IT廉连看——Uniapp——模板语法
众所周知,Uniapp是使用vue.js框架开发出来的,所以说它可以使用vue中的语法和指令来开发我们的项目。如果没有学习过vue的话开发起来会比较吃力,所以这节课就带大家学习几个常用的vue知识。如果有学习过vue,那么可以把本章当作一个复习。
一、现在有一个空页面,我想在此页面显示一个hello,world。

第一种方式:

第二种方式:
使用插值表达式{{Text}}
Data中是写对象的,用于存储组件中的数据。
<template>
<view class="content">
{{Text}} //这里的text是表达式,并不是字符串
</view>
</template>
<script>
export default {
data() {
return {
Text:'hello,world'
};
},
};
</script>
<style>
</style>效果图:

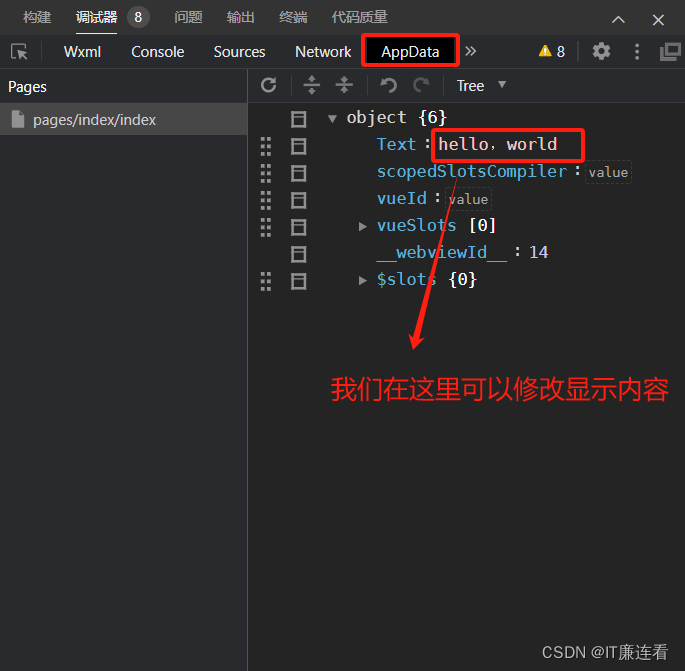
如何证明已显示的hello,world是我们data中的内容:

这也是我们vue中的一个特点,当我们data中的数据发生改变时,页面会重新渲染。
第三种方式:
<template>
<view v-text="Text" class="content">
</view>
</template>
<script>
export default {
data() {
return {
Text:'hello,world'
};
},
};
</script>
<style>
</style>效果:

一点小区别:

