01总体需求
🎯 1.1:实现目的
-
基于BS架构,模拟用户(鼠标、键盘)操作,达到快速、重复执行测试用例;
-
便于回归测试,快速覆盖主线用例或功能;
-
线上或线下巡检测试,结合持续集成,及时发现运行环境存在的问题;
-
提升个人自动化测试技术能力,为业务提供强有力的测试手段。
🎯 1.2:功能需求
-
基于Unittest,封装、调用和组织所有的测试用例,进行批量或指定用例运行;
-
支持邮件服务,可添加任意团队成员邮箱,及时通知团队成员自动化运行结果;
-
支持log日志,保存运行过程所有或需要记录的数据;
-
支持HTML测试报告,直观展示测试结果和数据;
-
支持用例设计和测试结果分离,便于数据管理;
-
支持Json、conf、excel等配置文件读取,提供灵活的配置文件操作方法;
-
支持用户登录封装,后续所有的用例登录公用一个方法;
-
支持任意修改HTMLTestRuner,可定制测试报告模板;
-
支持测试报告多语言(英文和中文);
-
支持截图功能;
-
支持Jenkins持续集成。
🎯 1.3:其他需求
-
适用所有bs架构自动化测试;
-
模块化设计,项目框架形式组织代码;
-
公共方法封装,统一调用;
-
数据和结果分开,清晰明了;
-
支持邮件自定义;
-
代码注释清晰。
🎯 1.4:适用人员
-
有一定测试基础的软件测试人员;
-
有一定的代码(Python/Java)功底;
-
致力于学习web UI自动化测试的所有人员。
02 详细设计
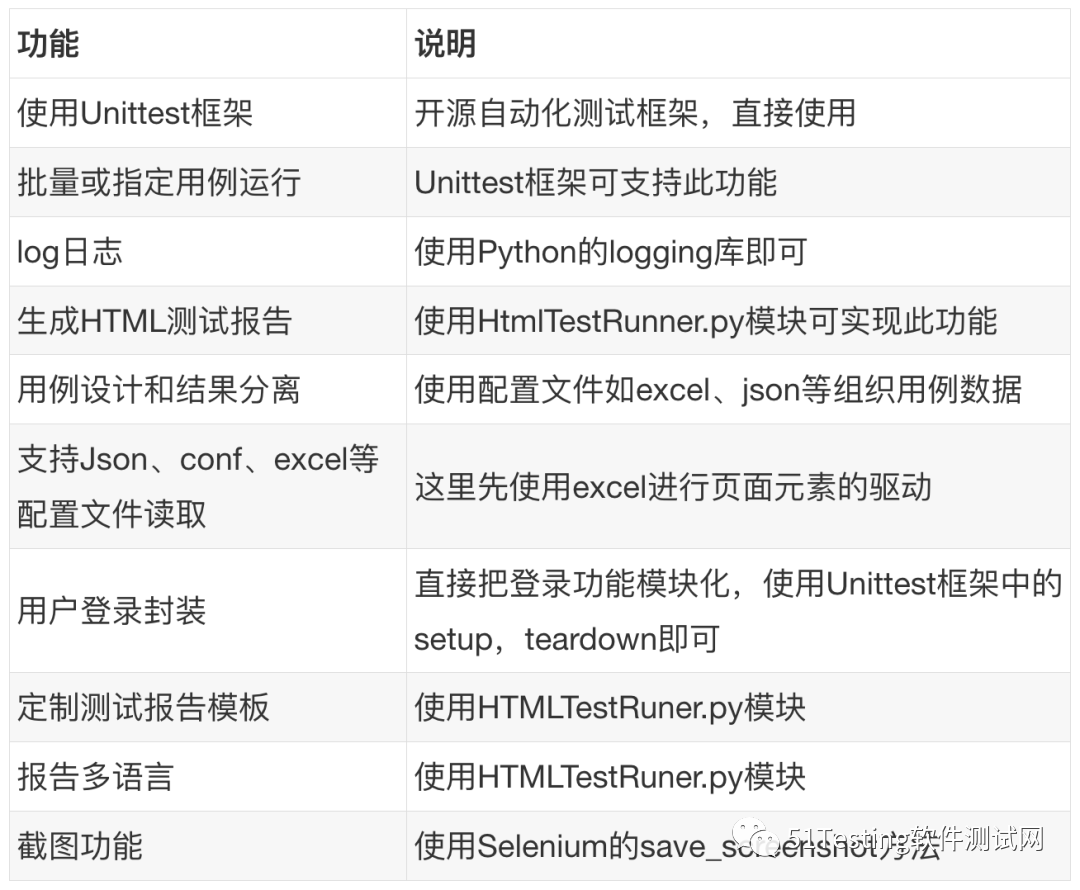
🎯2. 1:需求分析
对 实现需求 进行详细分析,主要有下:

