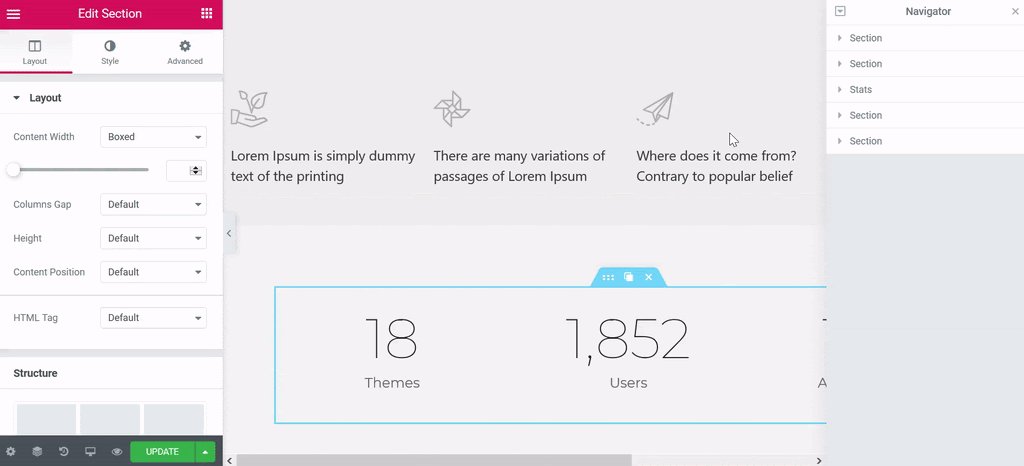
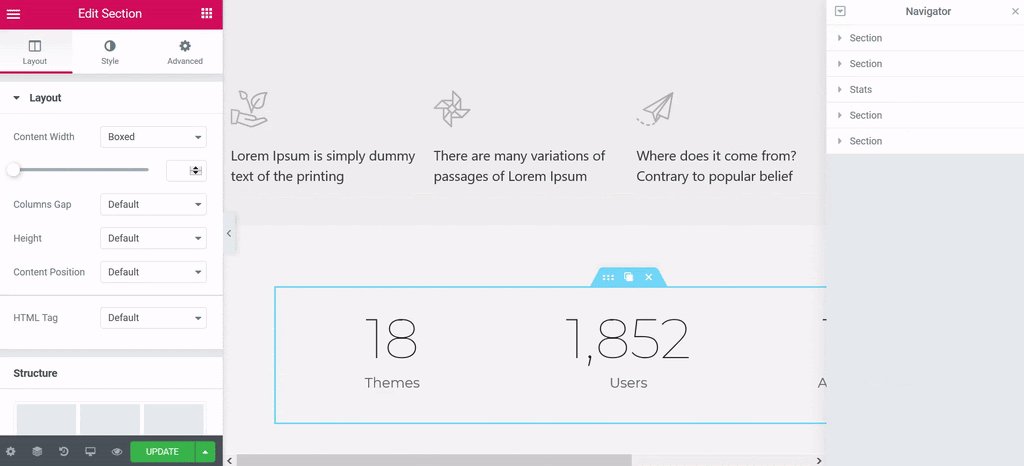
Navigator是一个导航器面板,仅需单击一次即可轻松访问编辑器上的每个元素。Navigator允许用户在整个页面中拖动元素并对其进行编辑,操作快捷方便。
Elementor Pro全系列版本免费下载_element pro-CSDN博客
Navigator特别适用于页面内容较长或设计复杂多层的页面,尤其是包含Z-Index、减号边距、绝对位置等元素的页面。它使用户更轻松地选择每个元素。
访问导航器有三种方式可以选择:
1.右键单击任意元素,然后选择Navigator。这将自动将焦点定位到导航器中的特定元素。
2.单击面板页脚中的“元素”按钮。
3.使用Cmd/Ctrl+I键盘快捷键。
展示或隐藏板块的操作如下:

重新命名板块名称的步骤如下:

