8.1 比目后端云简介
一个完整的小程序不但需要前端的展示,而且需要后端服务器的支撑,以提供数据服务。
也就是说,开发一个,完整的小程序需要前后端的互相配合。
小程序与远程服务器之间通过HTTPS传输协议进行数据交换。
本章主要讲解利用比目网络公司提供的Bmob后端云进行小程序后端开发
8.8.1 注册 Bmob账号
进入Bmob官网(www.bmob.cn)后选择注册账号根据步骤完成注册
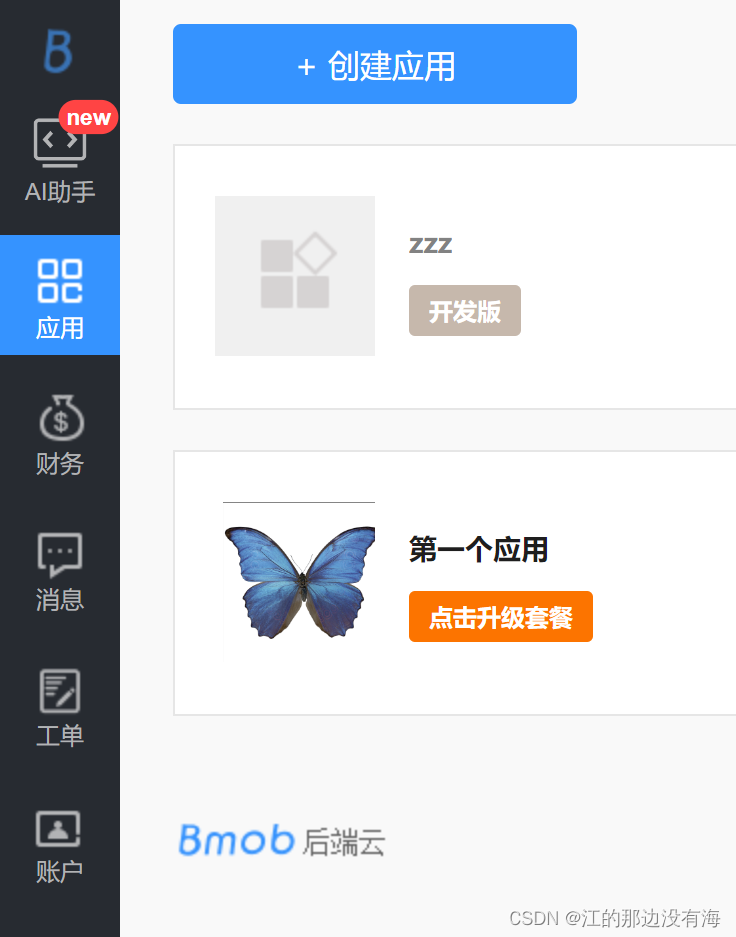
8.8.2创建应用
进入后台,左边有个“应用”图标,会出现已经创建的应用和创建应用按钮,点击创建应用按钮,填入应用的相关信息即可创建

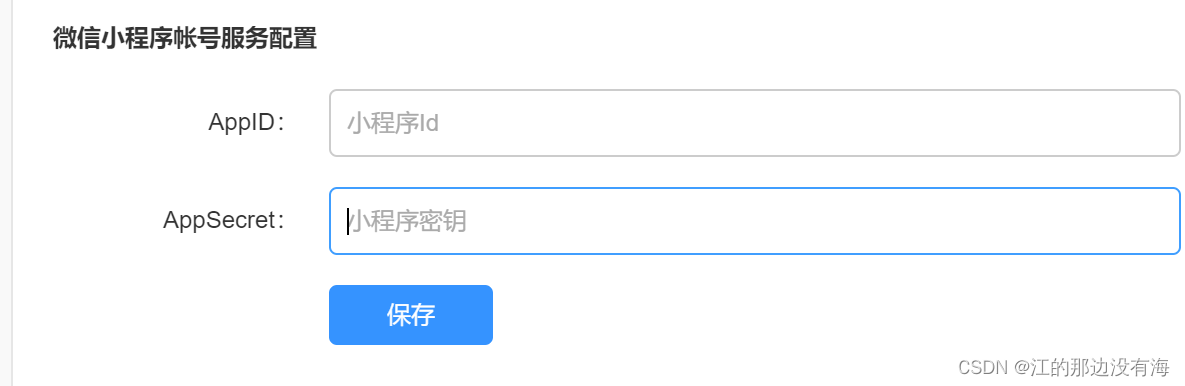
8.1.3配置小程序密钥
在后台,应用项目,单击设置 找到应用配置,将小程序的AppID和AppSecre填写到Bmob中

8.1.4获取小程序服务器域名和应用秘钥
在后台,应用项目,单击设置 找到应用配置,在该界面中可以得到“小程序服务器域名”(在小程序配置中需要使用)
