本人在网上查找了众多资料后,才把百度地图引入到uniapp项目中,特来分享记录。
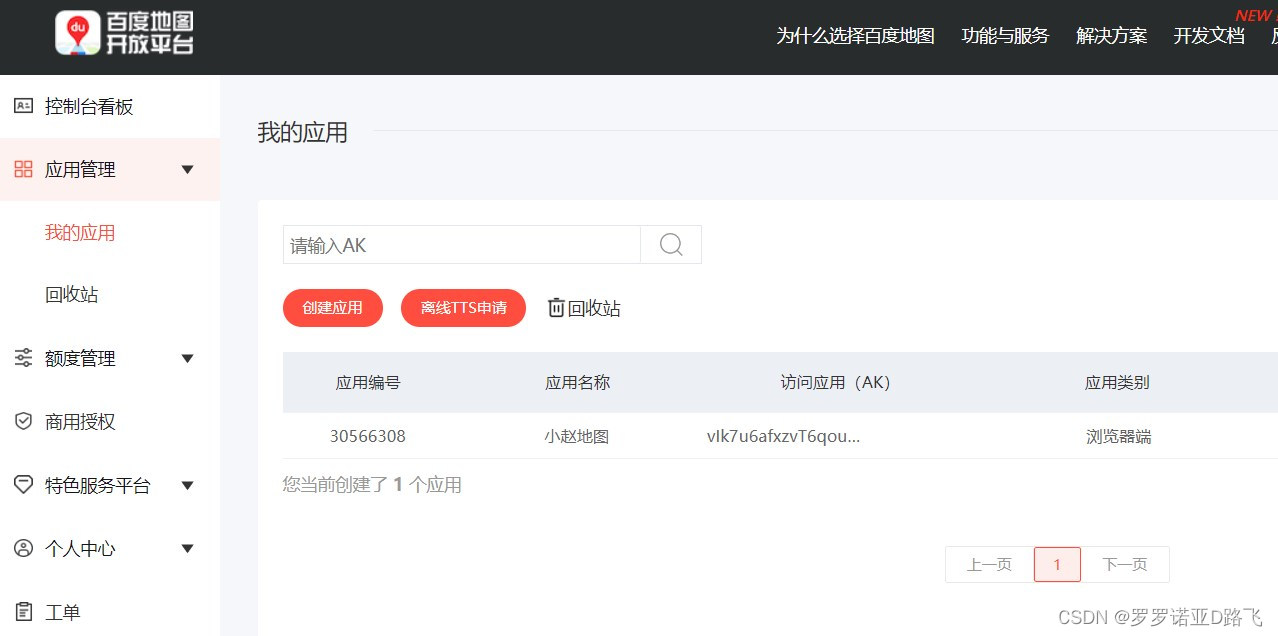
1、首先你需要注册一下百度地图api的账号
然后创建应用,获取到访问应用的AK(就是一串英文加数字的密钥)

2、然后npm安装 vue-baidu-map
npm install vue-baidu-map --save我这里用的是vue2.0

代码如下
// 百度地图 调用百度
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: '这里去复制你申请的密钥'
})3、在页面中使用
<template>
<baidu-map :center="{lng: 116.404, lat: 39.915}" :zoom="15">
</baidu-map>
</template>然后可以去这里查看所有的标签属性和方法vue百度地图
目前在网上查到有三种uniapp引入百度地图的方法
第一种 使用web-view引入百度地图api的html文件
第二种 异步加载百度地图js的文件 然后在vue页面中引入js 然后把百度地图的js直接写在vue页面中
第三种就是这个封装好的百度地图-vue组件,用法和element-ui类似
这三个方法引入的百度地图在uniapp中可以正常显示,但是转化成微信开发者工具中就都显示不出来,我也不知到为什么,哪位好心人可以帮忙指点一下
欢迎大家留言讨论





















 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








