body>
--------------------------------------------------------------------------------
<style>
#root {
width: 400px;
border: 1px solid #000;
}
</style>
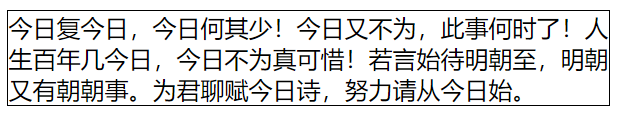
展示效果👇👇

二、需求
2.1、需求一:文本一行显示,溢出隐藏,溢出用省略号代替
<style>
#root {
width: 400px;
border: 1px solid #000;
/* ①文字不允许换行(单行文本) */
white-space: nowrap;
/* ②溢出部分隐藏 */
overflow: hidden;
/* ③文本溢出后,使用 ... 代替 */
text-overflow: ellipsis;
}
</style>
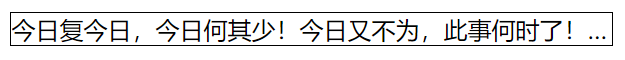
展示效果:👇👇

2.2、需求二:文本多行显示,溢出隐藏,溢出用省略号代替
<style>
#root {
width: 400px;
border: 1px solid #000;
/* ①溢出隐藏 */
overflow: hidden;
/* ②溢出用省略号显示 */
text-overflow: ellipsis;
/* ③作为弹性伸缩盒子模型显示 */
display: -webkit-box;
/* ④设置伸缩盒子的子元素排列方式:从上到下垂直排列 */
-webkit-box-orient: vertical;
/* ⑤显示的行数 */
-webkit-line-clamp: 2;
}
</style>
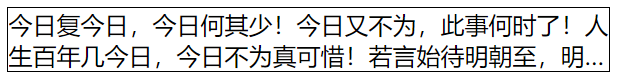
展示效果:👇👇

最后:👏👏😊😊😊👍👍






















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