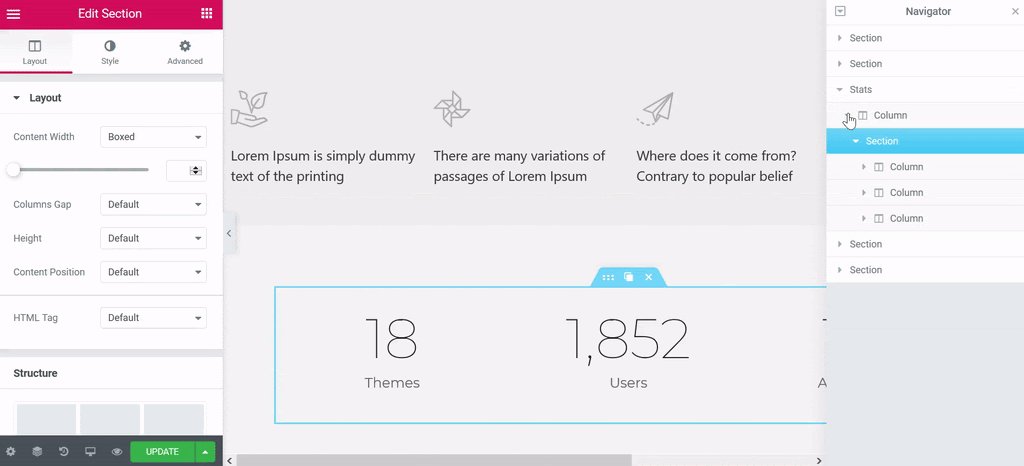
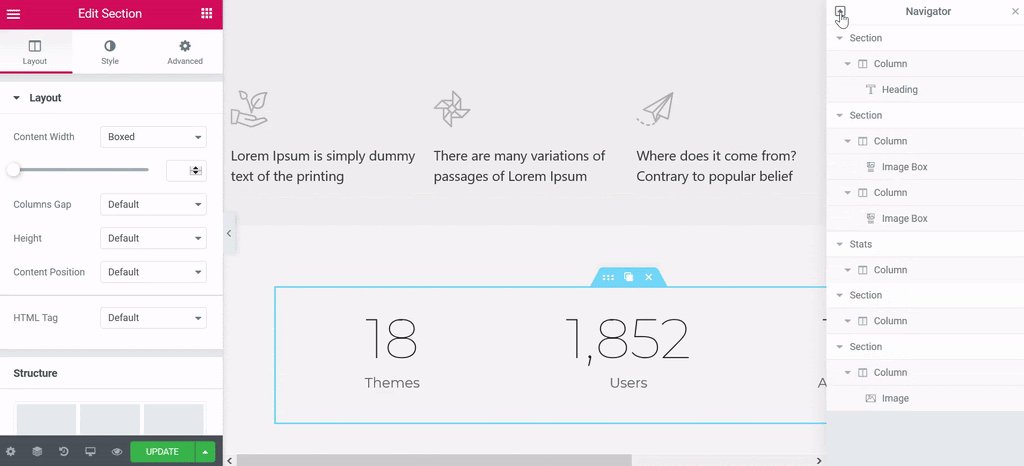
展开或折叠板块的操作如下:

以上就是关于导航器的一些使用方法,希望可以帮助到您。







 这篇文章介绍了ElementorPro的Navigator工具,一个用于快速访问和编辑页面元素的导航器面板,特别适合处理复杂布局。用户可以通过右键菜单、面板页脚按钮或键盘快捷键访问。指南详细说明了如何重命名、展开/折叠板块以及显示/隐藏面板。
这篇文章介绍了ElementorPro的Navigator工具,一个用于快速访问和编辑页面元素的导航器面板,特别适合处理复杂布局。用户可以通过右键菜单、面板页脚按钮或键盘快捷键访问。指南详细说明了如何重命名、展开/折叠板块以及显示/隐藏面板。














 169
169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








