一、首先在你的电脑目录下新建一个文件夹
进入该文件夹并打开控制台(输入cmd指令)

进入控制台后输入
vue create springboot_vue(自己指定名称)
如果出现这类报错如:npm install 的报错npm ERR! network request to http://registry.cnpmjs.org/vue-cli failed

说明你使用的是老的淘宝镜像:registry.npm.taobao.org 后竟然出现证书过期,网上一搜才知道原来的 registry.npm.taobao.org 已替换为 registry.npmmirror.com 地址了,并且看了很多类似报错发现使用的还是老地址。
这个时候你只要打开控制台输入一下命令配置淘宝最新镜像。
npm config set registry https://registry.npmmirror.com可以使用以下命令来查看当前npm的下载源设置:
npm install -g @vue/cli这个时候只要重新执行第一个指令就可以了。
二、运行成功后进行相关配置
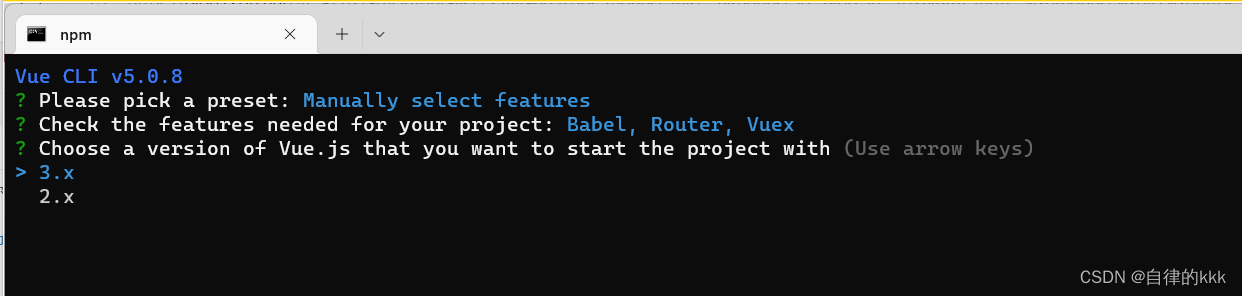
运行成功后将会看到一下界面

我们移动键盘选择 Manually select features(自己配置),然后回车

回车后勾选以上3个选项(空格键勾选),并取消勾选Linter(对语法很严格)这个选项,回车。

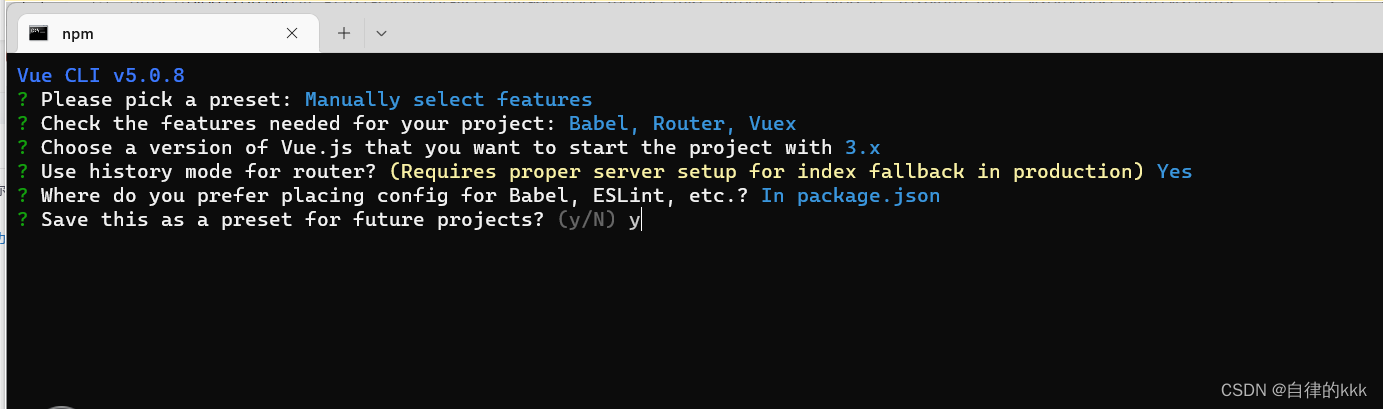
回车后选择vue3项目继续回车

输入yes后选择In package.json的打包方式

继续确认并回车

输入名称(自己选择)

回车后执行这两个指令

先执行cd springboot_vue 进入该目录,执行dir可以查看该目录

执行
npm run serve启动vue项目。
三、在浏览器查看该项目能否访问
在浏览器输入
http://localhost:8080/运行成功后可以看到如下界面

这样一个简单的vue框架就搭建好啦。





















 1951
1951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