🎯 2.2:技术栈

03 框架设计

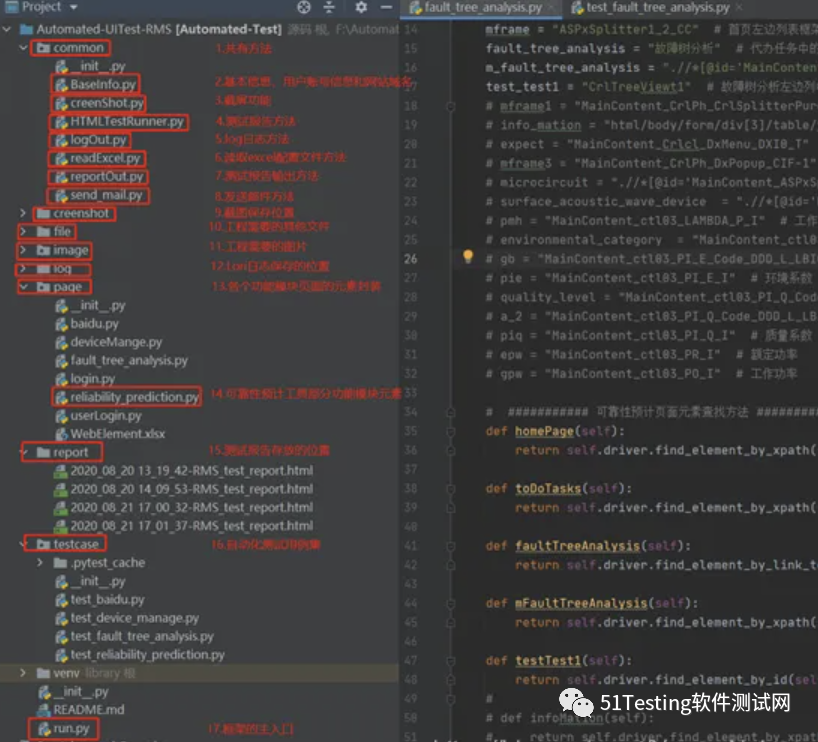
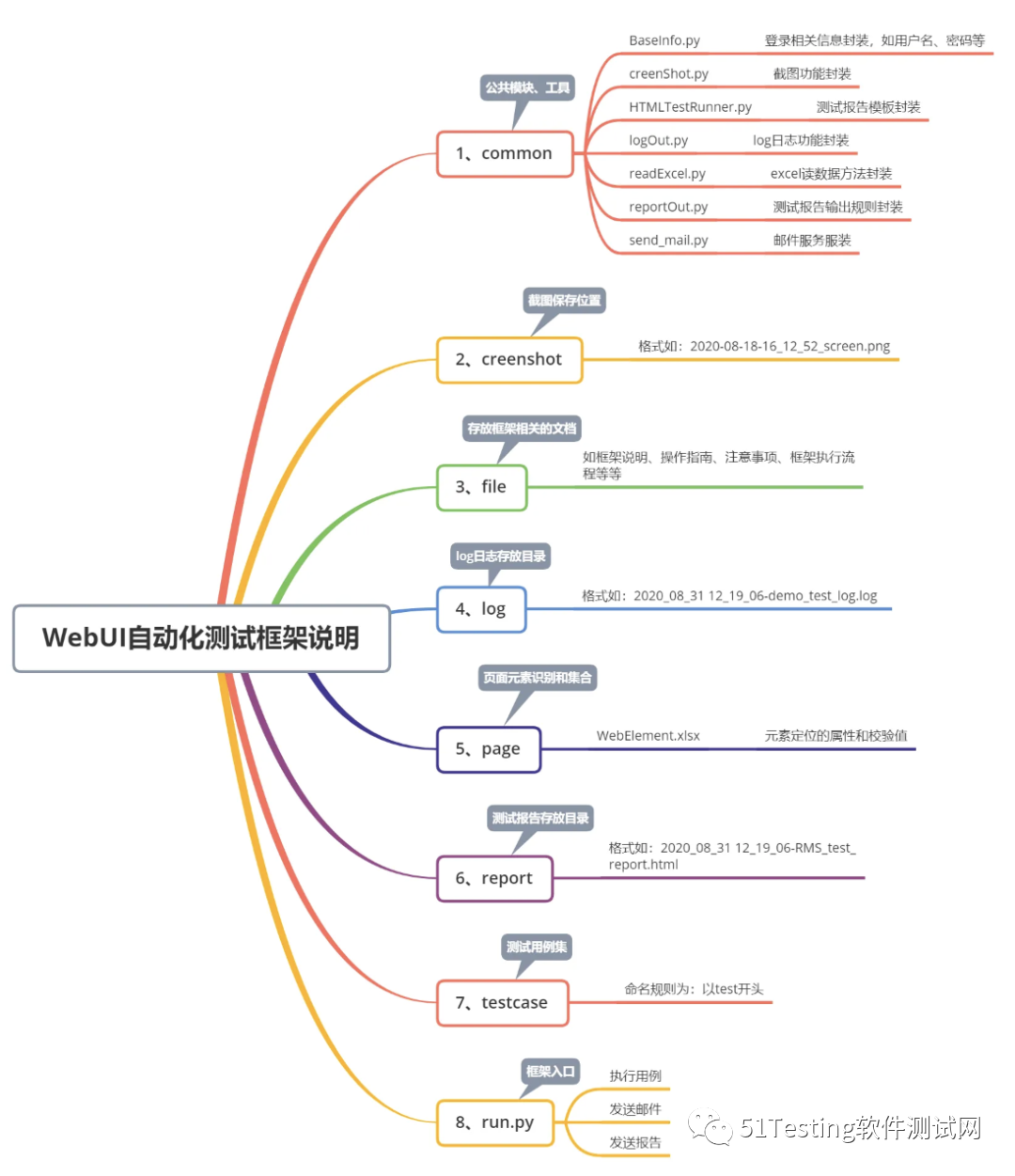
🎯 3.1:框架说明

