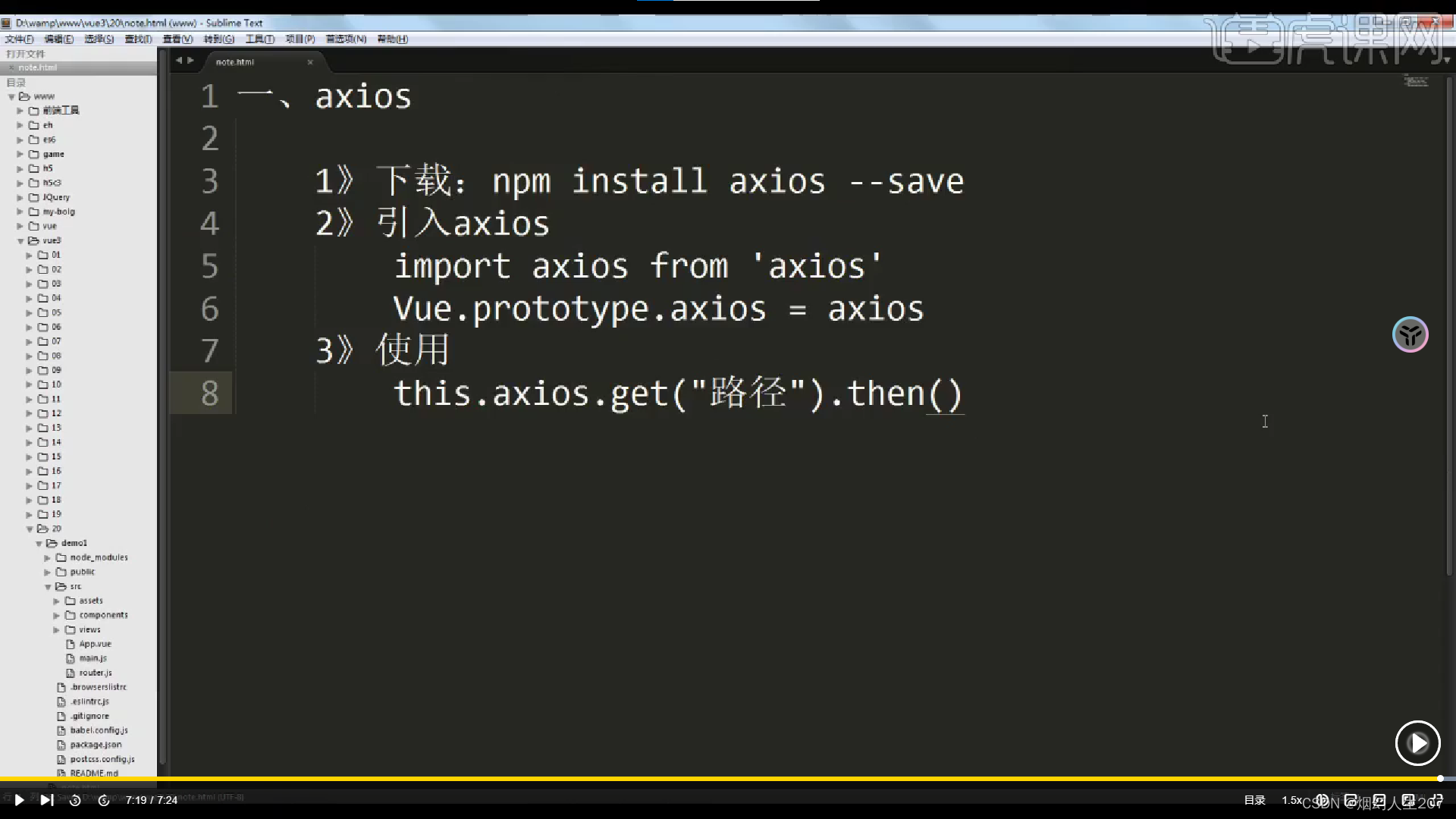
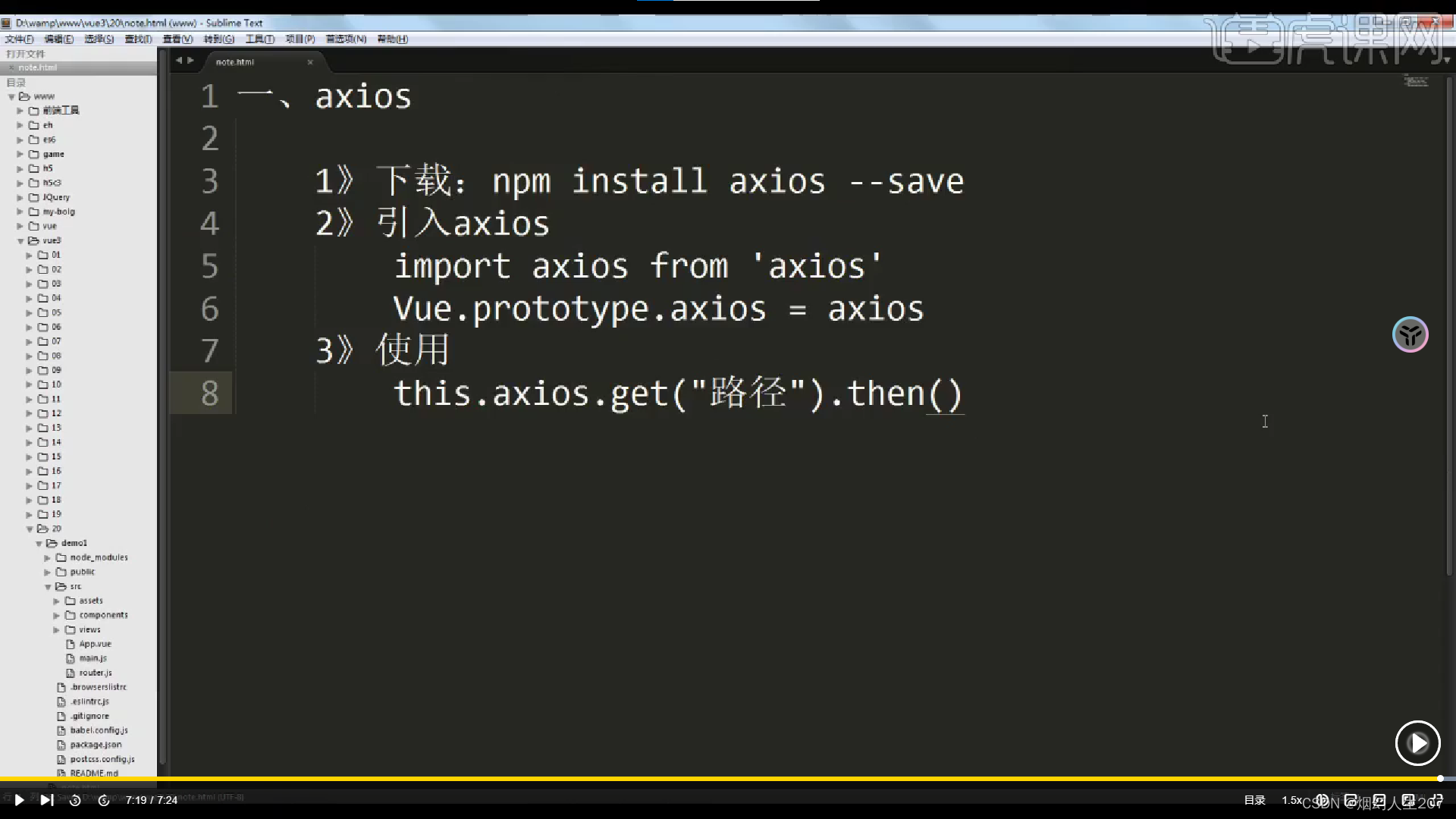
axios逻辑封装
第一步,安装axios
npm install axios--save
第二步.在min.js引入axios全局引入
import axios from 'axios
Vue.prototype.axios = axios
第三步.在vue组件中使用
this.axios.get("路径").then()
相关图片说明


 本文介绍了如何在Vue应用中安装和全局引入Axios库,以及如何在Vue组件中使用axios进行GET请求,通过步骤演示了API接口操作的简化过程。
本文介绍了如何在Vue应用中安装和全局引入Axios库,以及如何在Vue组件中使用axios进行GET请求,通过步骤演示了API接口操作的简化过程。
第一步,安装axios
npm install axios--save
第二步.在min.js引入axios全局引入
import axios from 'axios
Vue.prototype.axios = axios
第三步.在vue组件中使用
this.axios.get("路径").then()



 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


