功能要求
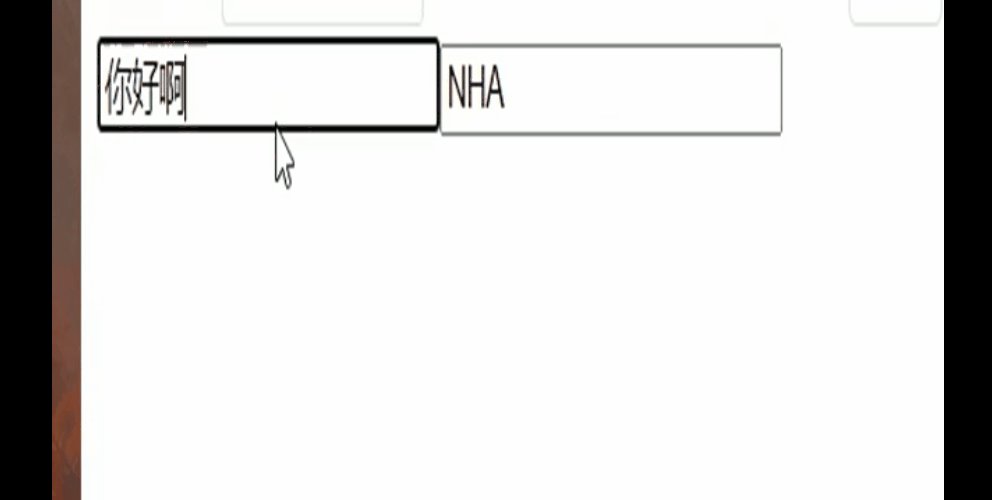
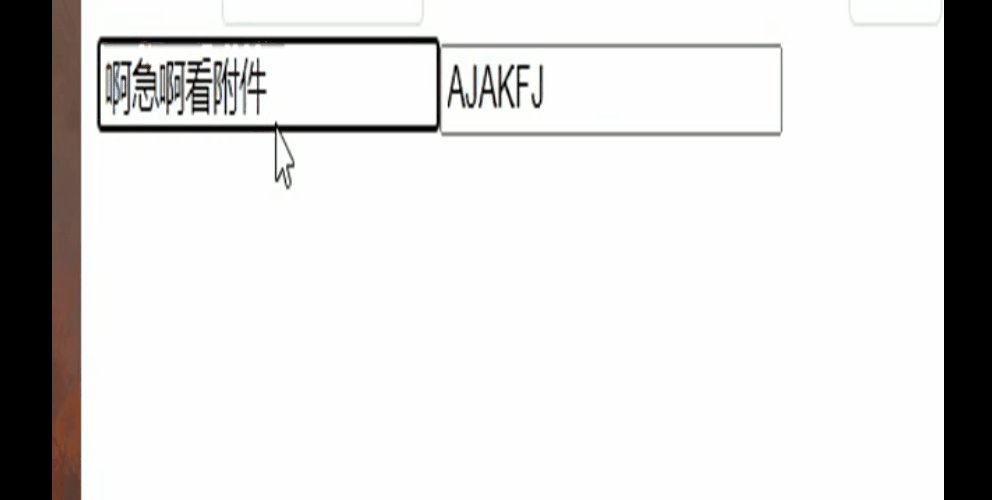
获取输入的每个汉字的首字母,并且要求大写

操作步骤
使用pinyin-pro插件
参考网站:pinyin-pro
1.安装

2.引入
我这里使用的是局部引入
import {pinyin} from 'pinyin-pro'
3.代码
<div>
<input type="text" v-model="a" @keyup="wan">
<input type="text" v-model="b">
</div> wan(e){
// if(e.keyCode==13){
const pinyinCode=pinyin(this.a,{
pattern:'first',
toneType:'none',
type:'array'
}).join('').toUpperCase()
this.b=pinyinCode
console.log(pinyinCode);
// }
},完成助记码功能
参数如下

由于我们需要获取首字母,所以代码中使用的first参数






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