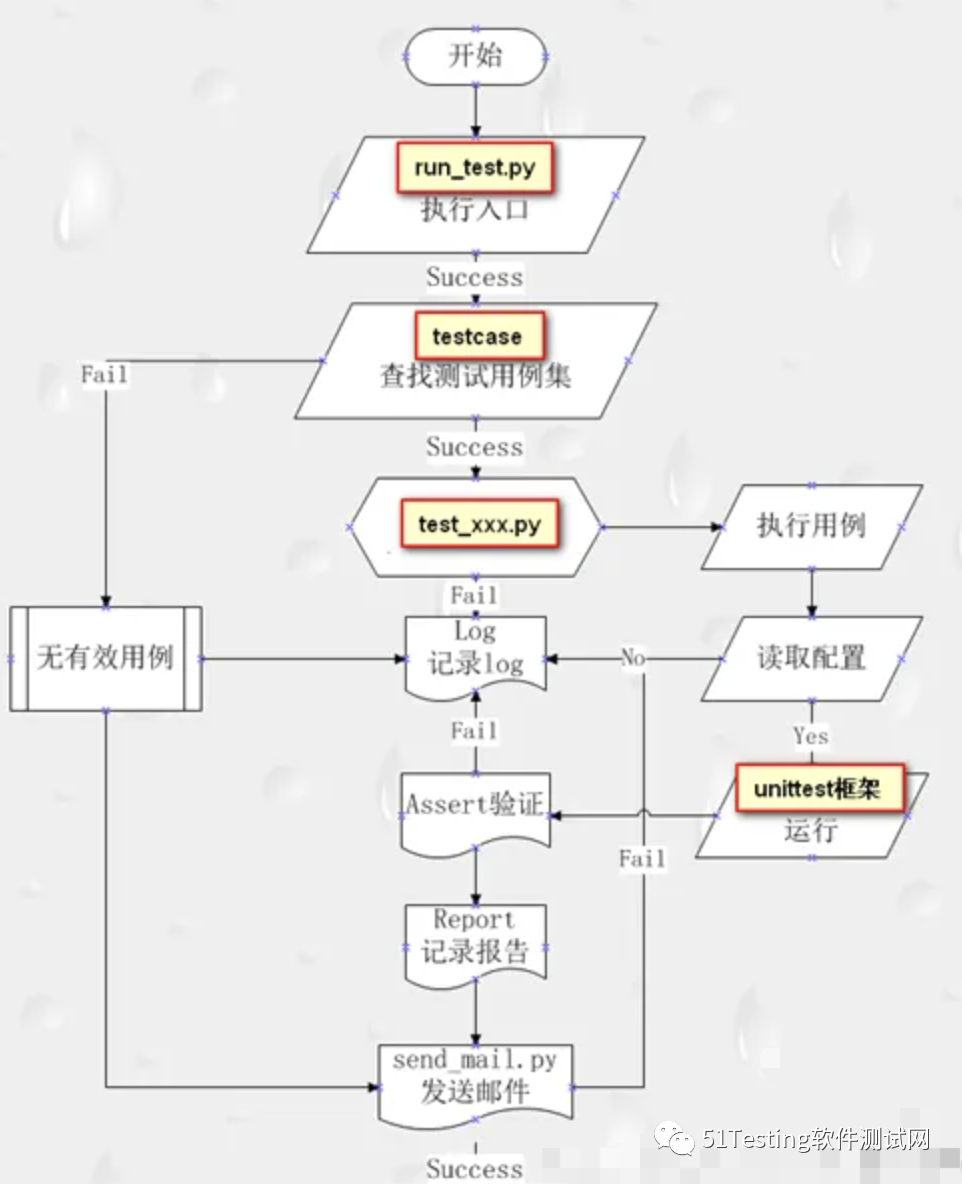
🎯3. 2:框架执行流程

04 预期结果
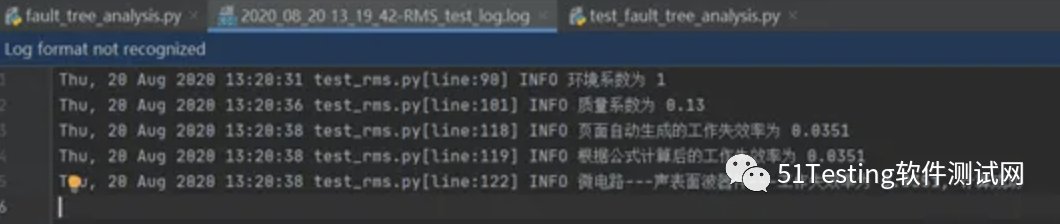
🎯4. 1:测试过程log日志

🎯4. 2:测试报告html格式
🎯4. 3:测试报告邮件格式

05 特别说明
代码基本完成,如果有好的建议,可交流学习心得。
06 第一个WebUI自动化测试程序
在开始自动化框架搭建之前,我们先写一个简单的自动化测试脚本,来体会一下什么是web UI自动化测试,以及元素的基本操作,为后续的框架搭建鉴定基础。
🎯6. 1:Selenium基本理论
6.1.1 Selenium安装
-
直接打开cmd窗口,输入以下命令在线安装:


-
安装完后,在cmd窗口中输入以下命令,可以看到selenium已经安装了


-
安装完后,在cmd窗口中输入以下命令,可以看到selenium已经安装了
6.1.2 WebDriverAPI
selenium提供了很多的WebDriverAPI,可以来进行:
-
元素定位:https://blog.csdn.net/NoamaNelson/article/details/103022630
-
浏览器控制(1):
https://blog.csdn.net/NoamaNelson/article/details/103022776 -
浏览器控制(2):
https://blog.csdn.net/NoamaNelson/article/details/103022919
-
元素的识别、定位
-
元素的单击、双击
-
滚动条的拖动
-
浏览器控制如窗口大小、前进后退、刷新、表单切换、多窗口切换、文件双传下载、cookie操作、验证码等等
-
详情请参考以下:
🎯6. 2:浏览器驱动安装
-
要想使用selenium来操作浏览器上的元素,必须安装浏览器驱动;
-
这个要根据具体的浏览器版本来定义;
-
本文使用的是Chrome浏览器,版本为88.0.4324.182(正式版本) (32 位);
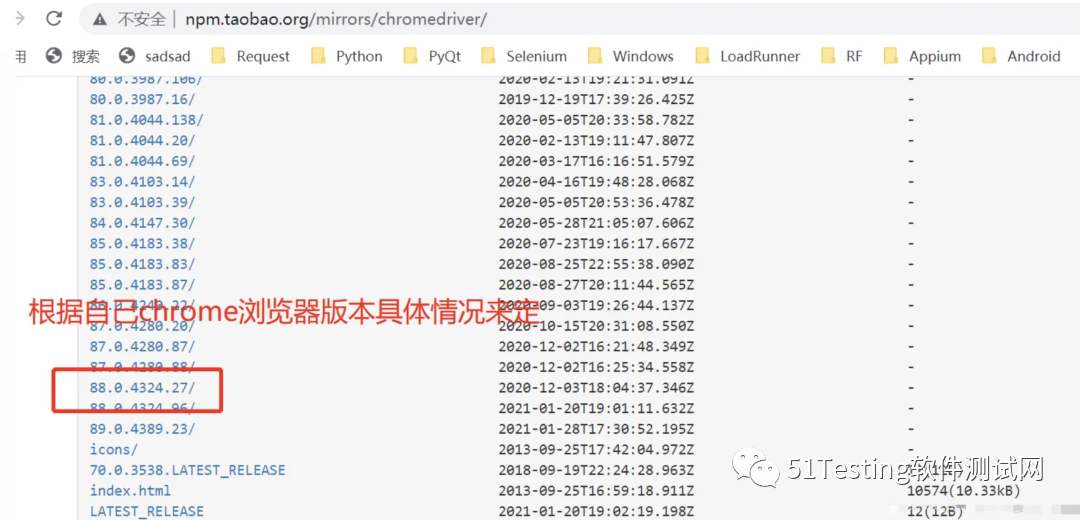
6.2.1 Chromedriver下载
-
下载地址:
https://blog.csdn.net/NoamaNelson/article/details/107663868

