自学前端系列之HTML与CSS
第八节:CSS的优先级
优先级规则
1.样式就近原则
2. 内联样式 > 内部样式 > 外部样式
3.优先级关系:内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
样式类型
1.内联样式
在标签内部通过通过style属性来设置元素的样式
2.内部样式
在 标记内添加CSS样式
3.外部样式
样式与HTML代码分离,单独存放在.css文件中
优先级
| 选择器 | 权重 |
|---|---|
| 标签/伪元素选择器 | 1 |
| 类/伪类/属性选择器 | 10 |
| ID选择器 | 100 |
| 内联样式 | 1000 |
| !important | 无穷大 |
权重相同时,按照就近原则
下面看几个例子
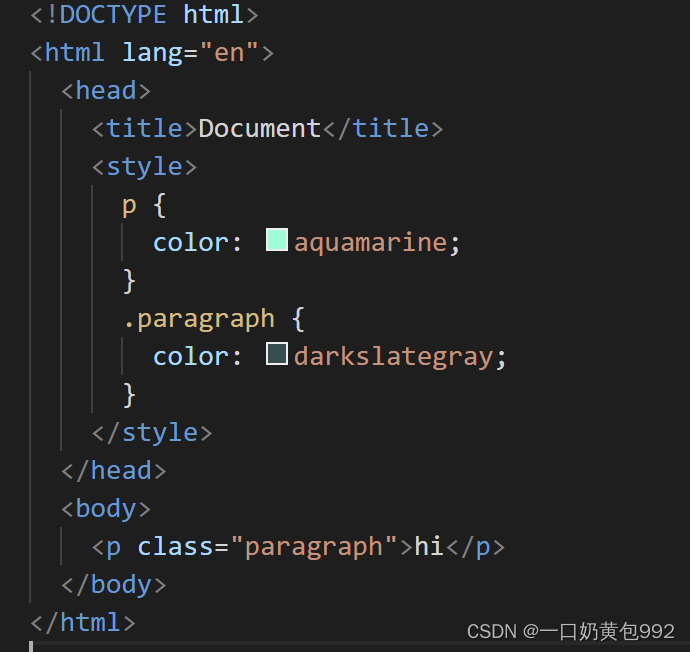
- 类选择器>标签选择器
- 内联样式>类选择器
- 按照权重
如图类选择器+标签选择器=11>类选择器=10
- 两种相同样式后者覆盖前者
<style>
.group {
color: gold;
color: pink;
}
</style>
</head>
<body>
<p class="group">hi</p>
</body>

- 同个选择器在body中可分写
<head>
<title>Document</title>
<style>
.group {
color: gold;
}
.group {
background-color: pink;
}
</style>
</head>
<body>
<p class="group">hi</p>
</body>

!important
!important 应尽量避免,因为它将覆盖任何其他样式,破坏了样式表中固有的级联规则,使调试变得困难。
但覆盖行内样式/覆盖优先级高的选择器时可以使用
下面举个例子
<head>
<title>Document</title>
<style>
.group1 p {
color: gold;
}
.group2 {
color: pink !important;
}
</style>
</head>
<body class="group1">
<p class="group2">hi</p>
</body>
本来颜色应该为gold,但由于!important,变为了pink































 1384
1384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








