官网地址:https://element-plus.org/zh-CN/component/icon.html#icon-collection
面向Vue2的是element-ui组件库,随着Vue2停止维护升级为Vue3,element也推出了面向Vue3的组件库element plus(element+)
本篇文章用于分享如何在Vue3项目中使用elementplus提供的icon图标库
1.在项目中安装icon库
这里提供三种包管理器下载方式,我一般用npm,换了国内镜像源还是挺快的
npm安装
npm install @element-plus/icons-vueyarn安装
yarn add @element-plus/icons-vuepnpm安装
pnpm install @element-plus/icons-vue找到你的vue项目输入cmd回车

复制一个你想要的安装方式进去,我的npm2s就完成了

2.实现自动导入icon
自动导入的意思就是省去了单独import某一个icon,而直接在需要的地方使用,会自动把你使用的icon导入进来,这样做省去了导入过程,使得代码更加简洁优雅
要实现自动导入icon需要安装三个插件
两个插件分别是unplugin-icons和unplugin-auto-import和npm install -D unplugin-vue-components
使用包管理工具npm或者yarn安装
npm
npm install -D unplugin-icons unplugin-auto-import unplugin-vue-componentsyarn
yarn add -D unplugin-icons unplugin-auto-import unplugin-vue-components步骤同上,就不再展示
完成安装
3.配置自动导入插件
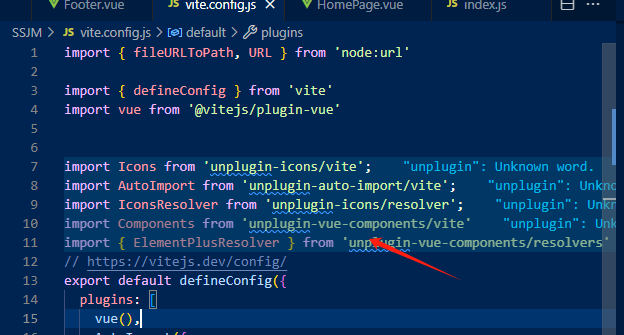
基于vite创建的vue项目有一个vite.config.js文件,打开这个文件,配置这两个插件

打开后项目结构是这样的

首先添加五个import

import Icons from 'unplugin-icons/vite';
import AutoImport from 'unplugin-auto-import/vite';
import IconsResolver from 'unplugin-icons/resolver';
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'然后在plugins处配置自动导入

AutoImport({
imports: ['vue'],
// Auto import functions from Element Plus, e.g. ElMessage, ElMessageBox... (with style)
// 自动导入 Element Plus 相关函数,如:ElMessage, ElMessageBox... (带样式)
resolvers: [
ElementPlusResolver(),
IconsResolver({
prefix: 'Icon',
})],
}),
Components({
resolvers: [
IconsResolver({
enabledCollections: ['ep'],
}),
ElementPlusResolver(),
],
}),
Icons({
autoInstall: true,
}),这样就配置成功了,在你的组件中可以直接使用图标,而无需显示导入
图标从element+的icons集合中找

直接点击图标就可以直接复制代码

<el-icon><Avatar /></el-icon>上面的代码就是一键复制的结果,这个图标叫Avatar,外面还包了一层el-icon,在使用是需要加上前缀
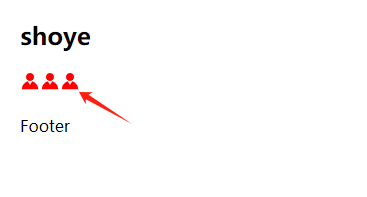
<el-icon> 组件用于显示图标,它可以接收一个 SVG 图标组件作为子组件来显示具体的图标。
此外,<el-icon> 组件还支持一些属性,比如 size 和 color,你可以使用这些属性来调整图标的大小和颜色:
<template>
<div>
//一下三种写法均可,推荐第三种
<el-icon size="20px" color="red"> <i-ep-avatar /> </el-icon>
<el-icon size="20px" color="red"> <i-ep-Avatar /> </el-icon>
<el-icon size="20px" color="red"> <IEpAvatar /> </el-icon>//推荐
</div>
</template>
以上就是全部内容了























 307
307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








