
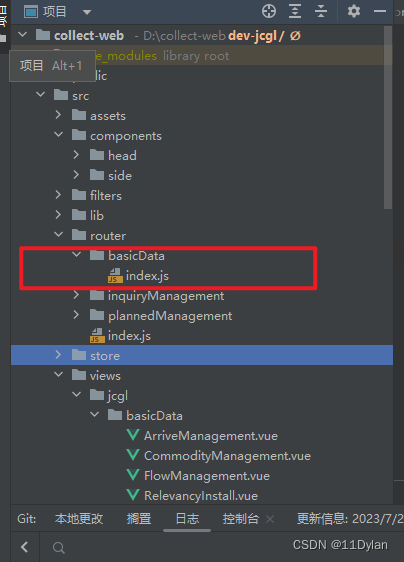
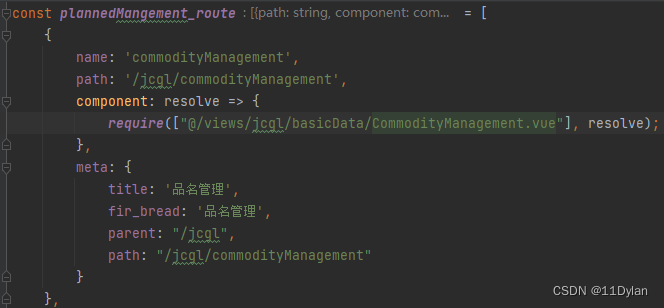
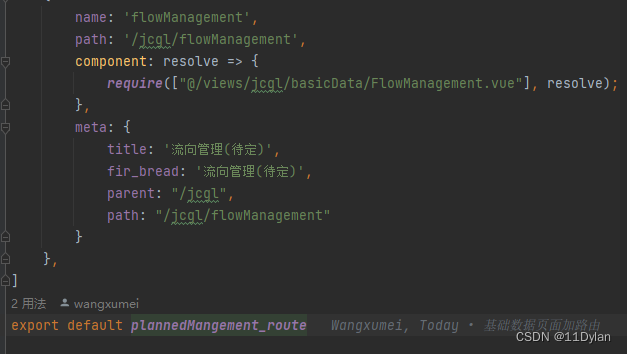
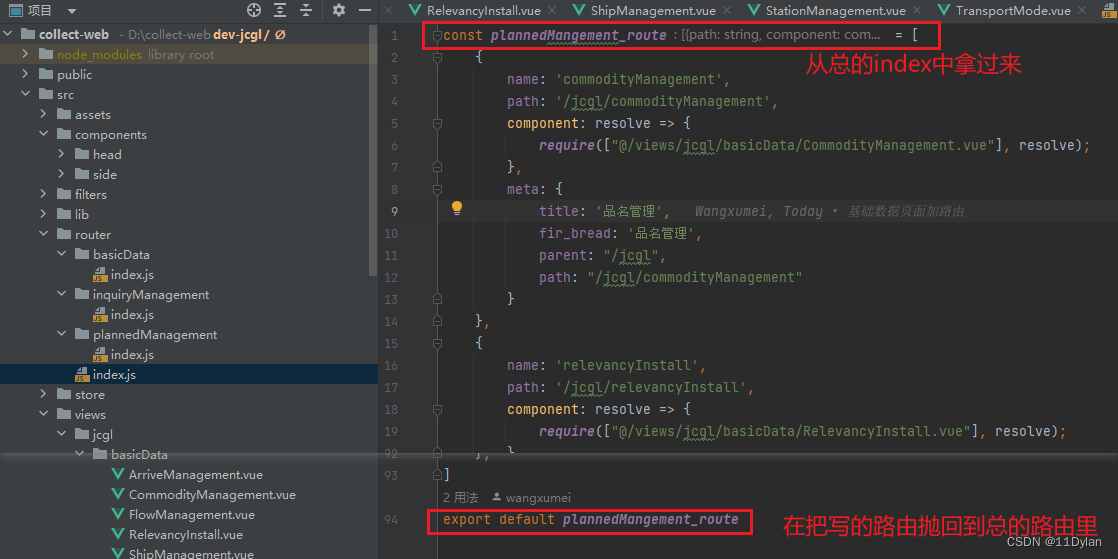
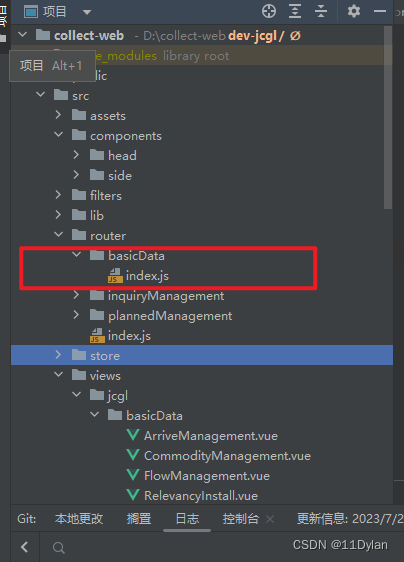
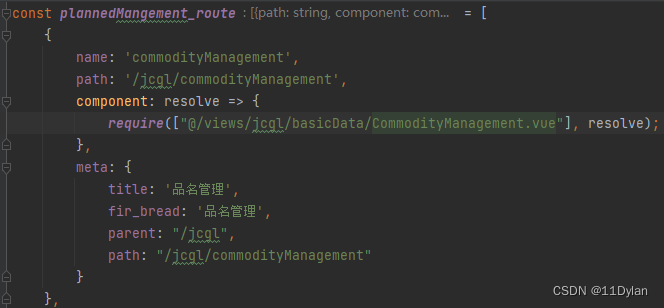
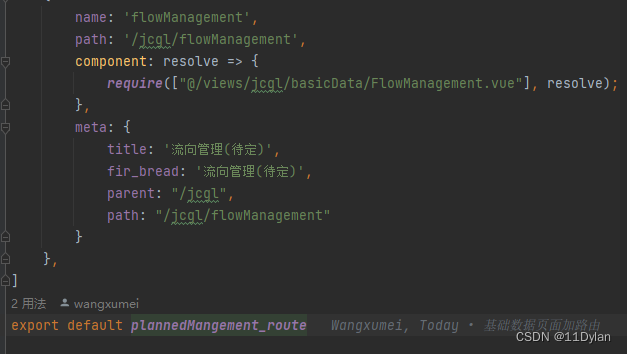
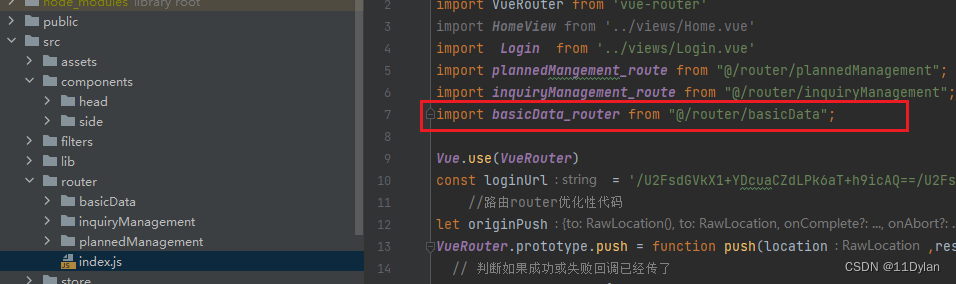
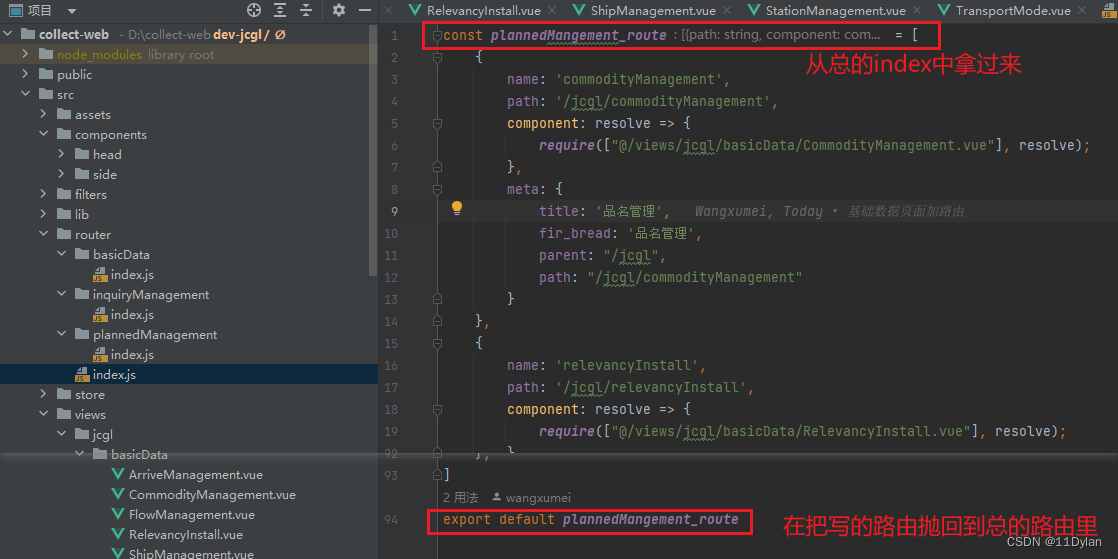
一、在项目router里面新建文件夹(模块名称) 文件夹下面新建 index.js文件



