 情况一:document获取元素的时候,通过class属性获取的,如果通过document.querySelector去获取元素的话切记不要丢掉.xxx,如果是通过id获取的话需要#xxx
情况一:document获取元素的时候,通过class属性获取的,如果通过document.querySelector去获取元素的话切记不要丢掉.xxx,如果是通过id获取的话需要#xxx
情况二:因为js代码写在了body之前,一般把<script>...</script>写在title和head之间,运行代码时会在html之前完成,那么对象的属性和方法就没有办法找到相应的对象。(本人的出错是情况二)
解决思路:让html先搭建起来再运行<script>...</script>。
方法一:
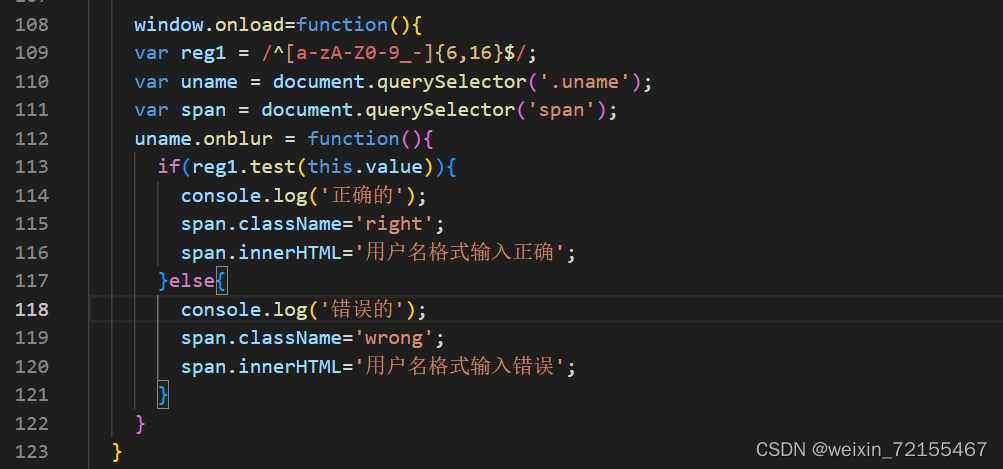
window.onload是窗口(页面)加载事件,当文档全部加载完才会触发该事件。
如图所示:

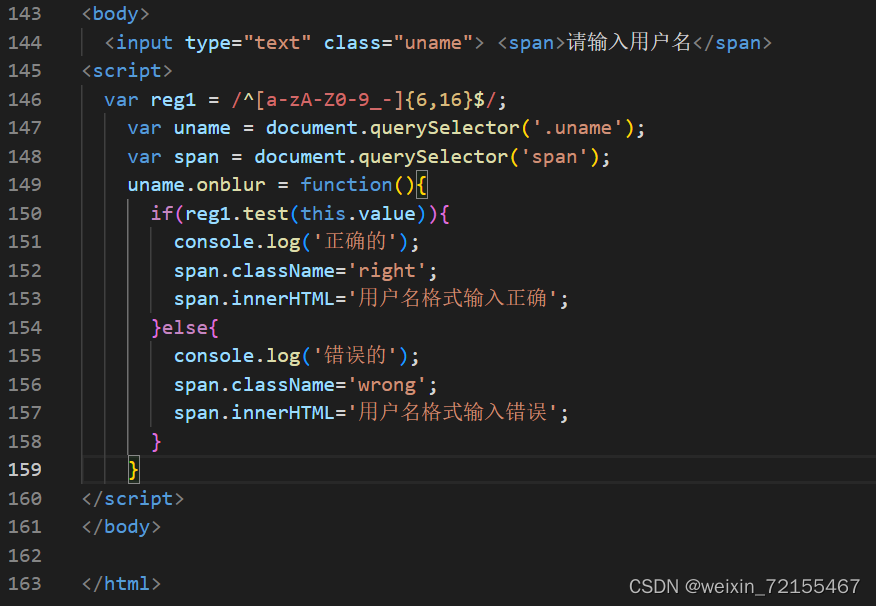
方法二:
直接把<script>...</script>写在所有文档内容之后,我是放在文档内容之后,当然也可以直接把<script>...</script>丢到boby或者HTML之后

若有错请批评指正,共勉~
























 6377
6377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