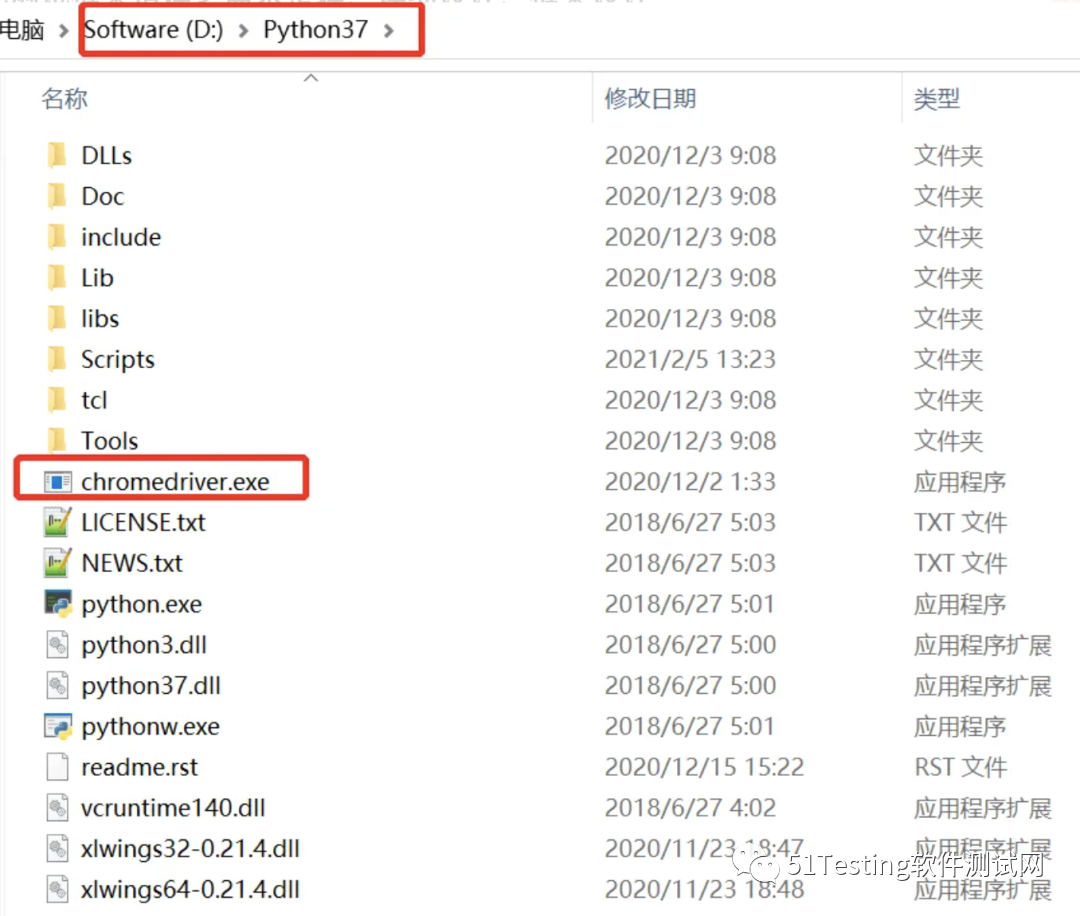
6.2.2Chromedriver安装
-
下载下来后是一个chromedriver.exe,如果是w7系统需要把chromedriver.exe放在chrome浏览器的安装目录,然后在系统环境变量中加入chrome浏览器的安装目录即可;如果是w10系统,需要chromedriver.exe放在Python的安装目录即可,如本文是:

