使用的HTML内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<h1 id="box"></h1>
<body>
<script>
var ss = document.getElementById('box')
function ff() {
debugger;
}
setInterval(ff,100);
ss.innerHTML = "大家晚上好";
</script>
</body>
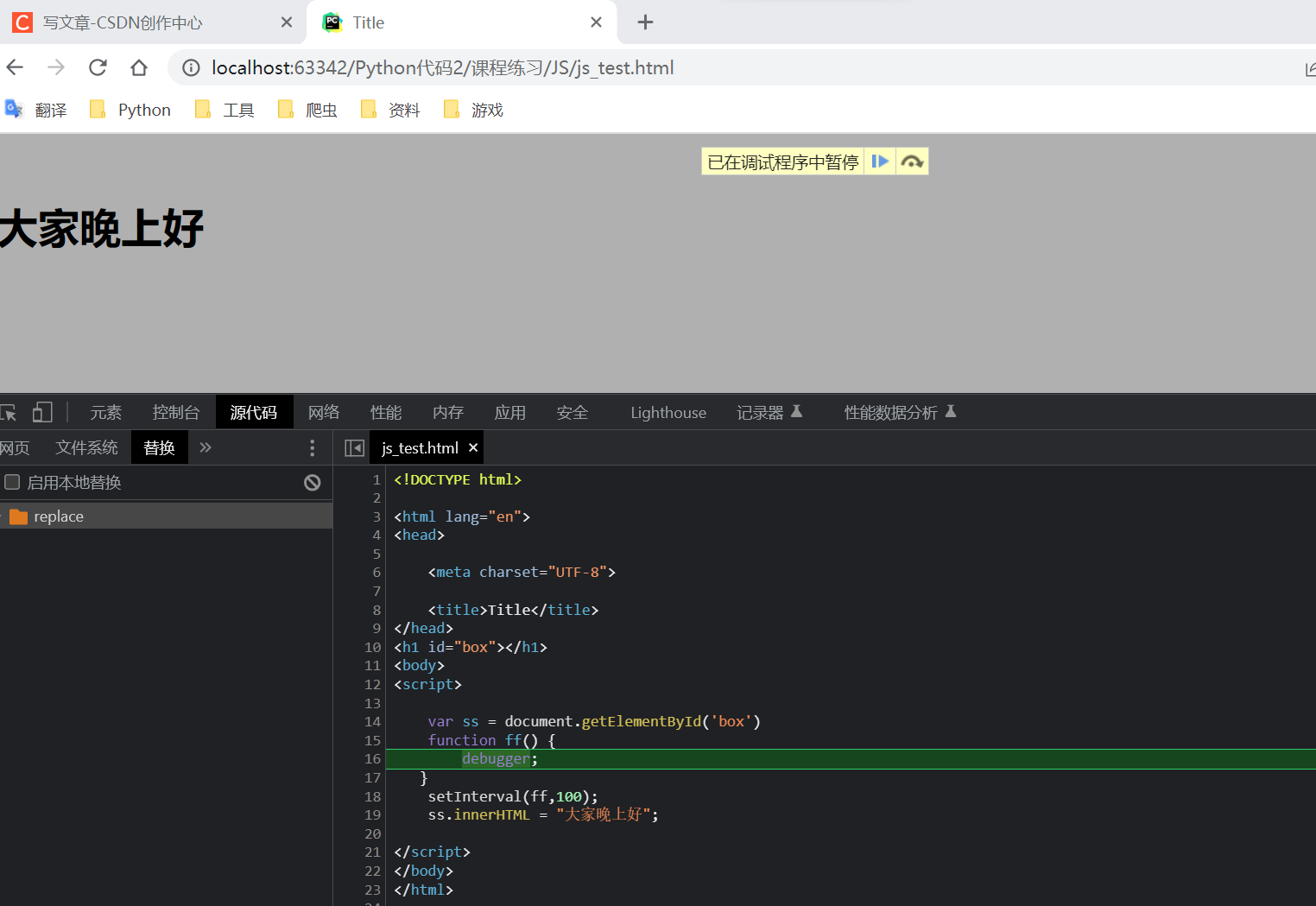
</html>用谷歌浏览器打开,F12打开网页