在后台,应用项目,单击设置 找到应用秘钥,可以获取应用项目的Application ID 和Secret Key(在小程序开发中需要使用)
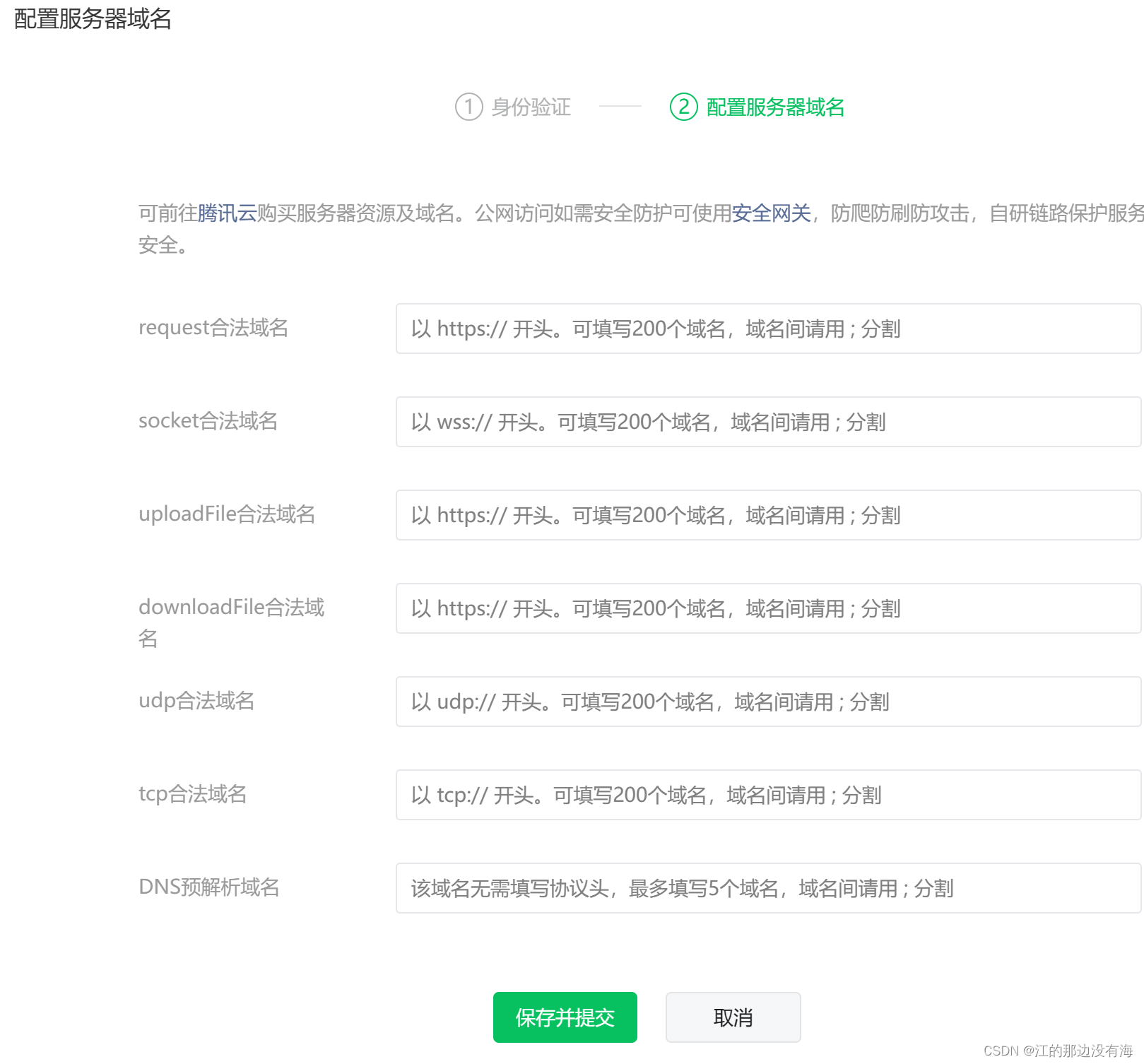
8.1.5小程序配置“安全域名”
登录微信公众号平台,在设置里面“开发设置”选项 从服务器域名中输入获取的合法域名
8.1.6 下载安装Bomb SDK
登录https://github.com/bmob/bmob-WeApp-sdk下载Bmod SDK,解压下载后的SDK,把bmob- min. js 和 underscore. js文件放到相应的位置。例如,要放到小程序的utils目录中则在其他需要使用的页面添加以下代码:
var Bmob=require('../../utils/bmob.js');同时,在小程序项目的App.js中加入下面两行代码进行全局初始化;
var-Bmob=require('utils/bmob.js');
Bmob.initialize("你的 Application ID","你的REST API Key");
//如图中相应的内容(应用秘钥)8.2 数据的增删查改
