computed-计算属性
背景:当Vue模板的插值表达式过长或逻辑过于复杂时,表达式将变得臃肿甚至难以阅读和维护
例如:{{ message.split(',').reverse().splice(0, 1) }}
表达式包含3个操作方法,并不是很清晰!
解决方法:使用计算属性-computed
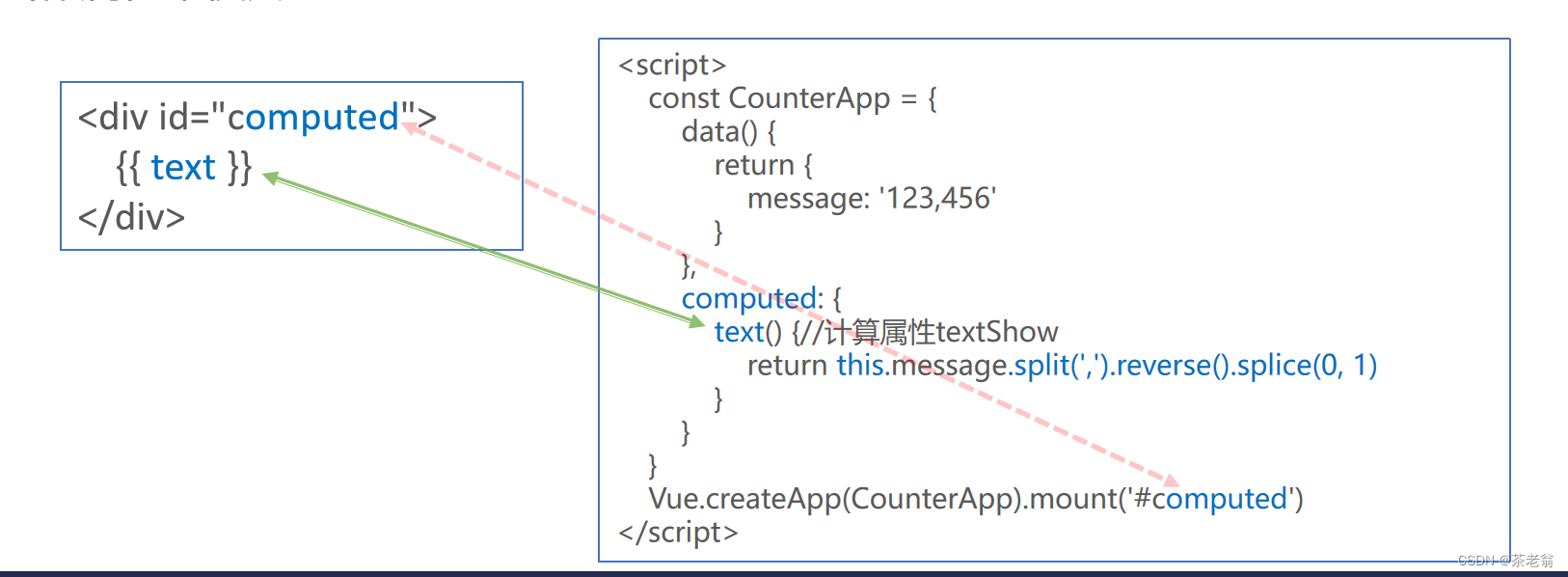
什么是计算属性
在Vue实例的computed选项中,定义一些属性(可使用this引用),这些属性称作“计算属性”
所有的计算属性都是以方法(函数)的形式定义,但仅当作属性来使用
只有getter方法的计算属性
在一个计算属性中可以完成各种复杂的逻辑,包括运算、方法调用等,但最终必须返回一个结果
计算属性的结果还可以依赖于多个数据,只要其中任一数据发生变化,计算属性将重新执行,视图也会更新
<div id="myCart">
商品1数量:<input type="text" v-model="num1">
商品1价格:<input type="text" v-model="price1"><br>
商品2数量:<input type="text" v-model="num2">
商品2价格:<input type="text" v-model="price2"><br>
商品总价:{{ total }}
</div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
const CounterApp = {
data() {
return {
num1: 1,
price1: 10,
num2: 2,
price2: 20
}
},
computed: {
total() {
return this.num1*this.price1 + this.num2*this.price2
}
}
}
Vue.createApp(CounterApp).mount('#myCart')
</script>
定义有getter和setter方法的计算属性
Vue的每一个计算属性都包含一个getter和一个setter方法
<div id="app">
姓名:{{fullName}}<br>
<button v-on:click="changeName">修改计算属性</button>
</div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
const CounterApp = {
data() {
return {
firstName: '张',
lastName: '三'
}
},
methods: {//方法定义
changeName(){
this.fullName = '王 五'
}
},
computed: {
fullName: {
get(){
return this.firstName + this.lastName
},
set(newValue){
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[1]
}
}
}
}
Vue.createApp(CounterApp).mount('#app')
</script>
计算属性和methods的对比
可以在表达式中调用方法达到与计算属性同样的效果
<div id="myCart">
商品1数量:<input type="text" v-model="num1">
商品1价格:<input type="text" v-model="price1"><br>
商品2数量:<input type="text" v-model="num2">
商品2价格:<input type="text" v-model="price2"><br>
商品总价:{{ total() }}
</div>
methods: {
total() {
return this.num1*this.price1 + this.num2*this.price2
}
}
<div id="app">
时间1:{{ mytime() }}{{ mystop() }}<br>
时间2:{{ mytime() }}{{ mystop() }}<br>
时间3:{{ yourtime }}{{ mystop() }}<br>
时间4:{{ yourtime }}
</div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
const CounterApp = {
methods: {
mytime() {
return Date.now()
},
mystop() {
alert('暂停一下')
}
},
computed: {
yourtime(){
return Data.now()
}
}
}
Vue.createApp(CounterApp).mount('#app')
</script>监听器属性watch
虽然计算属性在大多数情况下更合适,但有时也需要一个监听器来响应数据的变化
watch属性的用法
Vue通过watch选项提供监听数据属性的方法(方法名与属性名相同),来响应数据的变化
当被监视的数据发生变化时,触发watch中对应的处理方法
<div id="watch-example">
<p>
请问一个问题,包含英文字符?:
<input v-model="question" />
</p>
<p>{{ answer }}</p>
</div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
const watchExampleVM = Vue.createApp({
data() {
return {
question: '',
answer: '这是一个好问题。'
}
},
watch: {
question(newQuestion, oldQuestion) {
this.answer = newQuestion
console.log(oldQuestion)
}
}
}).mount('#watch-example')
</script>computed属性和watch属性的对比
1.computed属性所依赖的数据发生变化时,将自动重新计算,并把计算结果缓存起来
另外,computed属性最后一定有个返回值,而且不带参数
2.watch属性用来监听某些特定数据的变化,从而进行具体的业务逻辑操作
另外,watch选项中的方法可传入被监听属性的新旧值,通过这两个值可以做一些特定的操 作;computed属性通常是做简单的计算








 本文介绍了如何在Vue应用中使用计算属性简化模板表达式,处理复杂的逻辑,并对比了计算属性、methods和watch的区别,以及何时选择watch进行数据监听。
本文介绍了如何在Vue应用中使用计算属性简化模板表达式,处理复杂的逻辑,并对比了计算属性、methods和watch的区别,以及何时选择watch进行数据监听。
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