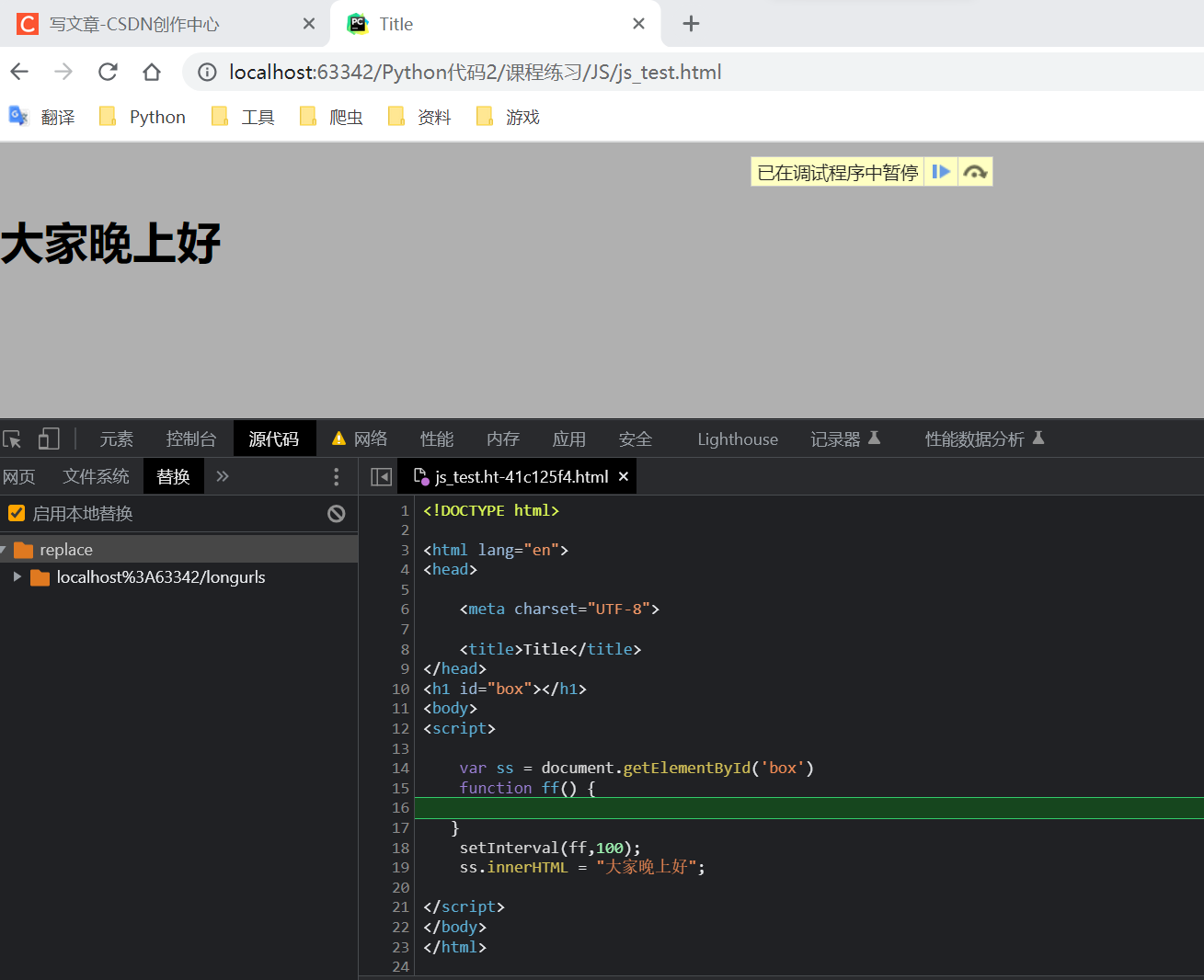
勾选“启用本地替换”,在文件名上右键选择“保存并覆盖”,这时候文件名会发生变化,删除第16行的debugger;,然后Ctrl+s保存。

结果在删除debugger;后,还是会在ff函数这里卡住。
经过多次调试以后,发现在替换路径上,会多出一个叫做longurls的文件夹。最终存放的路径越长,越容易产生这个文件夹。具体原理未知。解决的办法就是存放路径越短越好,也最好没有中文字符。





















 3262
3262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