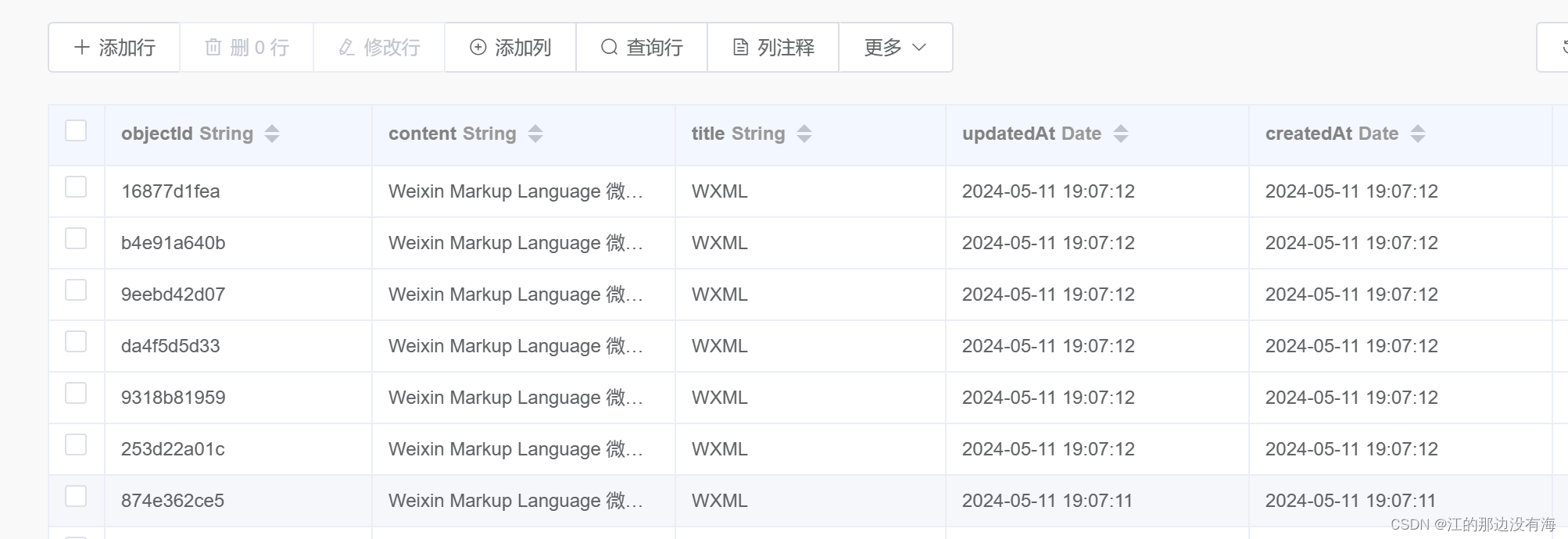
为了方便在Bmod中 实现数据的增加,删除和修改,查询,我们在新建的应用中新增“test”表,
并在表中添加ID(编号),title(标题),content(内容),image(图像)字段。

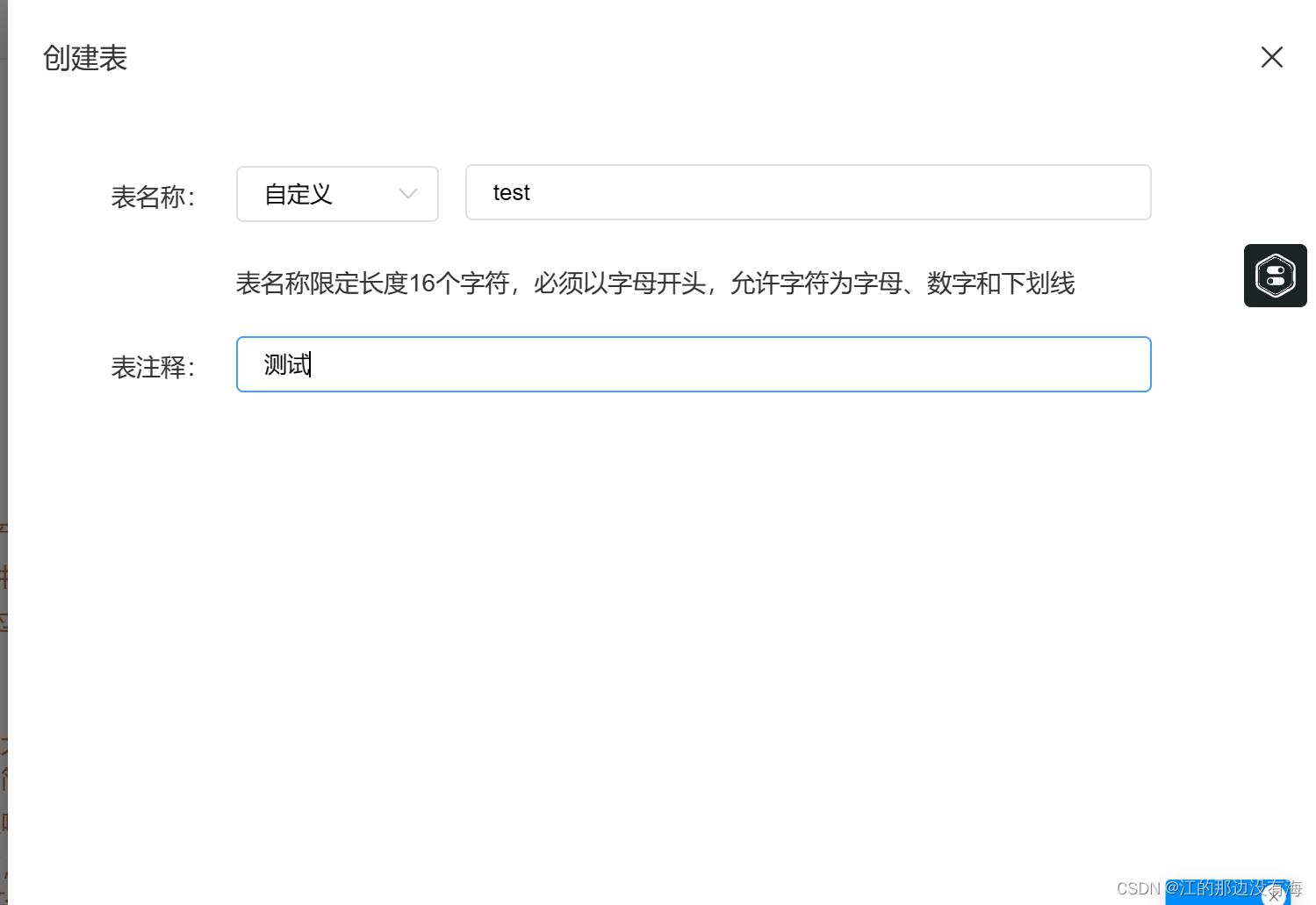
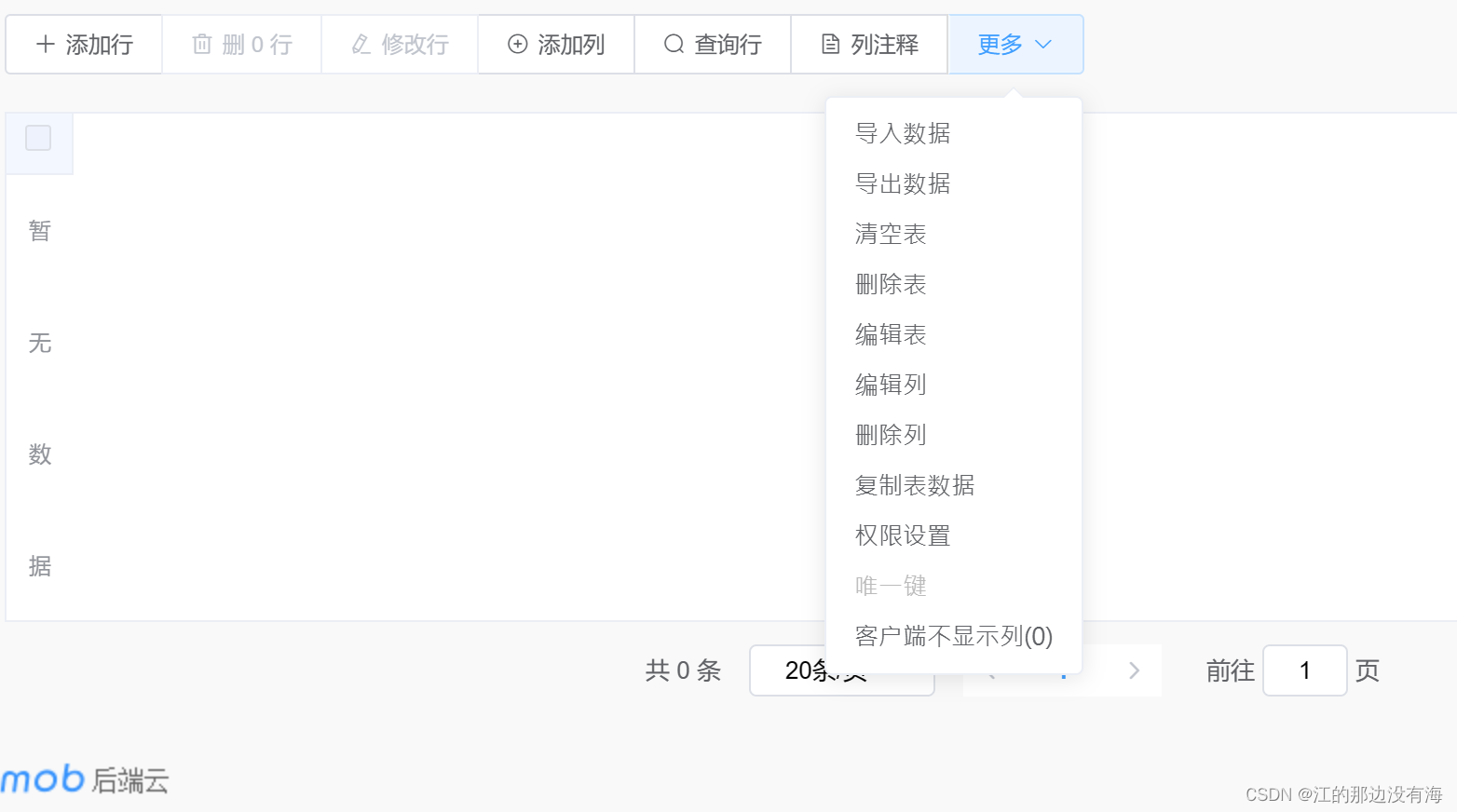
8.2.1 创建表及字段
在"test"表中 添加 id、title、content、image 列,Bmob提供了 Numder 、String、Boolean、
Date、File、Geopint、Array、Object、Pointer、Relation 共十种字段类型。如图
8.2.2添加一条记录
添加记录用于来实现从前端获取的数据添加到服务端数据表中,主要用Bmob提供的SDK对象来实现。
示例代码:
<button type="primary" bindtap='add'>添加记录</button>var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
