浅拷贝
赋值贝通常自是将某个对象储存的地址复制过来,并没有把数据本身的值复制过去,从而会导致在修改改数据值时都会修改
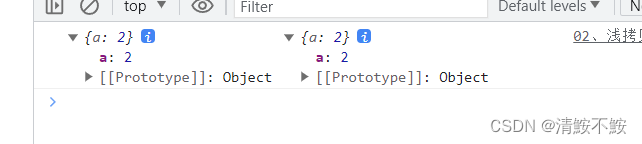
let obj = { a: 1 };
let obj1 = obj;
obj.a = 2;
console.log(obj, obj1);
浅拷贝通常是把第一层的数据拷贝过来,而第二层、第三次以及后面的数据都和赋值一样,赋值的地址
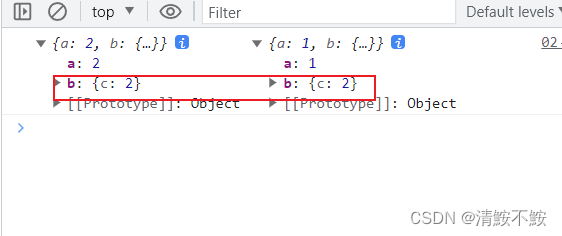
let obj = { a: 1 ,b:{c:1}};
let obj2 = { ...obj };
obj.a = 2;
obj.b.c=2
console.log(obj, obj2);
浅拷贝的方法
1.展开运算符(...)
let obj = { a: 1 ,b:{c:1}};
let obj2 = { ...obj };
obj.a = 2;
obj.b.c=2
console.log(obj, obj2);2.object.assign
let obj = { a: 1 ,b:{c:1}};
let obj3 = {};
Object.assign(obj3, obj);3.循环
let obj = { a: 1 ,b:{c:1}};
let obj4 = {};
for (const key in obj) {
obj4[key] = obj[key];
}深拷贝
深拷贝就是将数据全部拷贝过来而不会有地址,修改数据就只会修改一个的
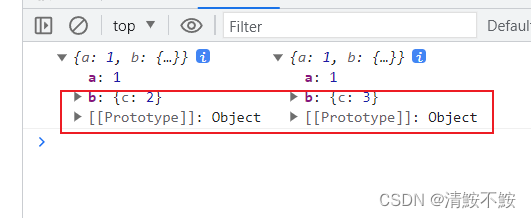
let obj = { a: 1, b: { c: 2 } };
const depObj = JSON.parse(JSON.stringify(obj));
obj.b.c = 3;
console.log(depObj, obj);
深拷贝的方法
1.JSON
let obj = { a: 1, b: { c: 2 } };
const depObj = JSON.parse(JSON.stringify(obj));
obj.b.c = 3;
console.log(depObj, obj);2.递归
let obj = { a: 1, b: { c: 2 } };
function copy(object){
if(!typeof=="object") return 1;
let newObj=Array.isArray(object)? []:{}
for(const key in objct){
newObj[ket]=typeof obj[key]=="object"? copy(obj[key]):obj[key];
}
return newObj;
}




















 2404
2404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