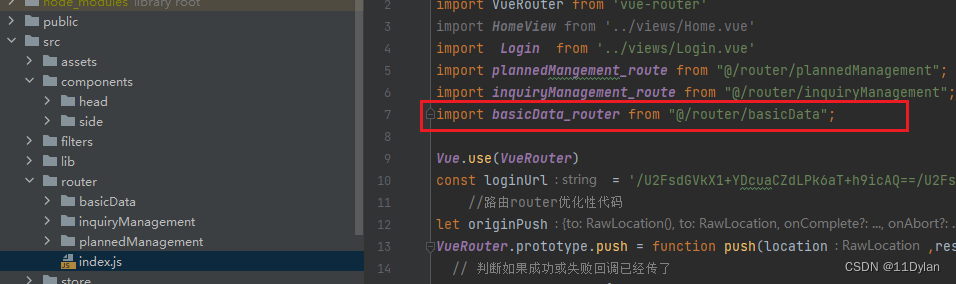
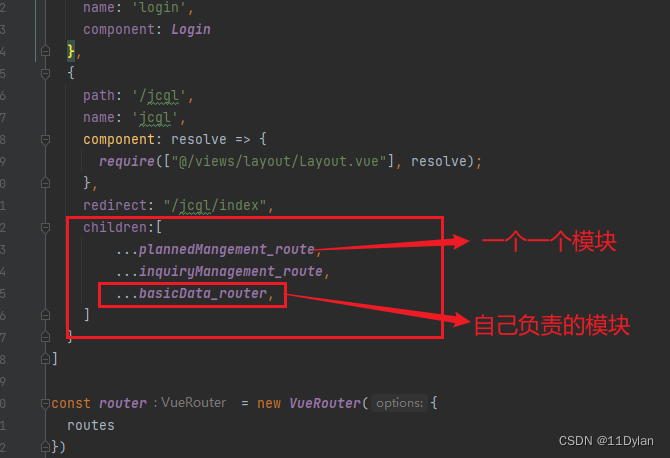
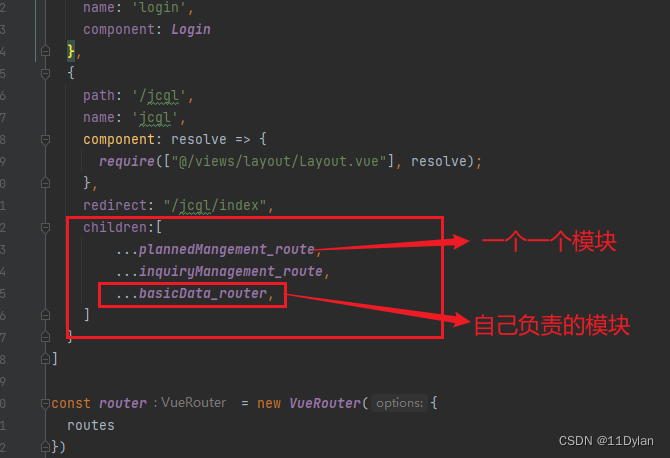
在router下的总index.js中把自己写的路由引进来