🎯6. 3:代码设计思路
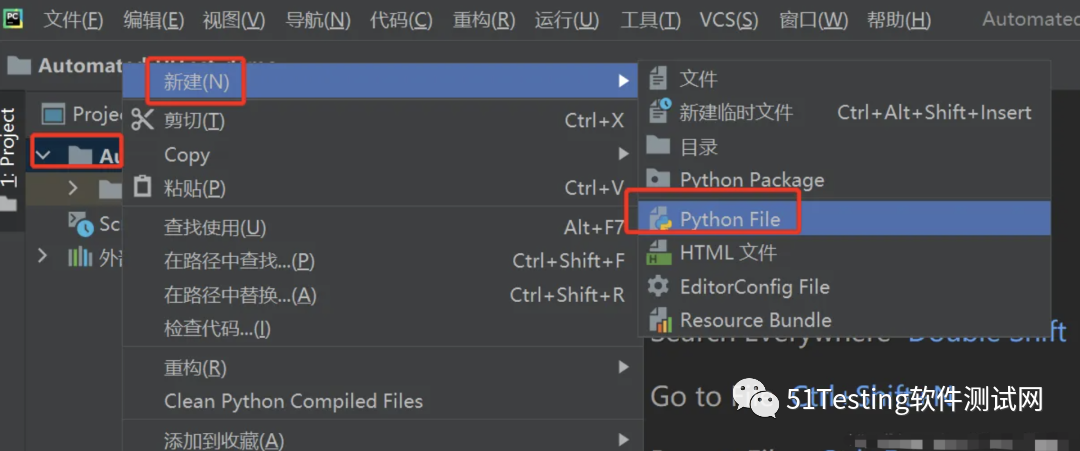
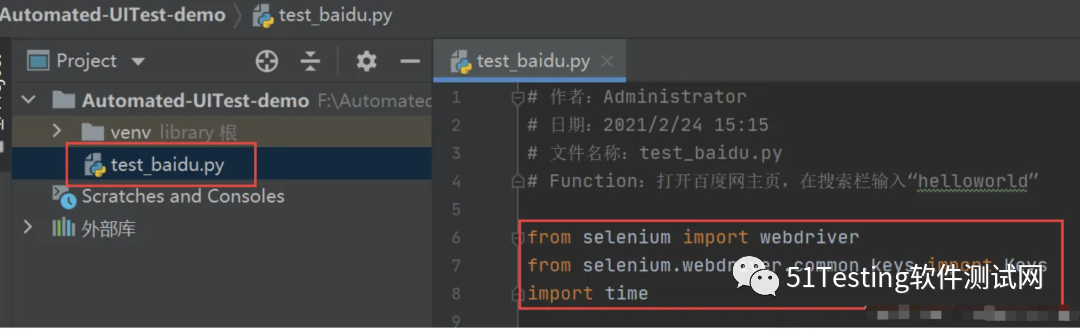
6.3.1pycharm新建脚本
-
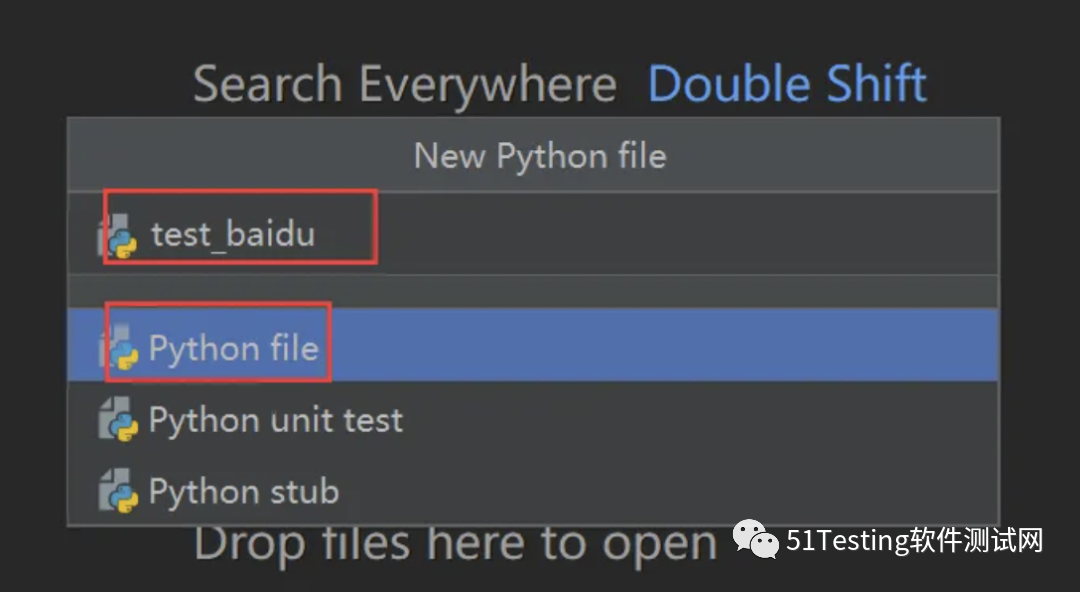
打开之前创建的项目【Automated-UITest-demo】,在项目上右键,新建python文件即可,这里新建一个名为test_baidu的python文件


