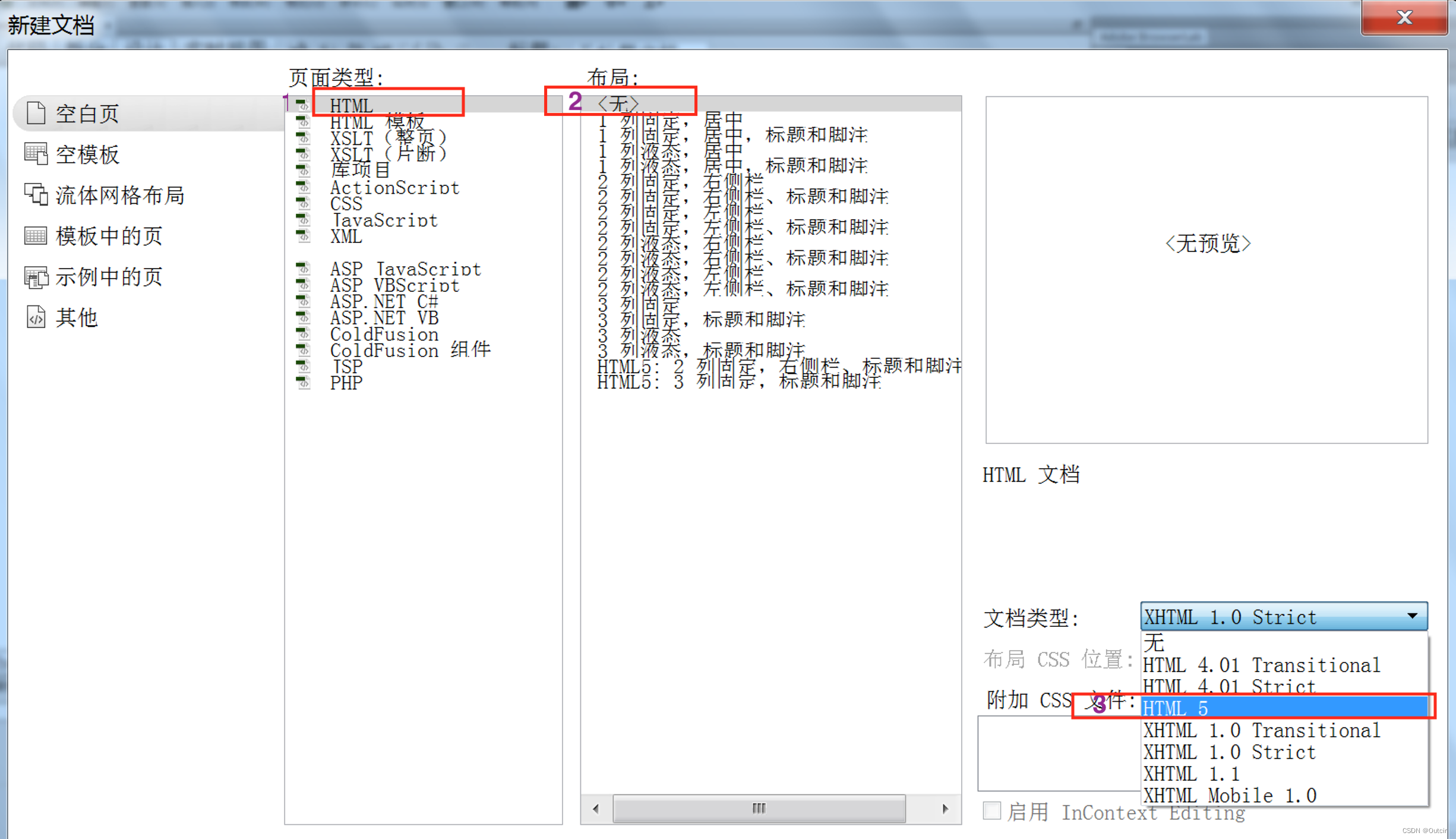
- 选择【文件】à【新建】,在新建文件对话框中要选择文件类型为html5

图3 【新建文件】对话框
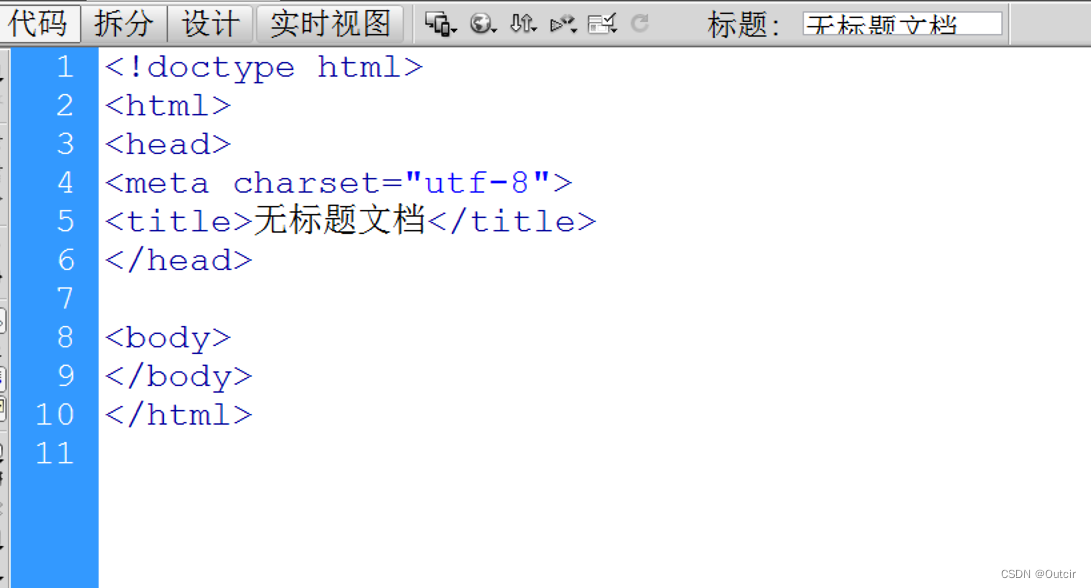
- 转到“代码”视图,dw软件已经自动生成了部分代码,如图4所示;