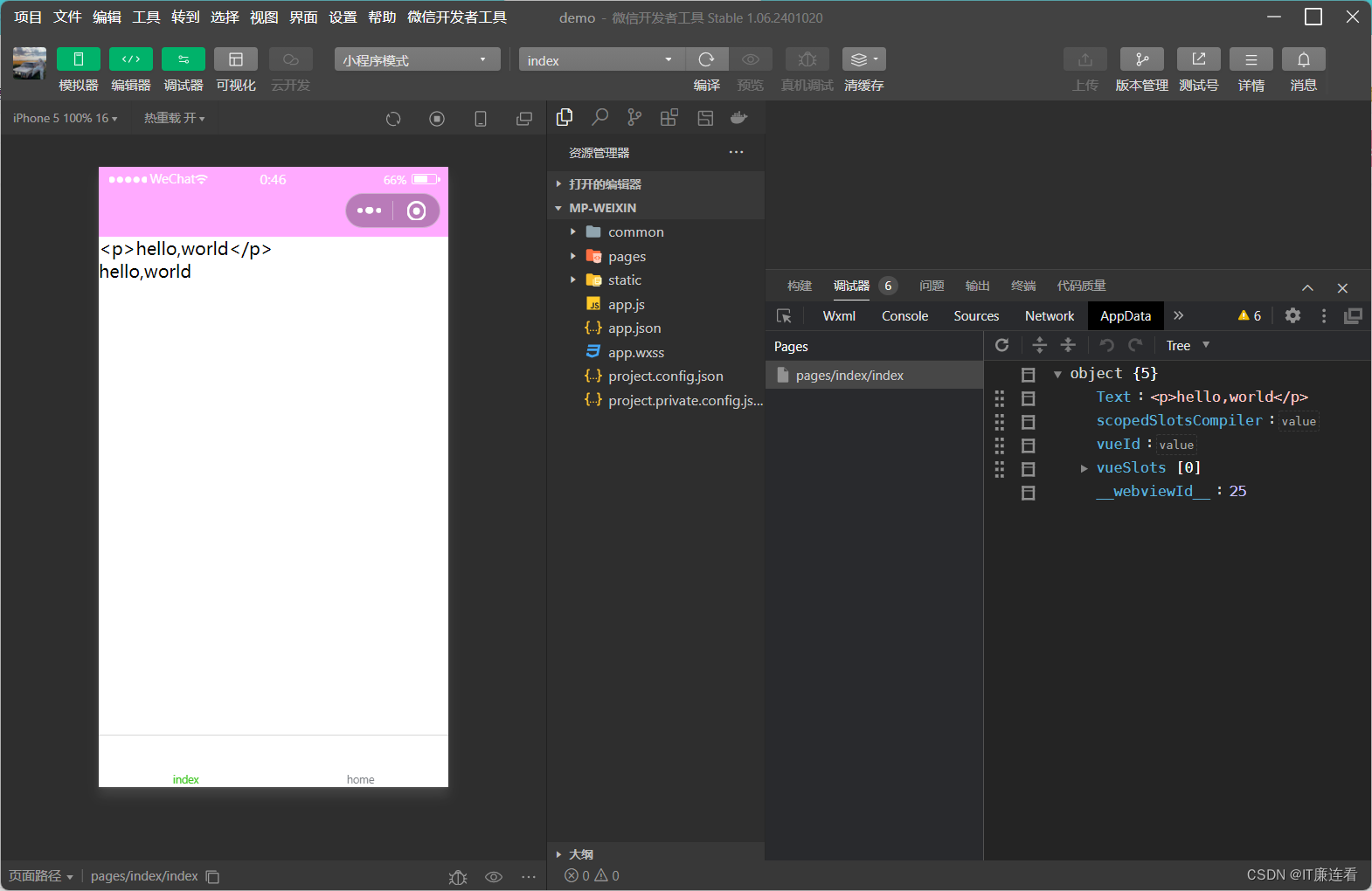
现在所显示的两个hello,world有什么区别?
<template>
<view class="content">
<view class=""v-text="Text">
</view>
<view class=""v-html="Text">
</view>
</view>
</template>
<script>
export default {
data() {
return {
Text:'<p>hello,world</p>'
};
},
};
</script>
<style>
</style>
第一个hello,world,是我们text中原原本本的一个字符串
第二个hello,world,是我们使用v-html这个指令显示的内容,这是因为我们使用v-html指令他会对后面text这个表达式进行解析,如果解析出来是一个dom元素那它就不会以一个字符串的形式展示内容,而是将里面的内容展现在页面上。
