1.$.ajax([options])
常用参数有:
url:服务器地址值,必须要有
async:(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
type:(默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
data:发送到服务器的数据。将自动转换为请求字符串格式。
dataType:预期服务器返回的数据类型,可以设为text、html、script、json、jsonp、xml。
timeout:设置请求超时时间(毫秒)。此设置将覆盖全局设置。
success:请求成功后的回调函数
error:请求失败时调用此函数
实例
页面

后台

结果

2.$.load(url,[data],[callback])
url:服务器地址值,必须要有
data:传递的参数
callback:请求成功后的回调函数
load()方法的传递方式根据data参数来决定,无参get(默认),有参post
注意:如果要输出在网页上时,需要先获取到要输出的容器
实例
页面

后台

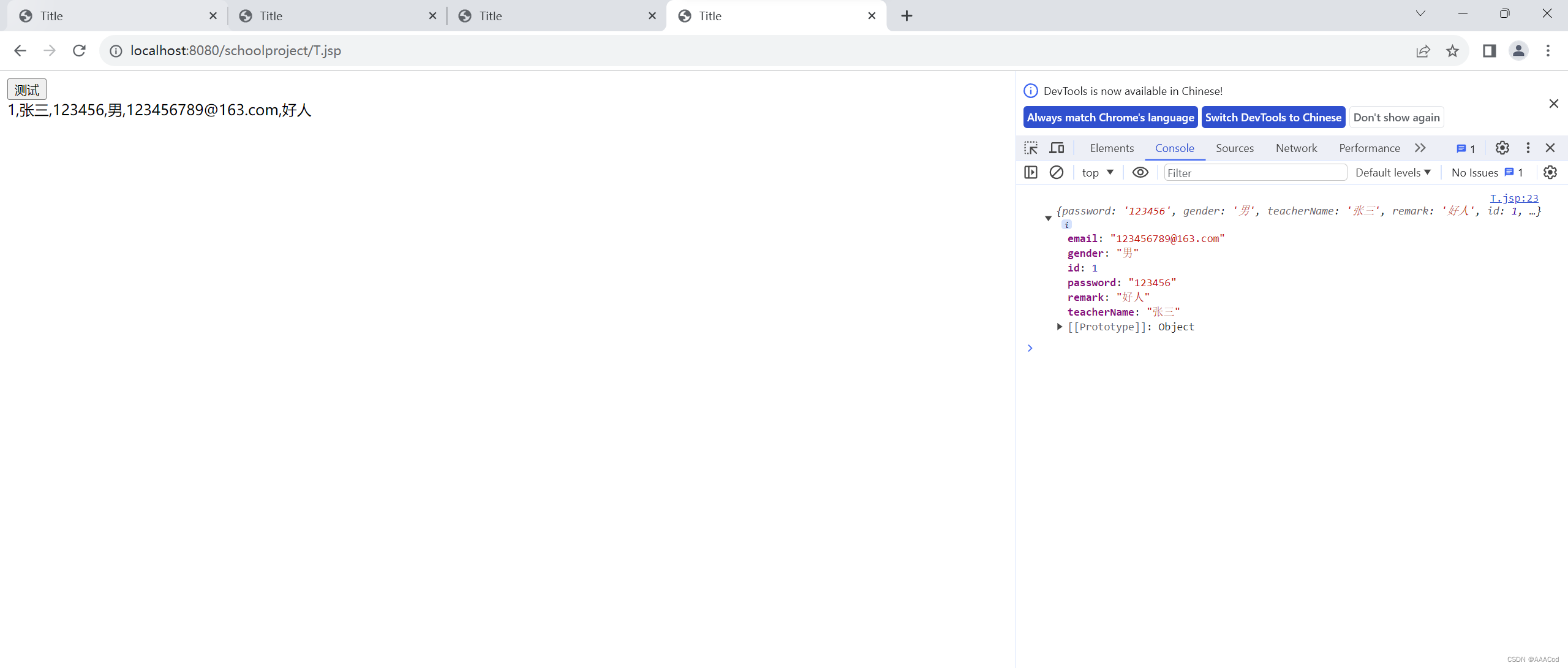
结果

3.$.get(url,[data],[callback])
url:服务器地址值,必须要有
data:传递的参数
callback:请求成功后的回调函数
实例
页面

后台

结果

4.$.post(url,[data],[callback])
url:服务器地址值,必须要有
data:传递的参数
callback:请求成功后的回调函数
post和get的区别就是,get参数会在url后经行传递,且数据量小(一般不会大于2k),post是作为http实体消息实体发送给服务器,且数据量大(理论没有限制)
实例
页面

后台

结果

5.$.getJSON(url,[data],[callback])
url:服务器地址值,必须要有
data:传递的参数
callback:请求成功后的回调函数
注意:此方法的期望返回值是json,如果不是json函数将不会调用
实例
页面

后台

结果

到这里JQuery-Ajax 使用就结束了,希望对你有帮助!!!




















 2085
2085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








