
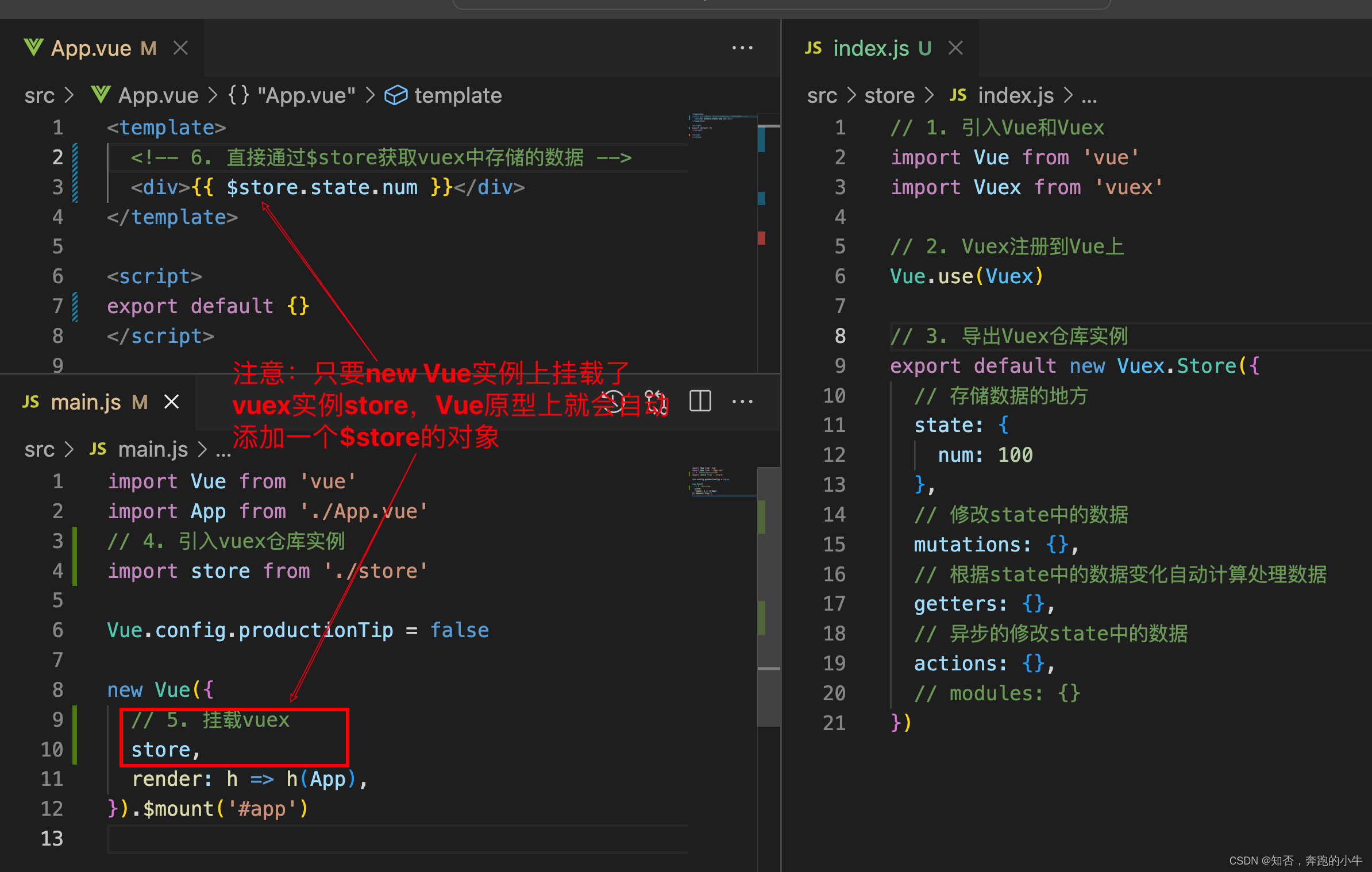
在 src下 创建文件夹 store 创建文件index.js
第一步:引入Vue和Vuex
import Vue from "vue";
import Vuex from "vuex"
第二步:Vuex注册到Vue上
Vue.use(Vuex)
第三步:导出Vuex仓库实例
export default new Vuex.Store({
// 储存数据的地方
state:{
num:200
},
// 修改state中的值
mutations:{},
// 根据state中的数值变化自动计算出来数据
getters:{},
// 异步的修改state中的s数据
actions:{},
})
在 main.js 中
import Vue from 'vue'
import App from './App.vue'
第四步:引入vuex仓库实例
import store from './store'
Vue.config.productionTip = false
new Vue({
第五步:挂载vuex
store,
render: h => h(App),
}).$mount('#app')
在App.vue中
<template>
<div>
第六步:直接通过$store获取vuex中储存的数据
{{ $store.state.num }} //得到数据200
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>





















 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








