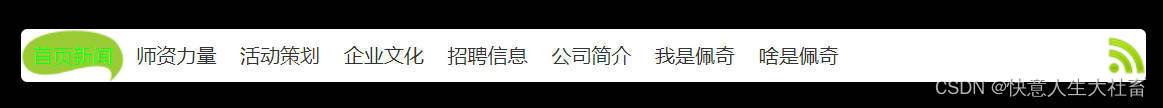
目标效果:
1.最开始的时候cloud筋斗云处于最左边

2.当鼠标经过(mouseenter 不冒泡)对应li,cloud筋斗云就移到那个li(lis[i].offsetLeft获得li相对有定位的父元素左边框的偏移量)

3.当鼠标离开(mouseleave 不冒泡)对应li,cloud筋斗云返回起始位置(第一次是返回1.中的最左边)
4.如果鼠标点击(click)了对应的li,鼠标离开后,将被点击的li的当前位置返回的起始位置

e.g.点击企业文化,然后鼠标离开(mouseleave 不冒泡),之后如果没点击其他的li,cloud筋斗云又会返回企业文化
1.demo.html部分(标红的是重点)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none;
}
body {
background-color: black;
}
.c-nav {
width: 900px;
height: 42px;
background: #fff url(images/rss.png) no-repeat right center;
margin: 100px auto;
border-radius: 5px;
position: relative;
}
.c-nav ul {
position: absolute;
}
.c-nav li {
float: left;
width: 83px;
text-align: center;
line-height: 42px;
}
.c-nav li a {
color: #333;
text-decoration: none;
display: inline-block;
height: 42px;
}
.c-nav li a:hover {
color: white;
}
.c-nav li.current a {
color: #0dff1d;
}
.cloud {
position: absolute;
left: 0;
top: 0;
width: 83px;
height: 42px;
background: url(./images/cloud.gif) no-repeat;
}
</style>
<!-- 引入之前封装号的缓动动画函数 -->
<script src="./animate.js"></script>
<script>
// script写到body的上面,要写window.addEventListener('load',function(){})窗口加载事件
window.addEventListener('load', function () {
// 1.获取元素
var cloud = document.querySelector('.cloud');
var c_nav = document.querySelector('.c-nav');
var lis = c_nav.querySelectorAll('li');
// current作为筋斗云的起始位置
var current = 0;
// 2.给所有li绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 3.鼠标经过(mouseenter 不冒泡)对应li,cloud筋斗云移到那个li
lis[i].addEventListener('mouseenter', function () {
animate(cloud, this.offsetLeft);
});
// 3.鼠标离开(mouseleave 不冒泡)对应li,cloud筋斗云返回起始位置
lis[i].addEventListener('mouseleave', function () {
animate(cloud, current);
});
// 4.鼠标点击(click),将当前位置作为目标值
lis[i].addEventListener('click', function () {
current = this.offsetLeft;
});
}
})
</script>
</head>
<body>
<div id="c_nav" class="c-nav">
<span class="cloud"></span>
<ul>
<li class="current"><a href="#">首页新闻</a></li>
<li><a href="#">师资力量</a></li>
<li><a href="#">活动策划</a></li>
<li><a href="#">企业文化</a></li>
<li><a href="#">招聘信息</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">我是佩奇</a></li>
<li><a href="#">啥是佩奇</a></li>
</ul>
</div>
</body>
</html>
2.animate.js部分(不是重点,辅助作用)
function animate(obj, target, callback) {
//先清除之前的定时器,只保留当前的一个定时器
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 1.步长值写在定时器里面 步长值=(目标值-现在的位置)/10
var step = Math.ceil(target - obj.offsetLeft) / 10;
//判断步长的正负
// 如果步长为正,往大里取整 Math.ceil
// 如果步长为负,往小里取整 Math.floor
step = step > 0 ? Math.ceil(step) : Math.floor(step);
// 2.当盒子位置=目标位置,停止定时器
if (obj.offsetLeft == target) {
//用停止定时器的方式 停止动画
clearInterval(obj.timer);
// 如果有回调函数,调用回调函数
if (callback) {
callback();
}
}
// 3.把之前每次加1,改为一个慢慢变小的步长值 步长值=(目标值-现在的位置)/10
obj.style.left = obj.offsetLeft + step + 'px';//记得加单位
}, 15)
}







 这篇博客介绍了一个使用JavaScript实现的网页导航栏云朵跟随效果。当鼠标悬停在导航栏的各个链接上时,一个小云朵图片会移动到对应的链接位置。鼠标离开后,云朵会返回初始位置。如果点击了某个链接,再次离开时云朵会回到该链接的位置。文章通过示例代码详细解释了实现这一效果的步骤和逻辑,包括事件监听和缓动动画函数的使用。
这篇博客介绍了一个使用JavaScript实现的网页导航栏云朵跟随效果。当鼠标悬停在导航栏的各个链接上时,一个小云朵图片会移动到对应的链接位置。鼠标离开后,云朵会返回初始位置。如果点击了某个链接,再次离开时云朵会回到该链接的位置。文章通过示例代码详细解释了实现这一效果的步骤和逻辑,包括事件监听和缓动动画函数的使用。

















 1006
1006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








