1:三级联动
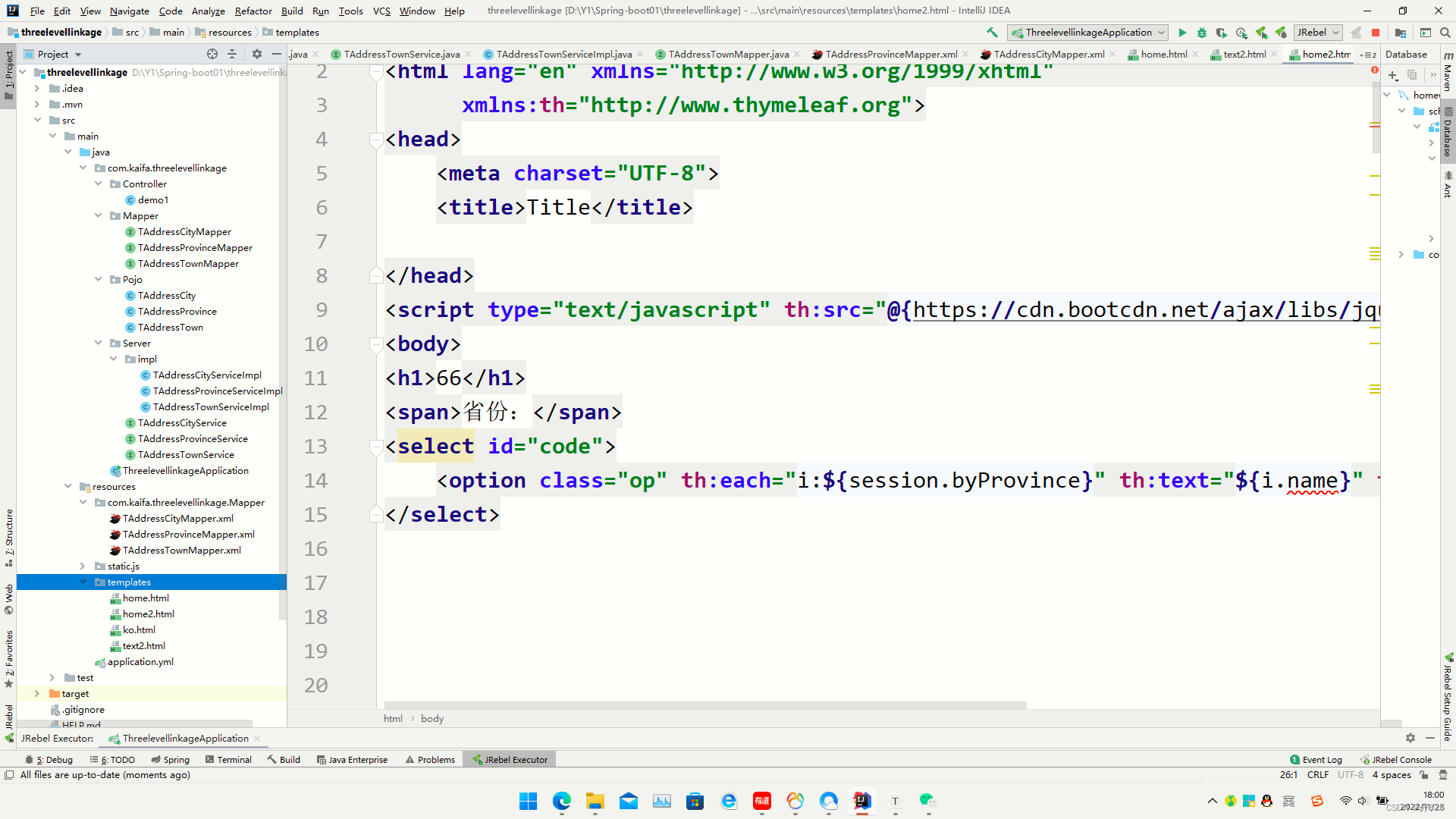
2:前端实现

1:直接拿select标签的Id或者class并且绑定change事件(输入域发生更改是触发(可以理解成当值发生改变时触发))(我的下拉框其中一个Id为:code)
$("#code").change(function () {
$.ajax({
"url":"demo22",
"type":"get",
//参数有误的话会导致ajax失效
"data":{"code":$("#code").val()},
"dataType":"text",//简单返回text数据,也可以后端处理
"success":function (data) {
$("#aq").empty()//清空上一次查找的数据
$("#addq").empty()
console.log(data)
var a= JSON.parse(data)//转换前端传过来的JSON格式
//遍历数据
for (var i = 0; i <a.length ; i++) {
//将遍历数据添加到节点内部
$("#aq").append("<option class='apl' value='"+a[i].code+"'>"+a[i].name+"</option>");
}
},
"error":function (err) {
alert(err)
}
})
})
2如果发生读取不到JQuery包,但是手动又导入(并且有提示)
那么直接导入下面(注意要联网2)