-
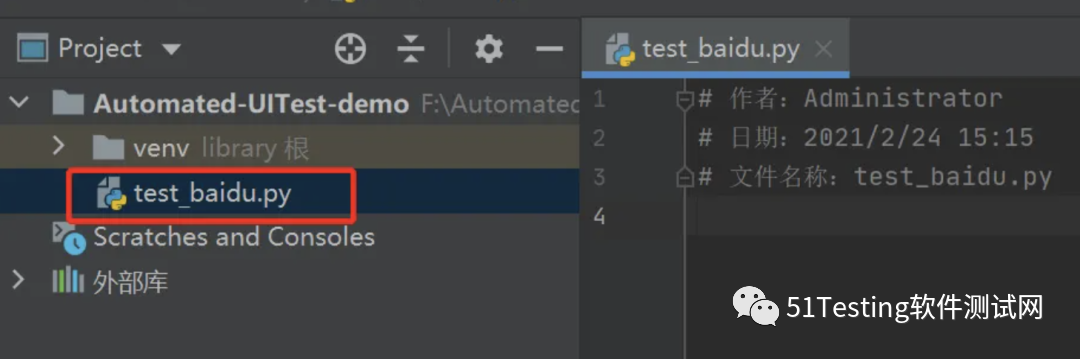
创建完后,如下多了一个test_baidu的py文件

6.3.2自动化需求
这里我们做以下UI自动化测试:
-
1、自动打开chrome浏览器
-
2、输入百度网址
-
3、打开百度首页,输入helloworld
-
4、最大化浏览器窗口
-
5、搜索helloworld.并回车
-
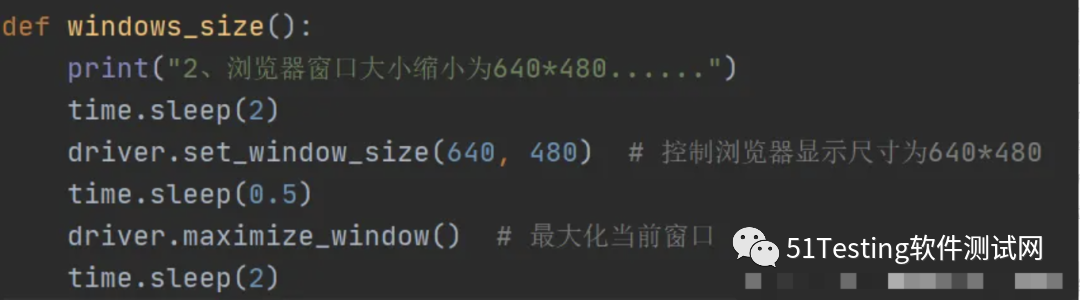
6、浏览器窗口大小缩小为640*480
-
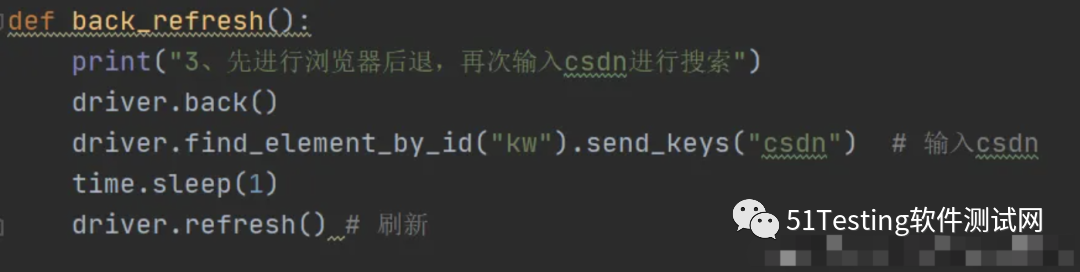
7、先进行浏览器后退,再次输入csdn进行搜索
-
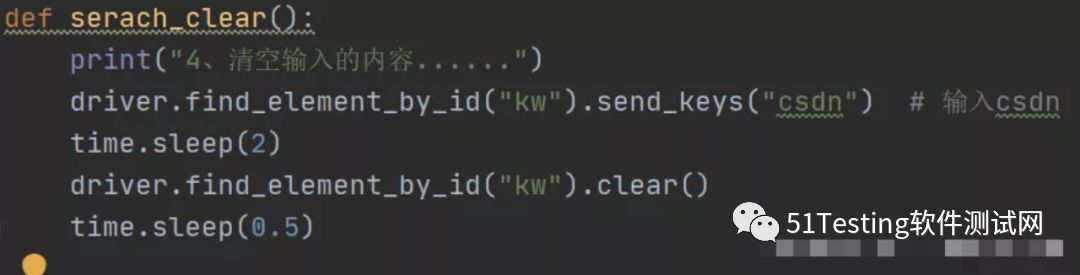
8、清空输入的内容
-
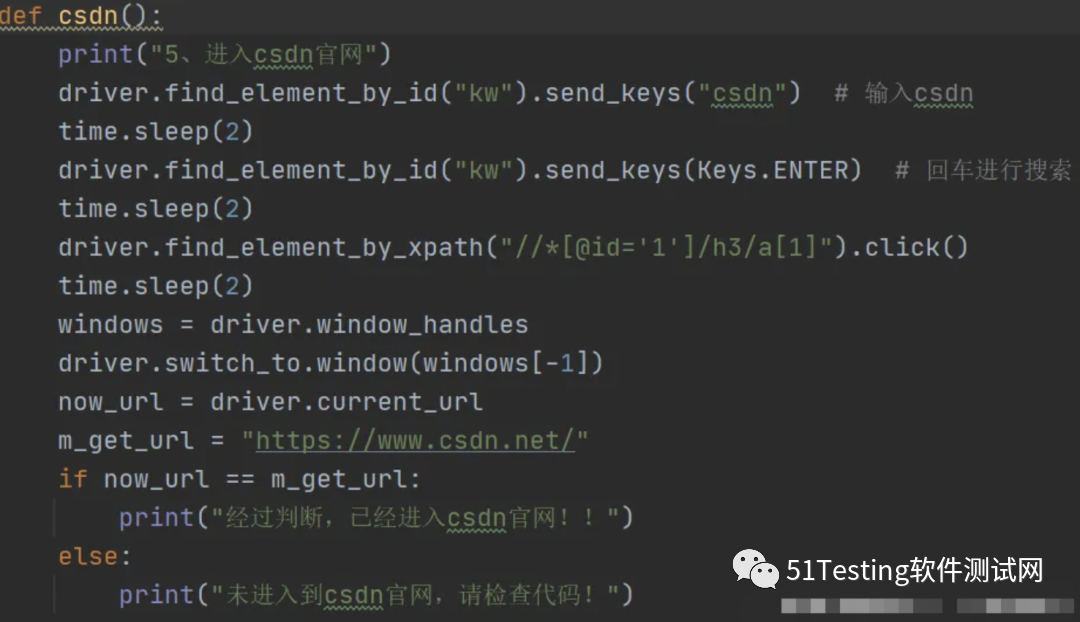
9、判断是否进入csdn官网
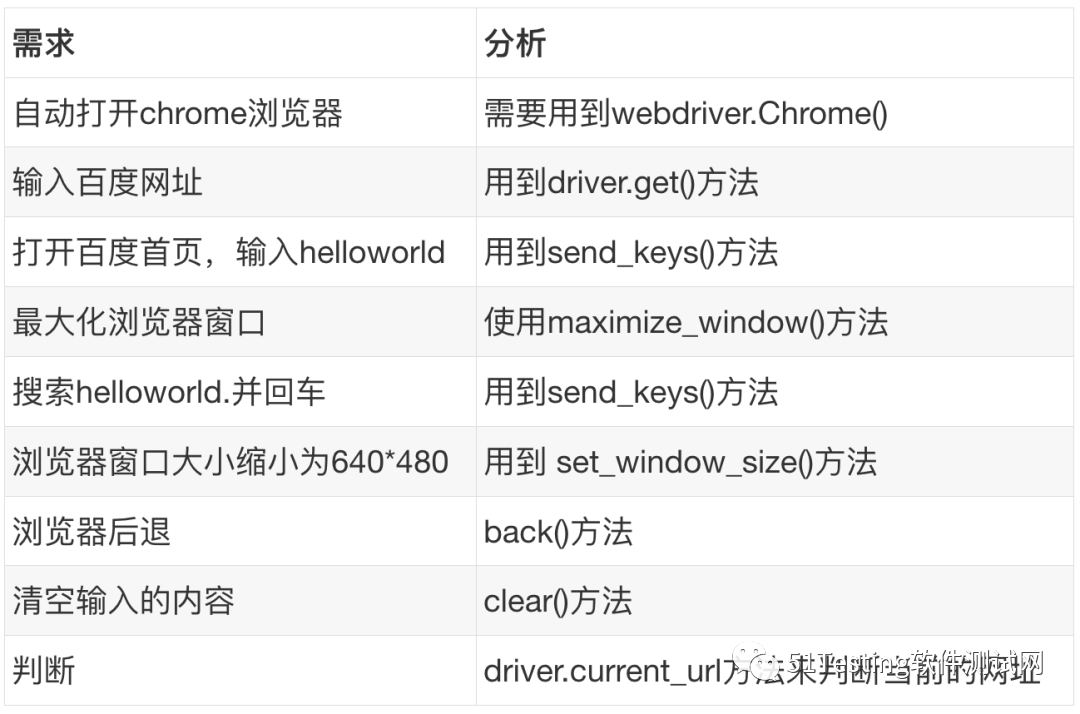
6.3.3需求分析

