如下图所示

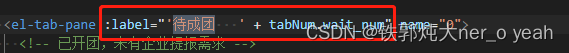
使用tab本身自带的label属性,注意:tab并没有title属性。千万不要一直往上加,
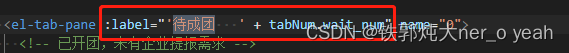
代码如下:

可粘贴代码
<el-tab-pane :label="'待成团 ' + tabNum.wait_num" name="0">
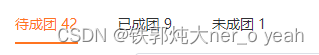
最终效果如下:

后续会更新在项目中遇到的问题,技术栈 vue3+element plus+vite+ts,各路大神多多指教
创作不易,且用且点赞!
如下图所示

使用tab本身自带的label属性,注意:tab并没有title属性。千万不要一直往上加,
代码如下:

可粘贴代码
<el-tab-pane :label="'待成团 ' + tabNum.wait_num" name="0">
最终效果如下:

后续会更新在项目中遇到的问题,技术栈 vue3+element plus+vite+ts,各路大神多多指教
创作不易,且用且点赞!
 1164
1164
 2454
2454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