<script type="text/javascript" th:src="@{https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js}"></script>
2:templates注意
<a th:href="@{/demo6/(id=${list.id})}">删除</a>
//@{demo6/(id=${list.id})}切记不要去掉Controller层访问路基前的/不然会路基不对
<a th:href="@{/demo4/(id=${list.id})}">编辑</a>
2:open注意在访问Controller路径前面加/不然会路径不对
open("/demo7?name="+tourist+"&id="+userName+"&code="+password)
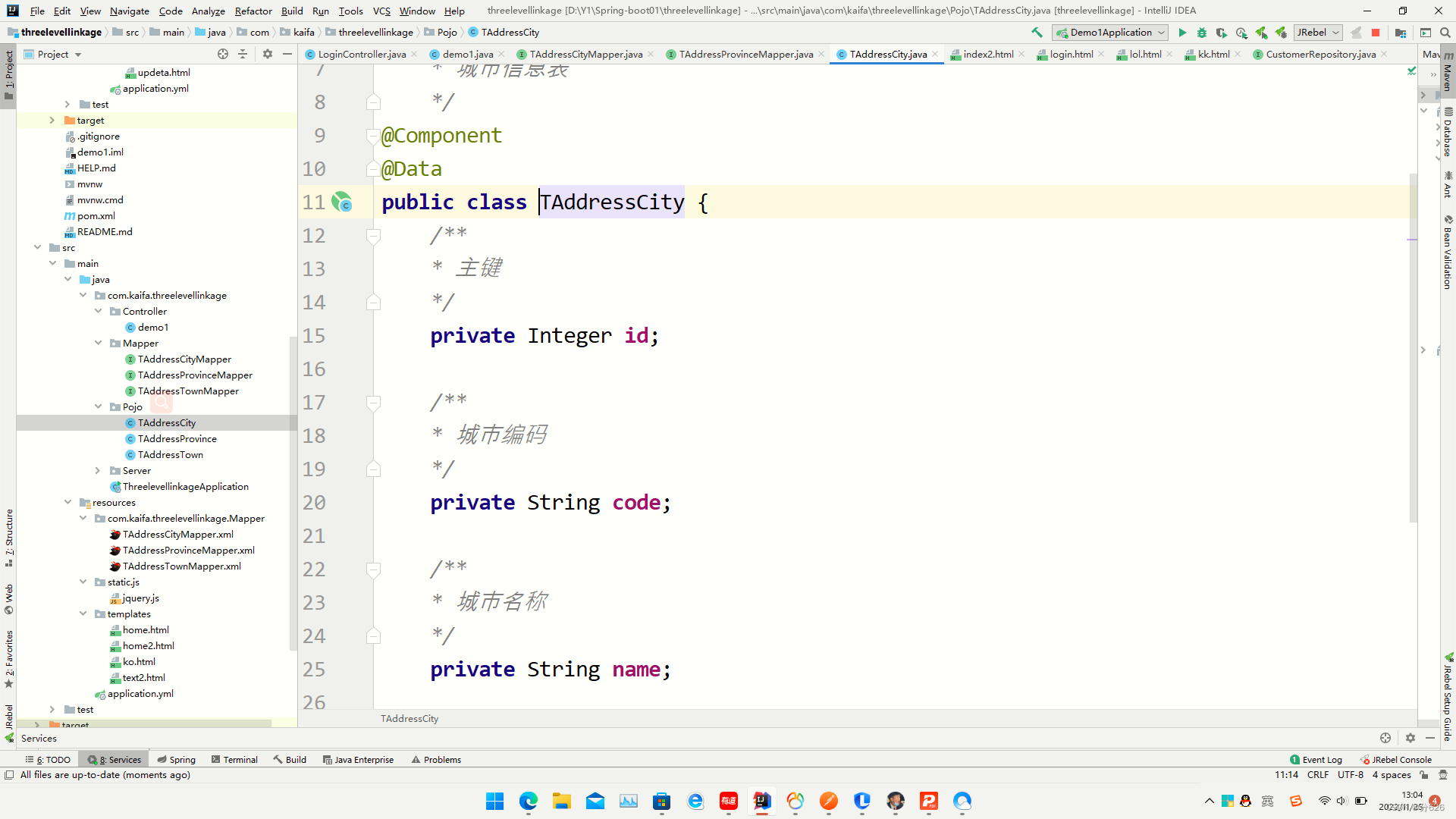
3:项目目录结构

4:Controller层

5:dao层

6:实体

7: server层

8: 页面基本跳转
9:templates 行内使用
1:如果不想使用th:text或者th:value,那么可以在<p>中已[[${l}]]<p/>代替
行内使用注意最好将不用的代码将其删除,不要注释,html注释有问题,会导致无法解析,就和没注释一样

10:th:each双重循环使用
1:属性解答:i是别名可以已.index拿到索引(索引从零开始)还有.count(索引从1开始)






















 1350
1350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








