一、问题:
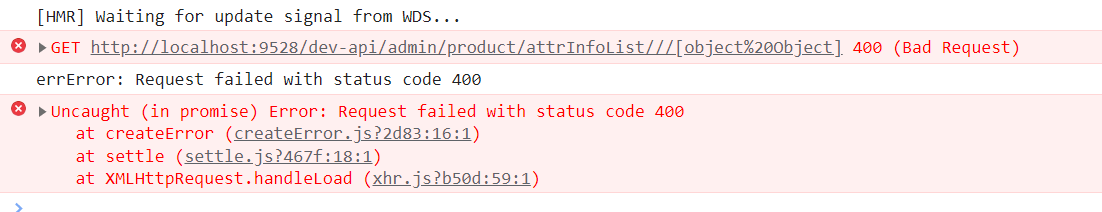
在写项目的时候,获取三级联动的数据,一直报以下错误

二、定位问题:
这个错误信息可能与在前端调用接口时存在问题有关。400 (Bad Request) 错误可能是由于请求参数不正确或者缺少必要参数导致的。
2.1、具体指向:
这个错误信息中指定了一个URL,即
http://localhost:9528/dev-api/admin/product/attrInfoList///[object%20Object]
[object%20Object]--->👉可能是由于JavaScript对象未正确转换为字符串表示形式导致的
2.2、找到问题:
需要检查错误URL请求的参数格式
2.3、实施步骤:
第一步:我先去检查了接口看书写是不是有问题,参数有没正常携带,检查了几遍发现接口书写的没问题
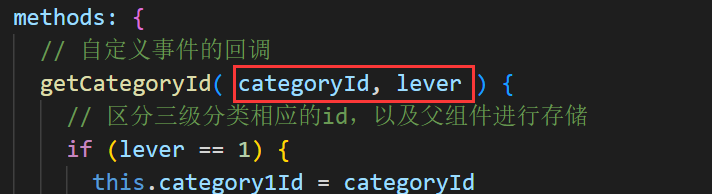
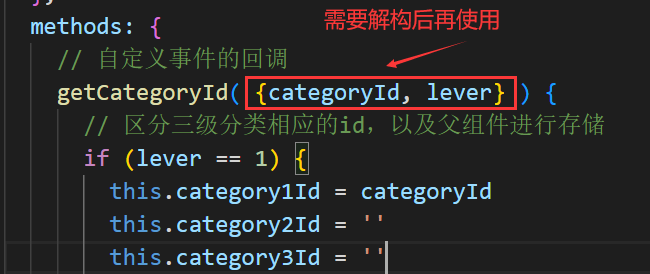
第二步:去组件中查看自定义回调函数内的参数是否书写正确,检查后发现,我接收的参数没有解构就直接使用了,导致参数异常!!!
以下2张图片作为对比,上面是错误的,错误原因为:参数未解构就直接使用了


最后:👏👏😊😊😊👍👍























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