图4 dw默认已经生成的代码
- 将<title>标签后文字改为自己的班级姓名,例如“22计算机1班张三”;
将以下文字复制到<body></body>之间
春江花月夜
原文
春江潮水连海平,海上明月共潮生。
滟滟随波千万里,何处春江无月明!
译文
春天的江潮水势浩荡,与大海连成一片,一轮明月从海上升起,好像与潮水一起涌出来。月光照耀着春江,随着波浪闪耀千万里,所有地方的春江都有明亮的月光。
(提示:复制粘贴到Dreamweaver软件,最好使用“选择性粘贴”,只粘贴文本,不要格式)
-
- 添加背景图片
自己下载或使用“moon.jpg”文档作为网页的背景(<body>标记的backkground属性)
-
- 设计整个网页文字的颜色
使用<body>标记的text属性为整个网页文字设计颜色
-
- 设计所有文字左边距为200像素
使用<body>标记的leftmargin属性
-
- 标题“春江花月夜”使用<h3>标记,并且使用h3标记的align属性设置居中
- “原文”和“译文”2个字中加空格变成“原 文”和“译 文”,对这2行字再使用<blockquote>标记让它们向右缩进
- 使用<center>标记使得4句诗居中
- 所有译文文字使用<font>标记的size、color属性修改字的颜色和大小;使用<blockquote>标记使它向右缩进
- 所有译文文字需要首行缩进,使用<pre>标记实现
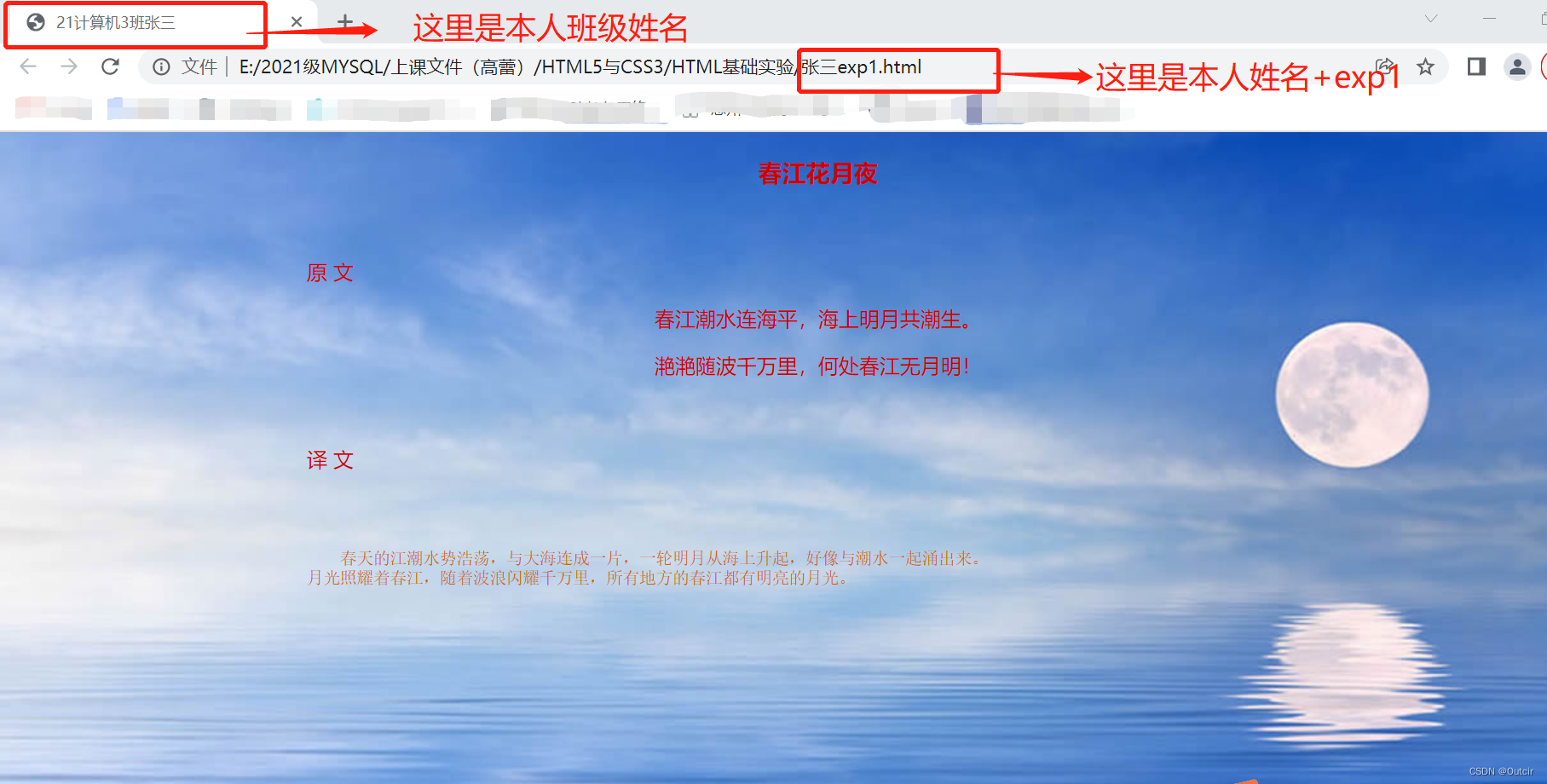
- 保存网页,网页名为姓名+exp1.html,如张三exp1.html(本人真实姓名)。
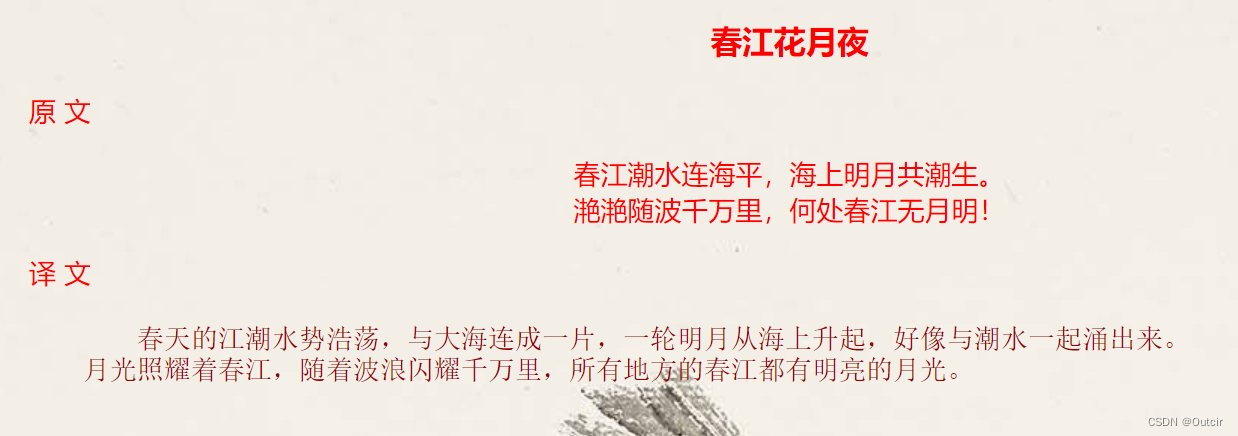
- 实验结果
最后效果如图5所示

保存网页,选择“在浏览器中预览/调试”按钮,可以在浏览器中看到网页最终的效果
1)代码截图:

2)浏览器效果截图:
 (关注我,更快获取作业更新~)
(关注我,更快获取作业更新~)





















 1977
1977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








