一、前言
小程序无需下载、打开即用的模式给用户带来了良好体验,在微信生态中拥有数以亿计的受众群体,凭借自身轻便、快捷的优势,未来的发展前景不可小觑。
开发者为了更好地完善小程序,会一次次上传新功能,但是每次小程序发布新版本时,都需要测试人员查看所有功能是否一切正常,此过程耗时耗力且有些问题难以发现,通过小程序提供的自动化工具包与流行的测试框架相结合可以更好地提高测试效率。
二、小程序自动化可以做哪些事情
官方给出的定义:小程序自动化 SDK 为开发者提供了一套通过外部脚本操控小程序的方案,从而实现小程序自动化测试的目的。该 SDK 中包含以下四大模块:
1、Automator: 该模块提供了启动及连接开发者工具的方法
2、MiniProgram: 该模块提供了控制小程序的方法
3、Page: 该模块提供了控制小程序页面的方法
4、Element: 该模块提供了控制小程序页面元素的方法
通过这四大模块,可以具体实现以下操作:
获取页面上任意元素
const page = await miniProgram.reLaunch("页面path")
page.$("选择器")
获取、设置页面数据
const dataObj = page.data()
page.setData(obj)
调用页面方法
page.callMethod("method", params)
触发页面元素的事件
const element = await page.$('选择器')
await element.tap()
调用wx对象上的方法
miniProgram.callWxMethod("method", params)
......三、小程序自动化初体验
现在通过简单示例初步了解小程序自动化:
引入自动化sdk
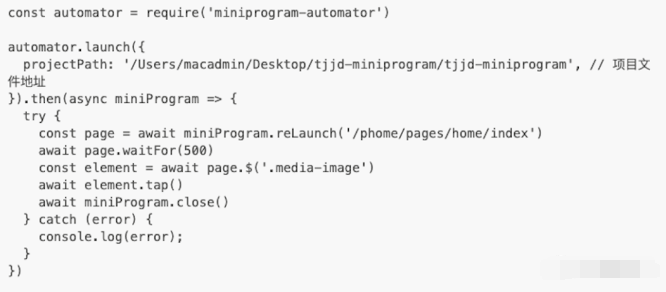
npm i miniprogram-automator --save-dev新建测试文件autoTest.js

在终端运行autoTest.js
node autoTest.js运行成功后,会通过微信开发者工具与小程序建立连接,首先通过项目文件地址打开该小程序,定位到首页类名为media-image的元素,执行该元素的点击操作后关闭开发者工具。
四、与Jest框架结合实现自动化测试
小程序自动化 SDK 提供了自动操作小程序的方法,通过与测试框架结合,编写测试用例,能实现小程序自动化测试的目的。本文选择支持 javascript 语法的测试框架 Jest:
引入Jest框架
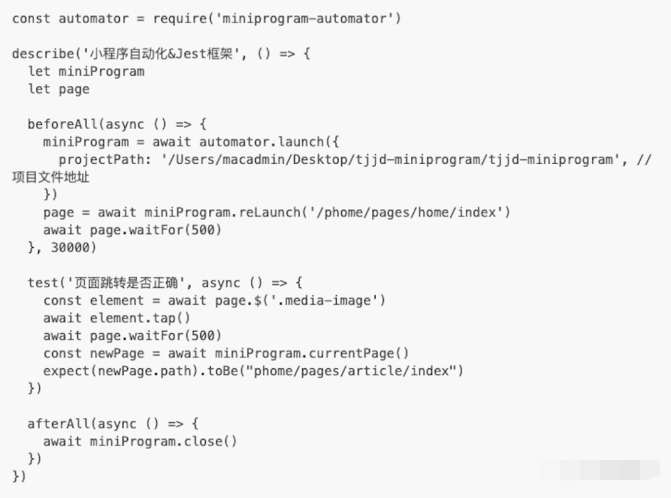
npm i jest --save-dev修改测试文件autoTest.js

在终端运行autoTest.js,在运行过程中报以下错误:

本文件名未被Jest匹配到,应更改为xxx.spec/test.js的格式,所以修改文件
为
autoTest.spec.js,运行该文件:jest autoTest.spec.js
本测试用例会通过开发者工具与小程序建立连接,对首页类名为media-image的元素执行点击操作,验证跳转的页面是否正确,最后关闭开发者工具。用例成功通过:

五、在实际场景中实现自动化测试
链路推广这边常见的一个场景是根据用户的状态是否正常从而确定是否针对该用户进行投放。具体为:判断用户的状态,如果是同行/黑产则中止流程,常表现为退出当前链路跳转回首页展示同行弹窗,如果是正常用户则继续进行后续流程,从而使公司的投顾人员针对正常用户展开工作。
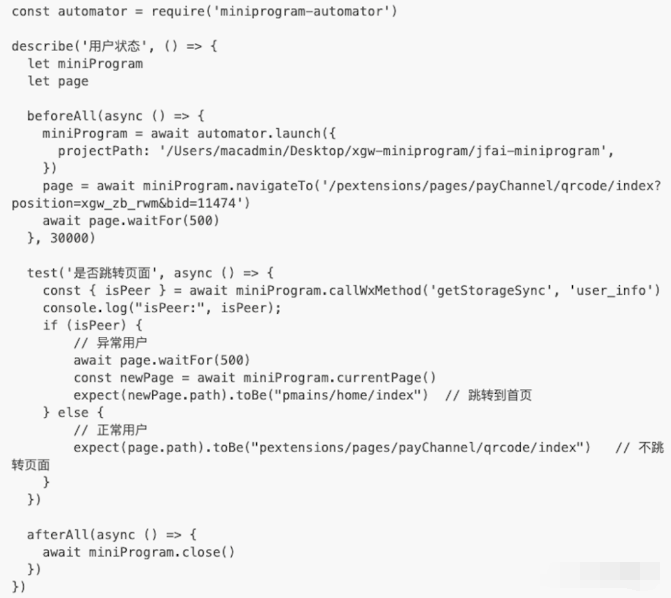
在autoTest.spec.js文件中编写测试用例

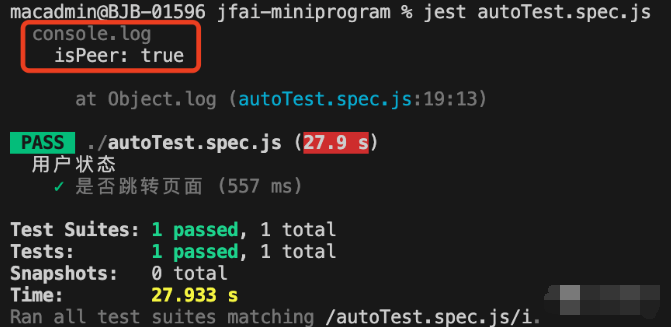
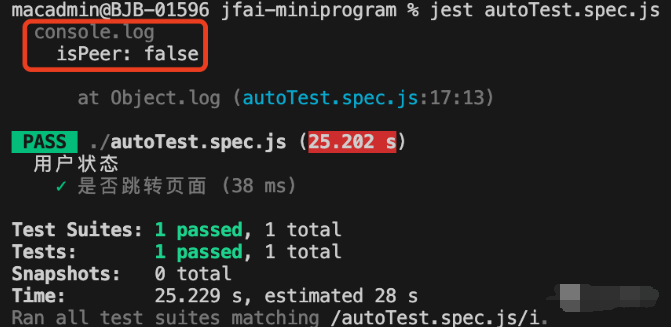
本测试用例会通过开发者工具与小程序建立连接,对本条链路的用户状态即跳转流程进行测试,验证非正常用户是否正确跳转页面,最后关闭开发者工具。用例成功通过:


六、小结
通过官方提供的小程序自动化工具包与流行的测试框架相结合,可以根据实际场景的需要对大部分功能实现自动化测试。微信小程序已经成为微信生态中重要一环,自动化工具包还提供了能在真机上模拟的api,不仅如此,自动化工具包与各种测试框架结合,能实现UI测试、性能测试、稳定性测试,更多复杂场景的实现需要进一步的探索。
行动吧,在路上总比一直观望的要好,未来的你肯定会感 谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入扣群: 320231853,里面有各种软件测试+开发资料和技术可以一起交流学习哦。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!























 720
720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








