表格中的状态列
<el-table-column prop="status " label="状态">
<template slot-scope="scope">
<el-switch
v-model="scope.row.status"
:active-value="1"
:inactive-value="0"
@change="sliderChange($event, scope.row)">
</el-switch>
</template>
</el-table-column>
 开关方法
开关方法
// 开关(0关闭,1开启)
sliderChange(e,row){
if(e==1){
row.status = 1
}else if (e==0){
row.status = 0
}
// console.log(row.status,'row.statusrow.statusrow.statusrow.status')
let body ={};
body.id = row.id
body.status = row.status
body.insert = 0
let params = {
url: '/sys-ships/save',
body:body,
};
this.$api.postRestTree(params).then(res=>{
if (res) {
this.getList()
}
}, () => {
});
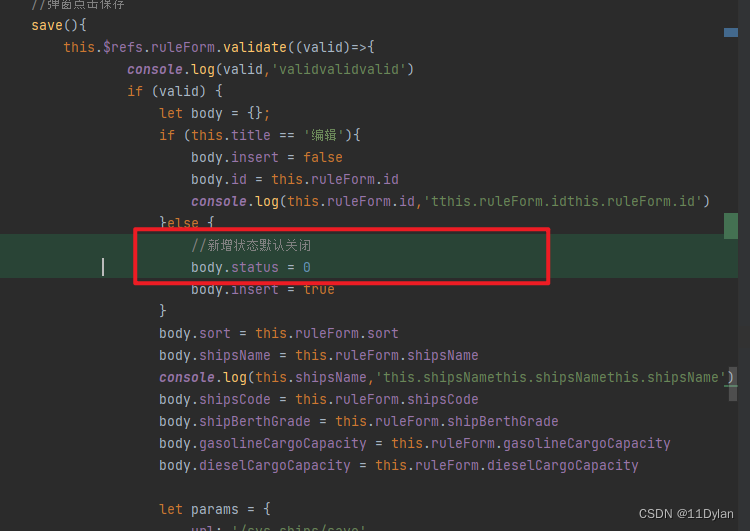
},默认新增进来一条数据是关闭状态
























 6431
6431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