add:function(){
var Test =Bmob.Object.extend("test");//创建类
var test=new Test();//创建对象
test.set("title","WXML");//添加title 字段内容
test.set("content","Weixin Markup Language 微信标记语言");//添加content字段内容/添加数据,第一个入口参数是nu11
test.save(null,{
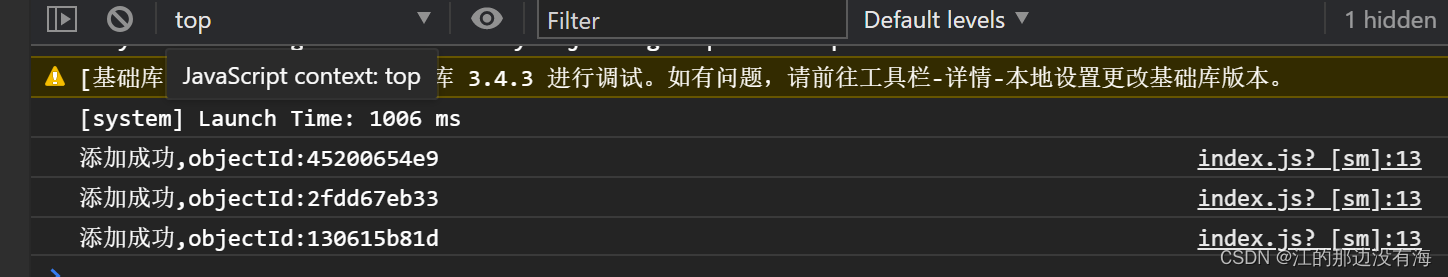
success:function(result){
//添加成功,返回成功之后的 objectId(注意:返回的属性名字是 id,不是 objec-Id),你还可以在Bmob的web管理后台看到对应的数据
console.log("添加成功,objectId:"+result.id);
},
error:function(result,error){//添加失败
console.log('添加失败');
}
});
},
})运行截图:



8.2.4 修改一条记录
如果要修改一条记录,则首先需要获取更新后的Bmob. Object对象,将值修改后保存数据就可以了。
代码示例
<button type="primary" bindtap='modi'>修改记录</button>
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
modi:function(){
var Test = Bmob.Object.extend("test");
var query =new Bmob.Query(Test);
//这个id是要修改条目的id,当该id生成并存储成功时可以获取到
query.get("16877d1fea",{
success:function(result){
//回调中可以取得这个diary对象的一个实例,然后就可以修改它了
result.set('title',"WxSS");
result.set('content',"WenXin Style Sheets");
result.save();
//The object was retrieved successfully.
console.log("修改成功")
console.log("该记录标题修改为"+result.get("title"))
console.log("该记录内容修改为"+result.get("content"))
},
error:function(object,error){
console.log("修改失败")
}
});
}
}
)运行结果:


8.2.5 删除一条记录
删除一条记录可以使用Bmob.Object的destroy方法。
示例代码如下:
<button type="primary" bindtap='del'>删除记录</button>
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
del:function( ){
var Test = Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.get("16877d1fea",{
success:function(object){
//The object was retrieved successfully.