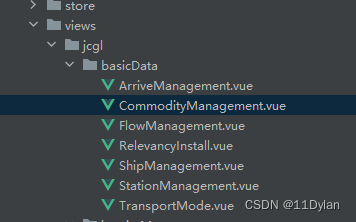
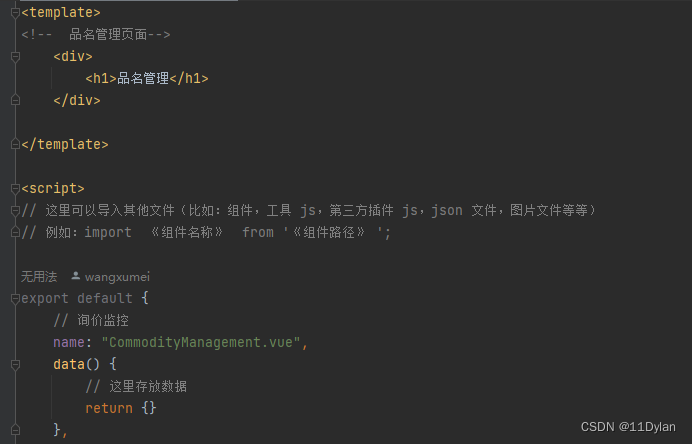
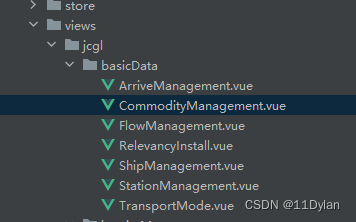
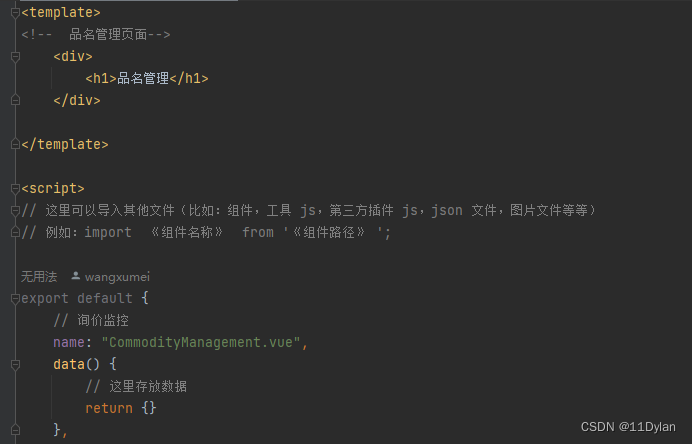
二、在视图下面新建文件夹 文件夹下面放每个页面 新建- vue组件即可 (文件夹名称开头小写 下面的文件页面开头大写 )