以上方法具体使用,参考【1.2 WebDriverAPI】
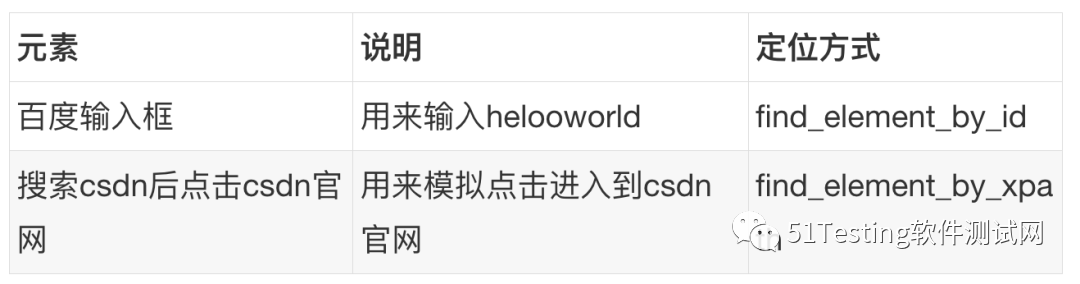
6.3.4元素定位
-
以上需求已经搞清楚了,那么接下来要进行元素定位,这里大概可以对需求再拆解下,需要哪些元素?

-
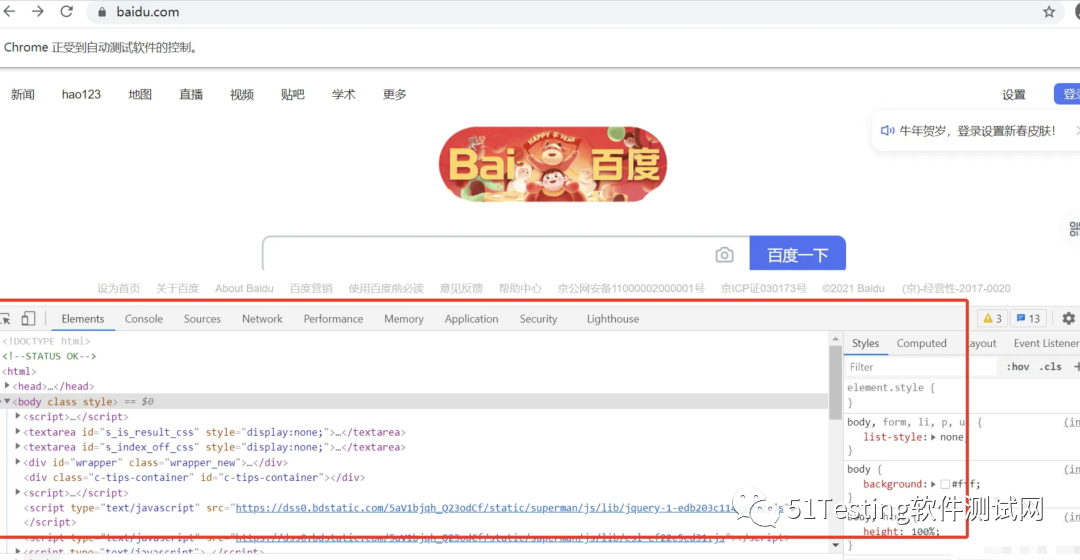
A、我们打开百度首页,然后按【F12】打开浏览器的调试模式

-
那如何定位元素,知道使用哪种定位方式?
-
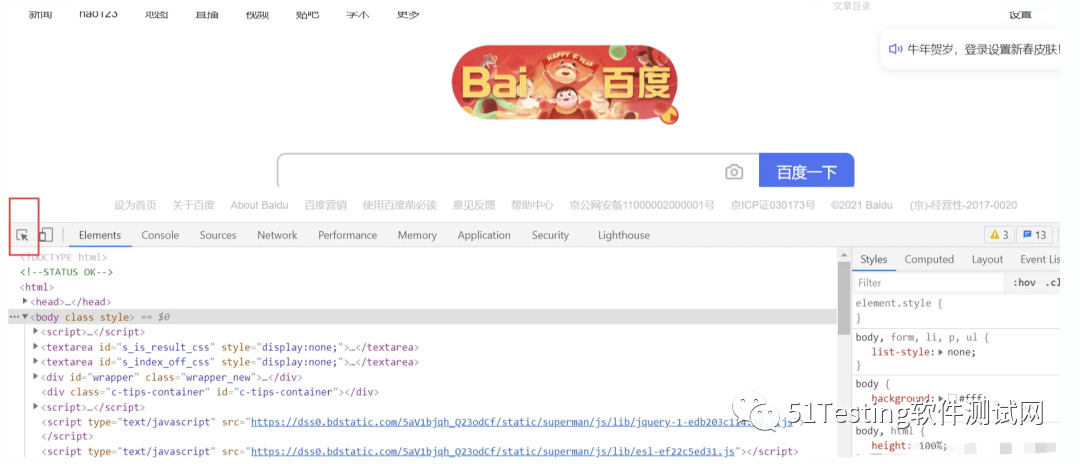
B、点击调试模式窗口左上角的小三角

