JavaScript中的数据类型,以及检测数据类型的方法
一.js中的数据类型有哪些?
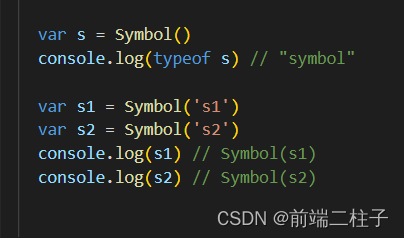
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
不过在ES6中新增加的了一种基本数据类型Symbol(表示独一无二的值),其作用主要是从根本上防止属性名的冲突而设定的。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。
注意: Symbol数据类型通过Symbol函数生成。也就是说,对象的属性名现在可以有原来的字符串以及现在的Symbol类型俩种了,凡是属性名属于Symbol类型,就是独一无二的,可以保证不会与其他属性名冲突。
Symbol函数还可以接收一个字符串参数,表示对Symbol实例的描述。

二.js数据类型检测的方法(一般有一下几种):
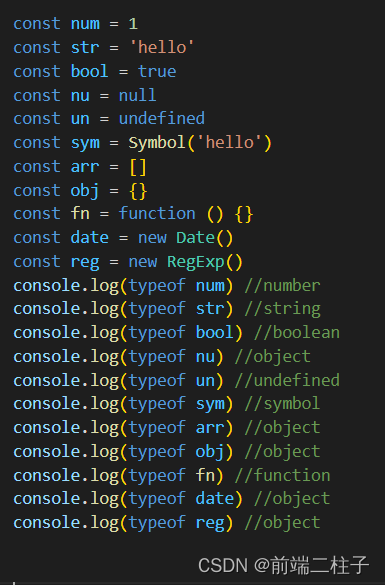
**(1)typeof:typeof可以正常检测出:number、boolean、string、object、function、undefined、symbol、bigint
检测基本数据类型,null会检测object,因为null是一个空的引用对象
检测复杂数据类型,除function外,均为object

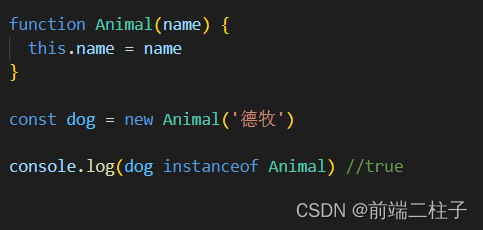
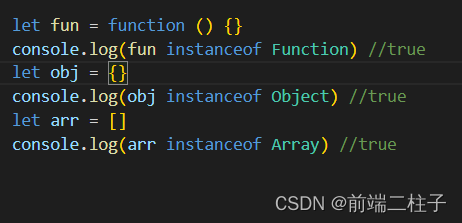
(2)instanceof 这个方法主要是用来准备的检测引用数据类型的(不能用来检测基本数据类型),用来检测构造函数的prototype属性是否出现在对象原型链中的任意位置。


注意:只能检测复杂数据类型
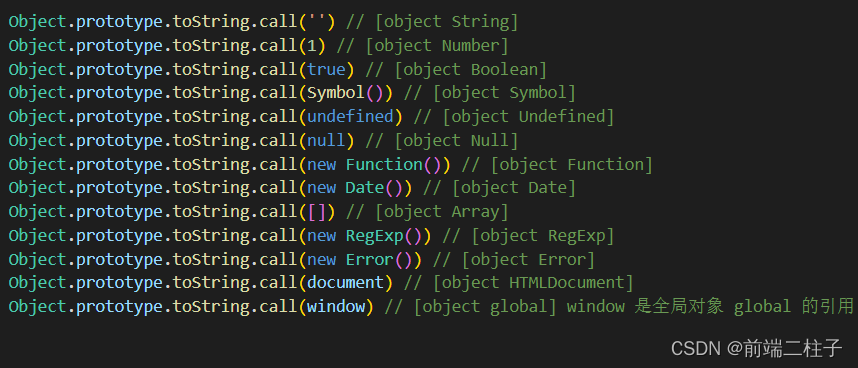
(3)toString
toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]] 。这是一个内部属性,其格式为 [object Xxx] ,其中 Xxx 就是对象的类型。
对于 Object 对象,直接调用 toString() 就能返回 [object Object] 。而对于其他对象,则需要通过 call / apply 来调用才能返回正确的类型信息。

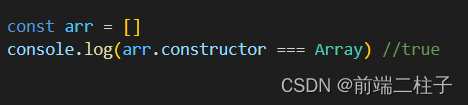
(4)constructor
constructor代表获取由哪个构造函数创建而出,可以检测出字面量方式创建的对象类型,因为字面方式创建,实际由对应类创建而出

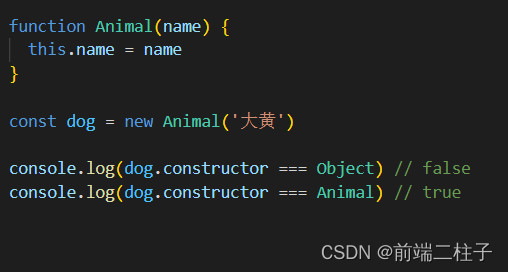
注意:null和undefined是没有constructor属性的,可以用其他方法判断。
不是字面量的方式只会获取到构造函数

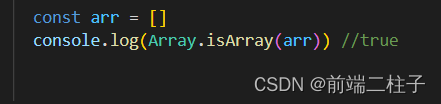
(5)isArray
isArray可以检测出是否为数组






















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








