一、问题:
原本传入的文本是有换行的,但是用div展示接口返回的文本,所示内容没有保持原有格式没达到换行效果
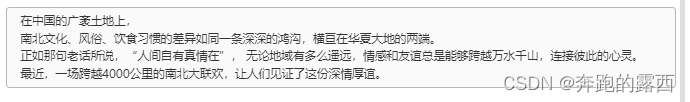
以下是传入到接口的文本格式

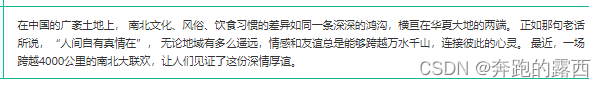
使用div标签展示接口返回的文本,但并没有保持原有格式,文本也没换行
<div class="value line14">{{ printData }}</div>
div展示文本是没有换行的, 其中printData是从接口获取存入的文本

二、需求:
要保留原有的内容格式,且文本有换行
三、解决方法:
3.1、将div标签更改为pre标签
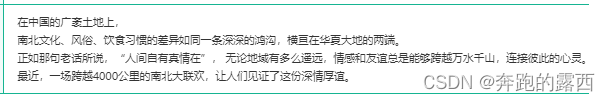
<pre class="value line14">{{ printData }}</pre>此时文本会保留原因的内容格式, 且有换行,

3.2、新问题
但是:<pre>标签的内容不会自动换行,如果一行文字太多时会超出屏幕,形成横向滚动条
解决:让<pre>文本内容自动换行 (兼容多个浏览器):
<style lang="scss" scoped>
pre{
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
*word-wrap: break-word;
*white-space : normal ;
}
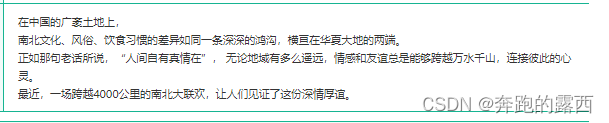
</style>3.3、最终展示效果👇

每行有空格,换行等,都能保持原本格式👇

最后,👏👏 😀😀😀 👍👍
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