-
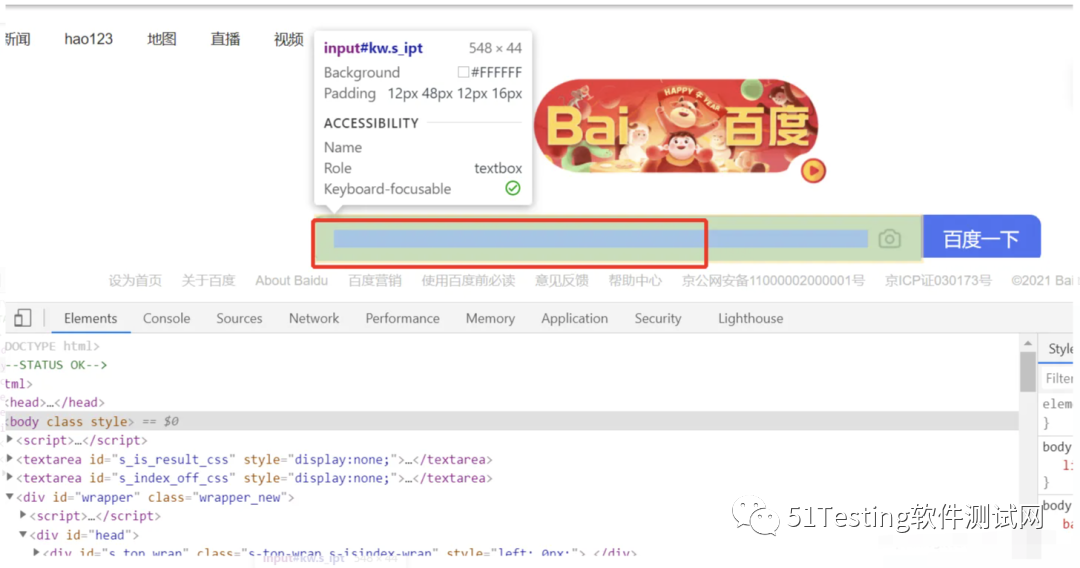
C、鼠标移动到百度搜索输入框

-
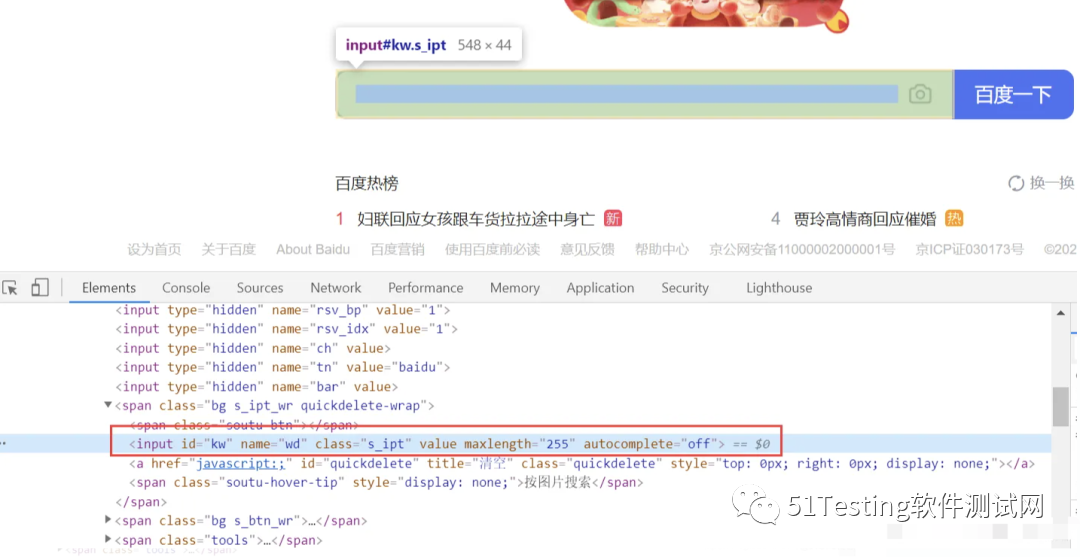
D、点击一下即可,然后看到搜索输入框的元素属性,即要使用的元素定位方法

🎯6. 4:代码实现
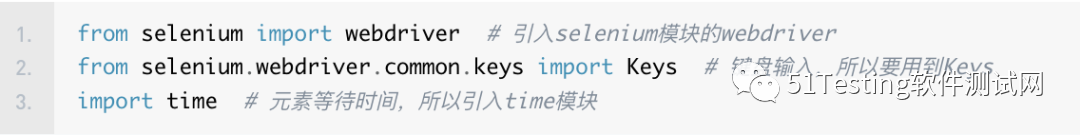
6.4.1包/模块的引入
-
打开刚才新建的test_baidu.py文件
-
然后输入以下内容:


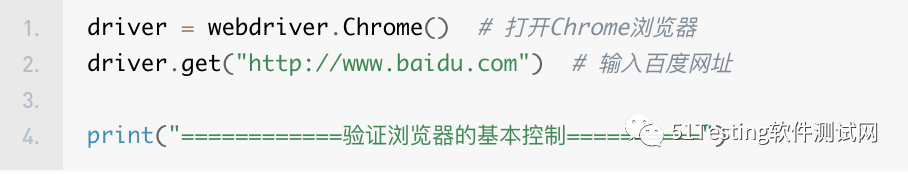
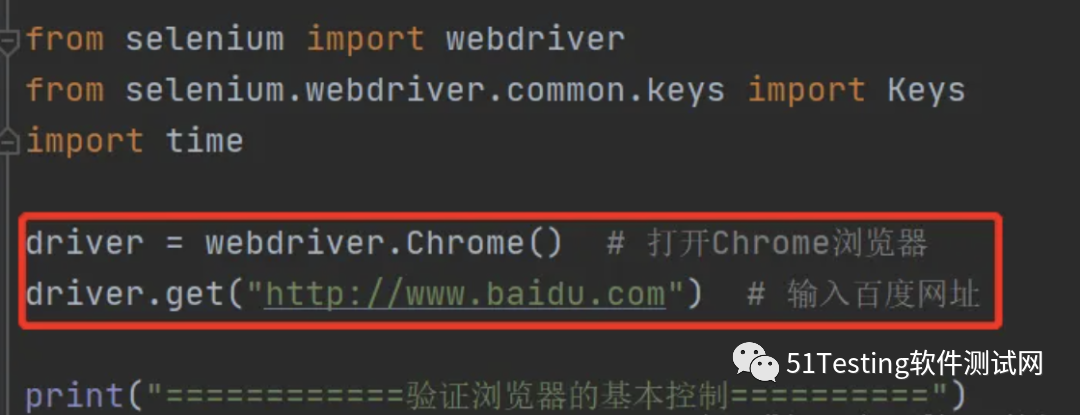
6.4.2打开百度


6.4.3定位搜索框输入helloworld,窗口最大化


6.4.4窗口缩小为640*480


6.4.5窗口刷新


6.4.6清空输入内容


6.4.7进入csdn官网并判断


6.4.8调用方法


🎯6. 5:完整源码



最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!























 920
920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








