1.初始化项目
npm init -y2.安装vant
适用于微信小程序 vant
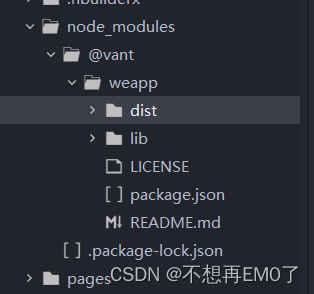
npm i @vant/weapp -S --production会在项目根目录生成node_modules

我们会需要复制dist,后面会用到
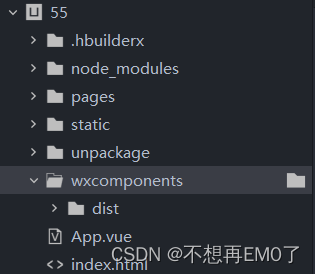
3.新建wxcomponents目录
此目录要建在根目录下

将之前的dist文件复制到wxcomponents中
4.引入组件
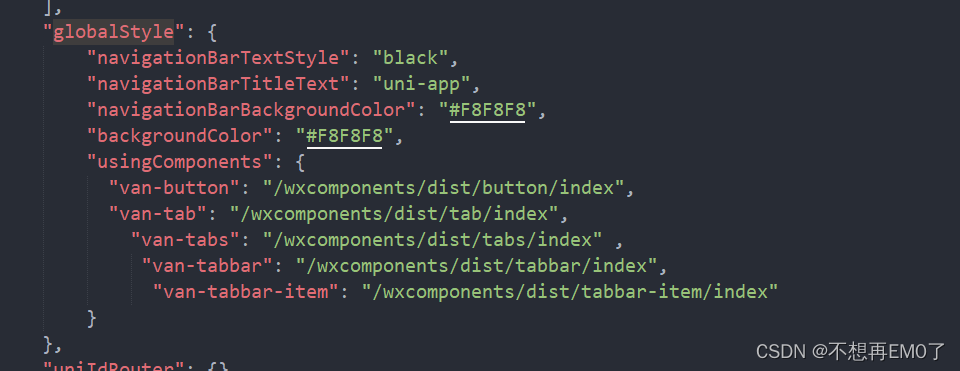
在pages.json中引入我们需要的组件
可以全局引入,也可以在单个文件引入
全局引入放在"globalStyle"中
将全局样式添加到App.vue中
<style>
/*每个页面公共css */
@import "/wxcomponents/dist/common/index.wxss";
</style>
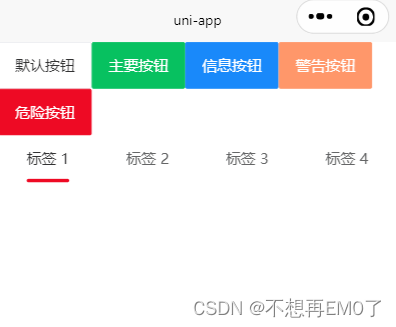
5.使用


注意:
如果我们在正确配置后无法显示组件,这是因为安装组件库后需要重新运行项目






















 1951
1951

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








