1 、:root 选择器
:root选择器 用匹配文档的根元素。
在HTML中根元素始终是HTML元素(HTML标签)。
<title>:root 选择器</title>
<!-- 内嵌样式标签 -->
<style>
/* 因为css1中的继承性---给自身设置样式,其后代元素会继承使用 */
/* root 块元修饰任何一个标签 */
/* :root选择器 用匹配文档的根元素 */
:root{
font-size: 14px;
color: pink;
background-color: aquamarine;
}
</style>
</head>
<body>
<h1>小懒猪</h1>
预览:

因为我们给根元素HTML标签,设置了css样式,其后代元素会继承使用。
浏览器支持表格中的数字表示支持该属性的第一个浏览器版本号。
| 选择器 | |||||
|---|---|---|---|---|---|
| :root | 4.0 | 9.0 | 3.5 | 3.2 | 9.6 |
2 、 :empty 选择器
:empty选择器 选择每个没有任何子级的元素(包括文本节点)。
没有任何子级 指的是 有空标签都不行!!!
代码如下:
<title>:empty 选择器</title>
<style>
/* :empty选择器 选择每个**没有任何子级**的元素(包括文本节点)。
没有任何子级 指的是 有空标签都不行!!! */
/* 段落标签p 是空的 无任何文本标签 */
.con p:empty{
background-color: cornflowerblue;
height: 30px;
}
</style>
</head>
<body>
<!-- div.con>p*7 -->
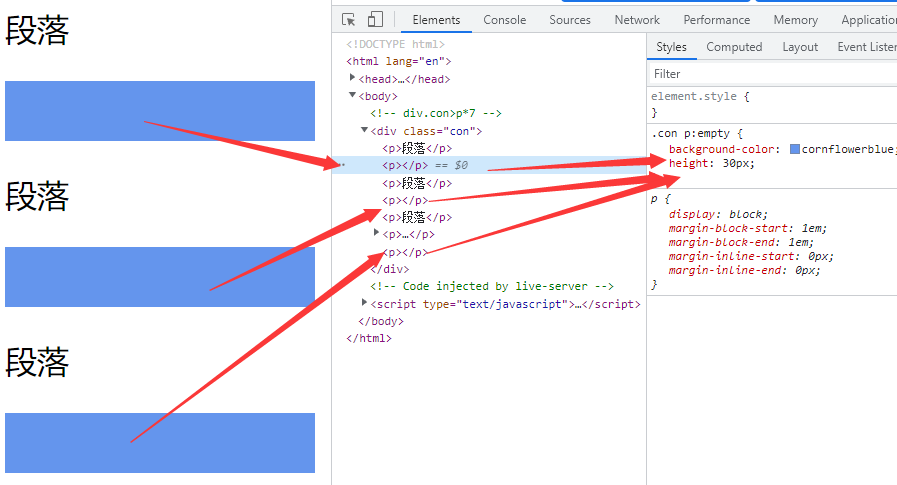
<div class="con">
<p>段落</p>
<p></p>
<p>段落</p>
<p></p>
<p>段落</p>
<p><span></span></p>
<p></p>
</div>
预览:

3 、:not 选择器
:not(selector) 选择器 匹配每个元素是不是指定的元素/选择器。
为每个并非<p>元素的元素设置背景颜色:
代码如下:
<title>:not 选择器</title>
<style>
/* :not(selector) 选择器 匹配每个元素是不是指定的元素/选择器。 */
/* 未非为每个 p 所指的 元素 (只要不是p的con容器中的元素,我 都能 修饰到)*/
/* 为每个并非<p>元素的元素设置背景颜色 */
.con :not(p){
color: coral;
font-size: 20px;
}
</style>
</head>
<body>
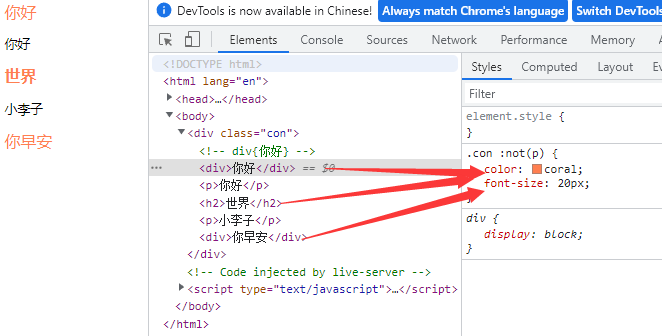
<div class="con">
<!-- div{你好} -->
<div>你好</div>
<p>你好</p>
<h2>世界</h2>
<p>小李子</p>
<div>你早安</div>
</div>
预览:























 8040
8040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








