CSS 有三个非常重要的三个特性:层叠性、继承性、优先级。
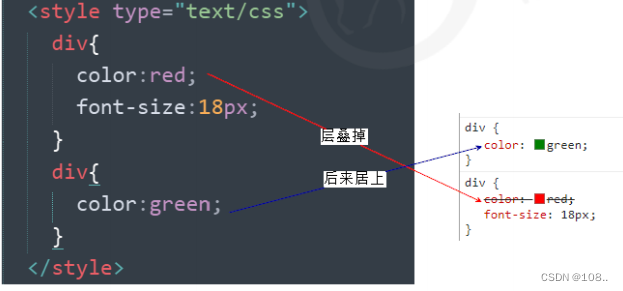
1、层叠性
相同选择器给设置相同的样式,此时一个样式就会
覆盖(层叠)
另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
1、样式冲突,遵循的原则是
就近原则
,哪个样式离结构近,就执行哪个样式
2、样式不冲突,不会层叠

CSS 层叠性口诀:
长江后浪推前浪,前浪死在沙滩上
。
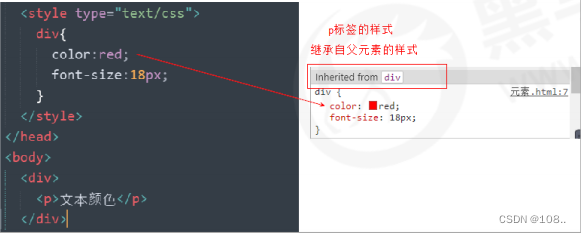
2、继承性
现实中的继承: 我们继承了父亲的姓
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业。

1、恰当地使用继承可以简化代码,降低 CSS 样式的复杂性
2、子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
3、继承性口诀:
龙生龙,凤生凤,老鼠生的孩子会打洞
行高的继承性
body {font:12px/1.5 Microsoft YaHei;}
1、行高可以跟单位也可以不跟单位
2、如果子元素没有设置行高,则会继承父元素的行高为 1.5
3、此时子元素的行高是:当前子元素的文字大小 * 1.5
4、body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
3、优先级
当同一个元素指定多个选择器,就会有优先级的产生。
1、选择器相同,则执行层叠性
2、选择器不同,则根据
选择器权重
执行
选择器权重如下表所示:
| 选择器 | 选择器权重 |
|---|---|
| 继承 或者* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式,style=" " | 1,0,0,0 |
| !important 重要的 | 无穷大 |
优先级注意点:
1. 权重是有4组数字组成,但是不会有进位。
2. 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推..
3. 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
4. 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000, !important 无穷大.
5.
继承的权重是0
,
如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加:
如果是复合选择器,则会有权重叠加,需要计算权重。
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1





















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








