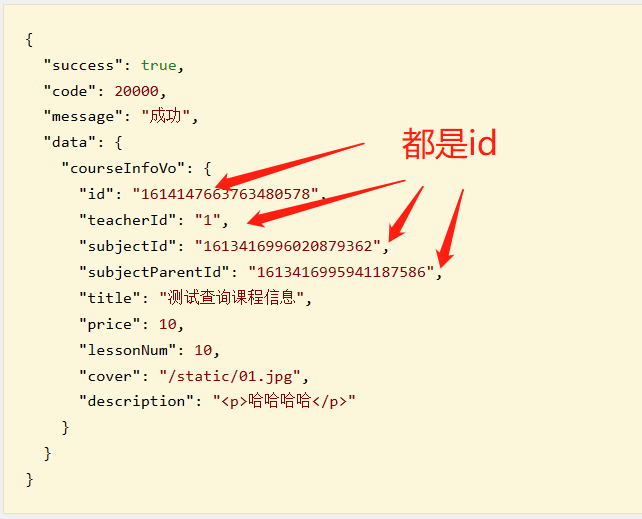
写这篇文章主要是,脑子突然抽了一下,提交给前端的只要字段的 id ,前端是怎么获取到字段的其他信息的呢?当然原因是,我只考虑到了当前接口,当前接口返回了id给前端,但是前端可以调用其他接口,获取整条数据,然后拿着整条数据的 id 和当前接口返回的 id 进行比对,如果两个 id 一致,表示为同一条数据,进而显示其他数据。

上面的图片,是前端调用查询接口返回的数据进行回显,但是我们回显的数据中只要 id

当然,我也是脑子一抽,才会想出这个问题,提交的 id 是怎么显示其他字段的?
于是我就找到前端的源码,发现前端调了另一个接口 查询所有讲师的数据


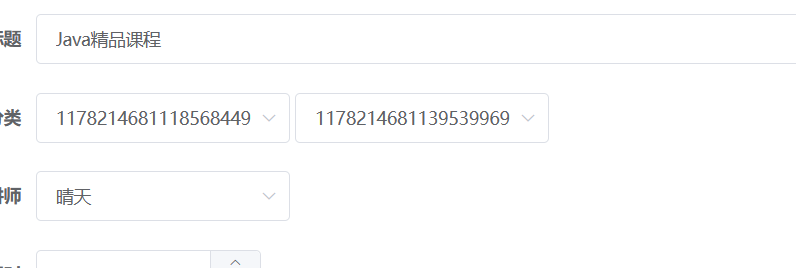
前端调取接口查询所有讲师的数据,放到一个 teacherList 中,在 option属性中遍历 teacherList取出每一个teacher对象,然后把 teacher的id放到 option(选项)的key中,把teacher的name放到option的label(标签)中,然后根据表单中 CourseInfo.teacher.id 和 option的key进行绑定,如果一致,显示option的label 数据(也就是 teacher的name属性),上面的代码中courseInfo是双向绑定的,提交表单时也是提交的CourseInfo.teacher.id,当然这只是我的个人理解。

这里显示id主要是数据库已经没有这个分类的id了。之前测试数据的时候把原来的数据库删了。






















 1863
1863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