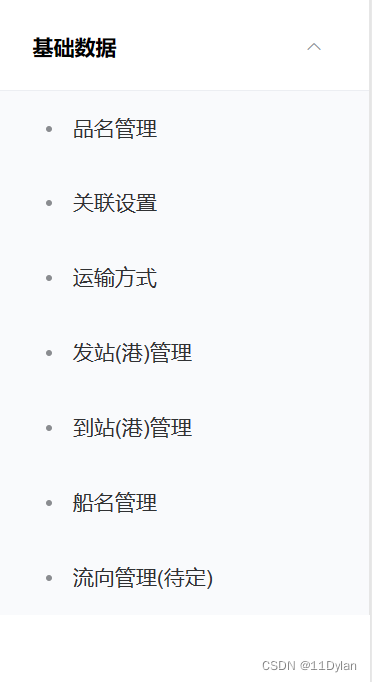
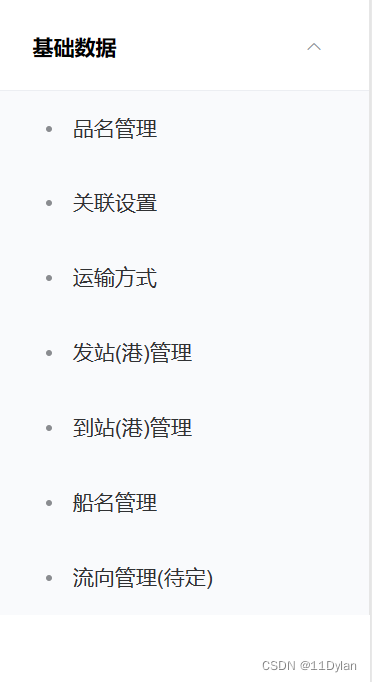
三 写好之后配置上用户权限 就可以在页面上显示


一、在项目router里面新建文件夹(模块名称) 文件夹下面新建 index.js文件



在router下的总index.js中把自己写的路由引进来



二、在视图下面新建文件夹 文件夹下面放每个页面 新建- vue组件即可 (文件夹名称开头小写 下面的文件页面开头大写 )


三 写好之后配置上用户权限 就可以在页面上显示

 1251
1251
 1486
1486
 1834
1834

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


