饼图样式设置
饼图的半径可以通过series .radius设置,可以是诸如'60%'这样相对的百分比字符串,或是200这样的绝对像素数值。当它是百分比字符串时,它是相对于容器宽高中较小的一条边的。也就是说,如果宽度大于高度,则百分比是相对于高度的,反之则反;当它是数值型时,它表示绝对的像素大小。
实例:

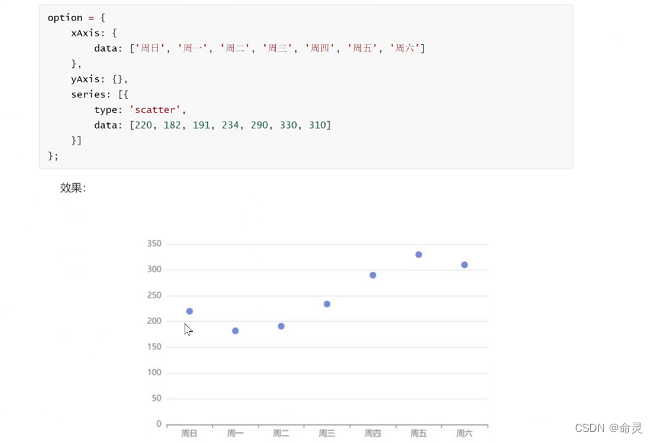
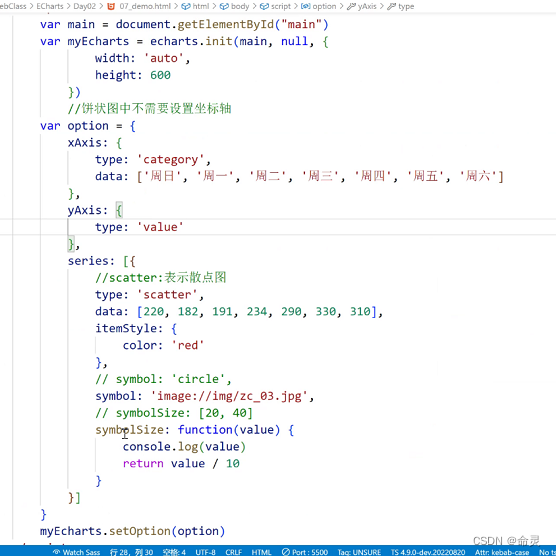
最简单的散点图
下面是一个横坐标为类目轴、纵坐标为数值轴的最简单的散点图配置:


数据转换
在echarts 中,“数据转换”这个词指的是,给定一个已有的“数据集”(dataset)和一个“转换方
法”(transform), echarts能生成一个新的"“数据集",然后可以使用这个新的"数据集"绘制图表。这些工作都可以声明式地完成。
象地来说,数据转换是这样一种公式: outData = f(inputData)。f是转换方法,例如: filter、sort,regression、boxplot、cluster、aggregate等等。有了数据转换能力后,我们就至少可以做到这些事情:
·把数据分成多份用不同的饼圉展现。
·进行一些数据统计运算,并展示结果。
·用某些数据可视化算法处理数据,并展示结果。
·数据排序。
·去除或直选择数据项。
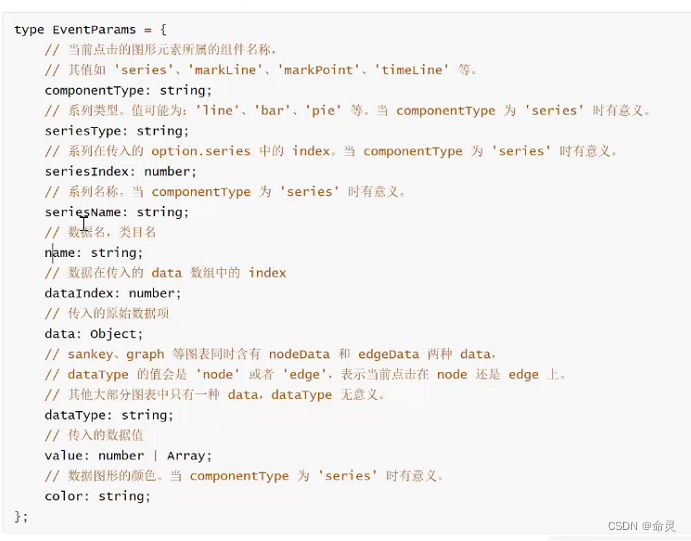
所有的鼠标事件包含参数 params,这是一个包含点击图形的数据信息的对象,如下格式:

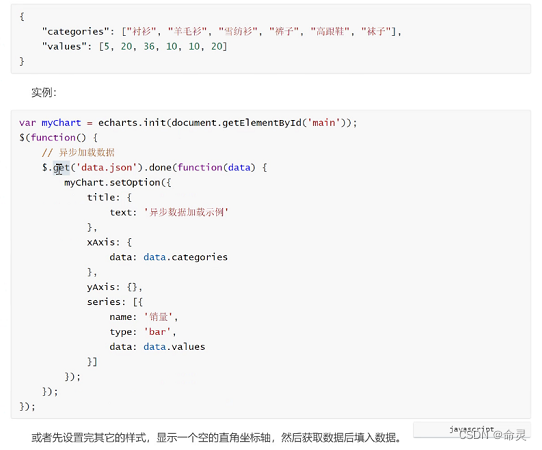
异步加载
入门示例中的数据是在初始化后isetoption中直接填入的,但是很多时候可能数据需要异步加载后再填入。ECharts 中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过jQuery等工具异步获取数据后通过setoption填入数据和配置项就行。
数据:























 38万+
38万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