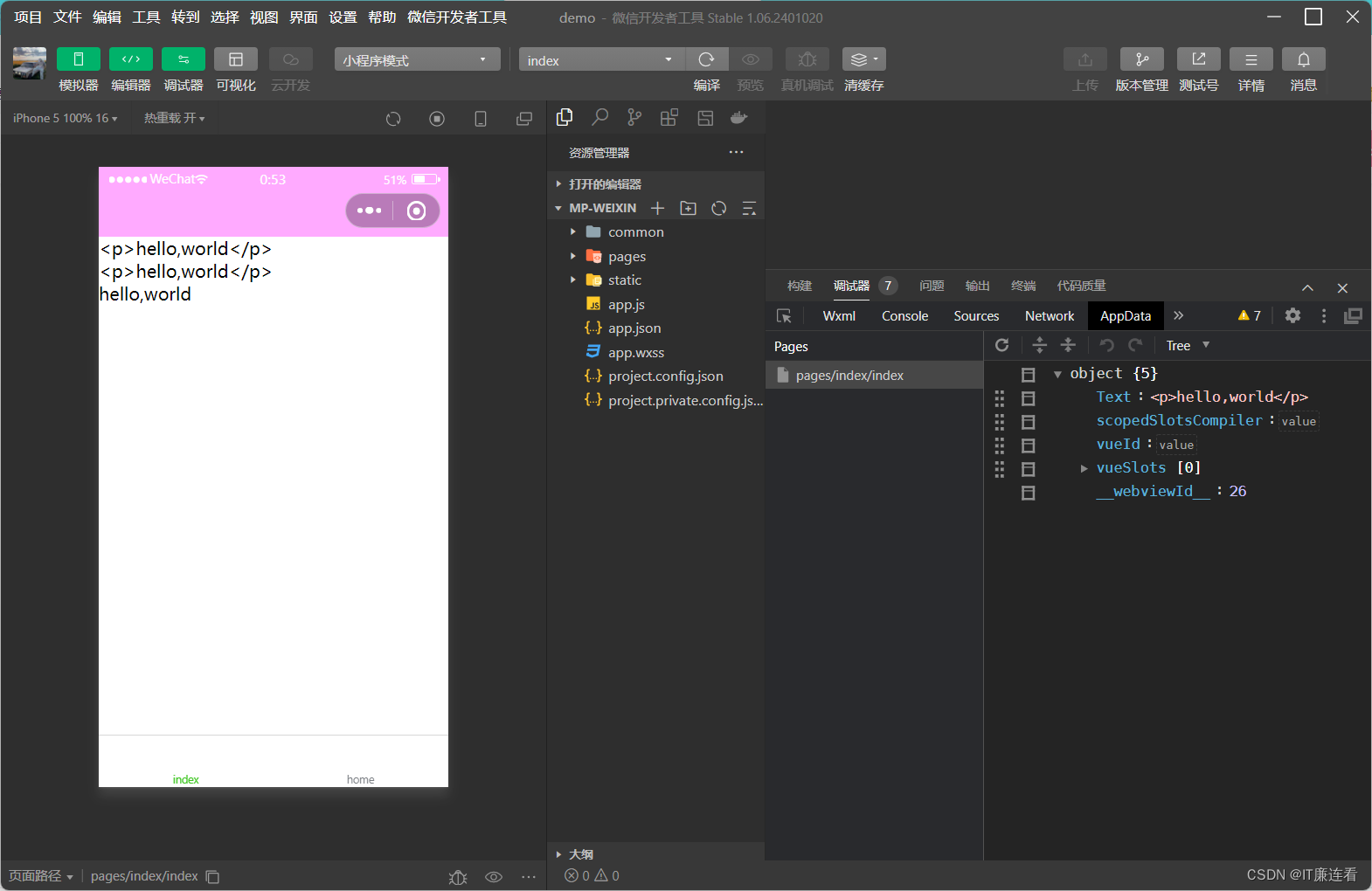
此时再次添加一个插值表达式进行对比。
<template>
<view class="content">
{{Text}}
<view class=""v-text="Text">
</view>
<view class=""v-html="Text">
</view>
</view>
</template>
<script>
export default {
data() {
return {
Text:'<p>hello,world</p>'
};
},
};
</script>
<style>
</style>
此时发现插值表达式输出的结果是与我们v-text是一样的,它不会像v-html一样对变量进行一个解析,而是将它以字符串的形式原原本本的渲染到页面。





















 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