object.destroy({
success:function(deleteObject){
console.log("删除记录成功");
},
error:function(error){
console.log("删除记录失败");
}
});
},
error:function(object,error){
console.log("修改失败")
},
});
},
})

8.2.6 查询所有数据
为了获取某个数据表中的所有数据,我们可以通过Bmob提供的Query对象来实现
示例代码如下:
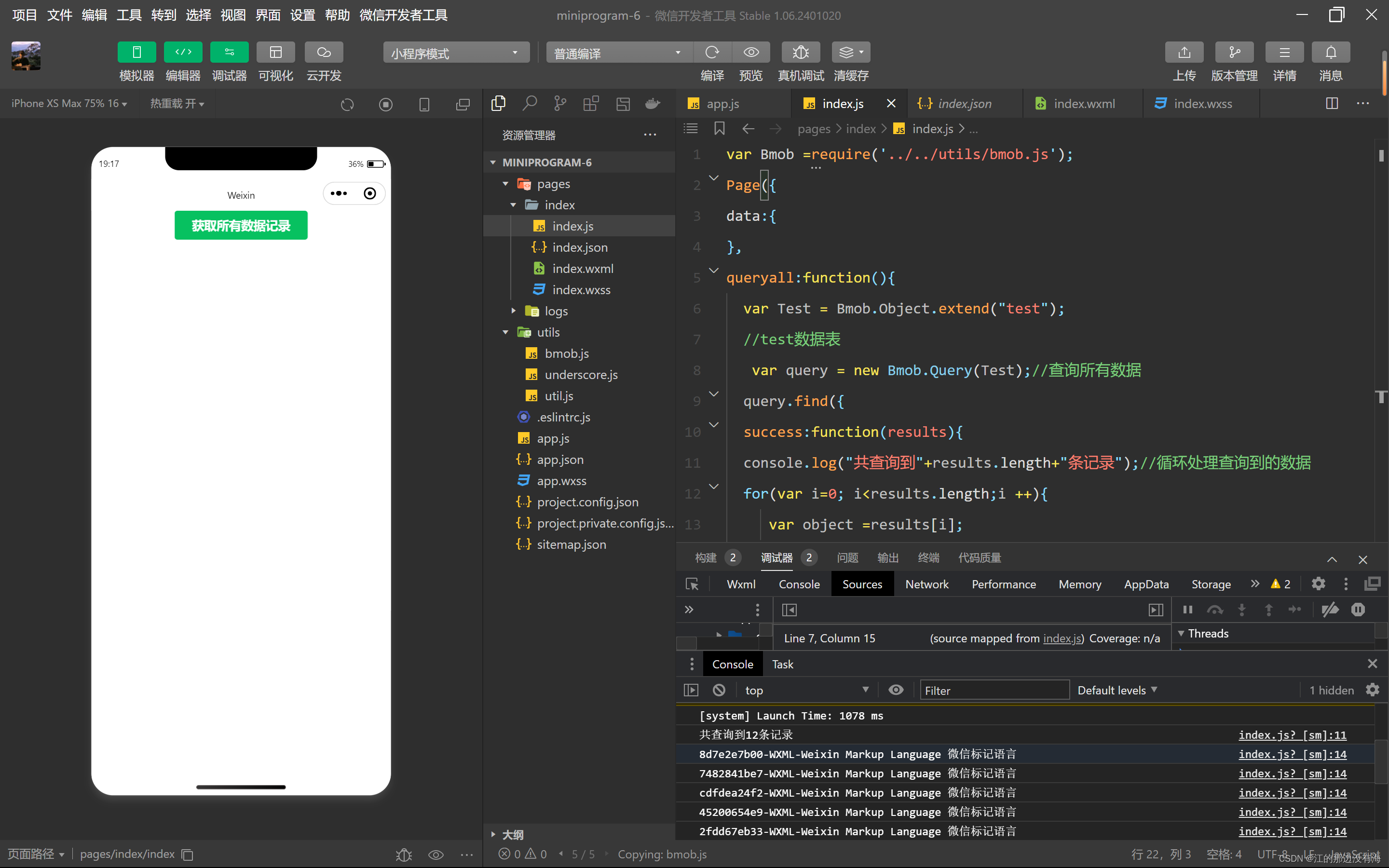
<button type="primary" bindtap='queryall'>获取所有数据记录</button>
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
queryall:function(){
var Test = Bmob.Object.extend("test");
//test数据表
var query = new Bmob.Query(Test);//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i<results.length;i ++){
var object =results[i];
console.log(object.id +'-' + object.get('title') +'-'+object.get('content'));
}
},
error:function(error){
console.log("查询失败:"+error.code +""+error.message);
}
},
)}
})运行结果:

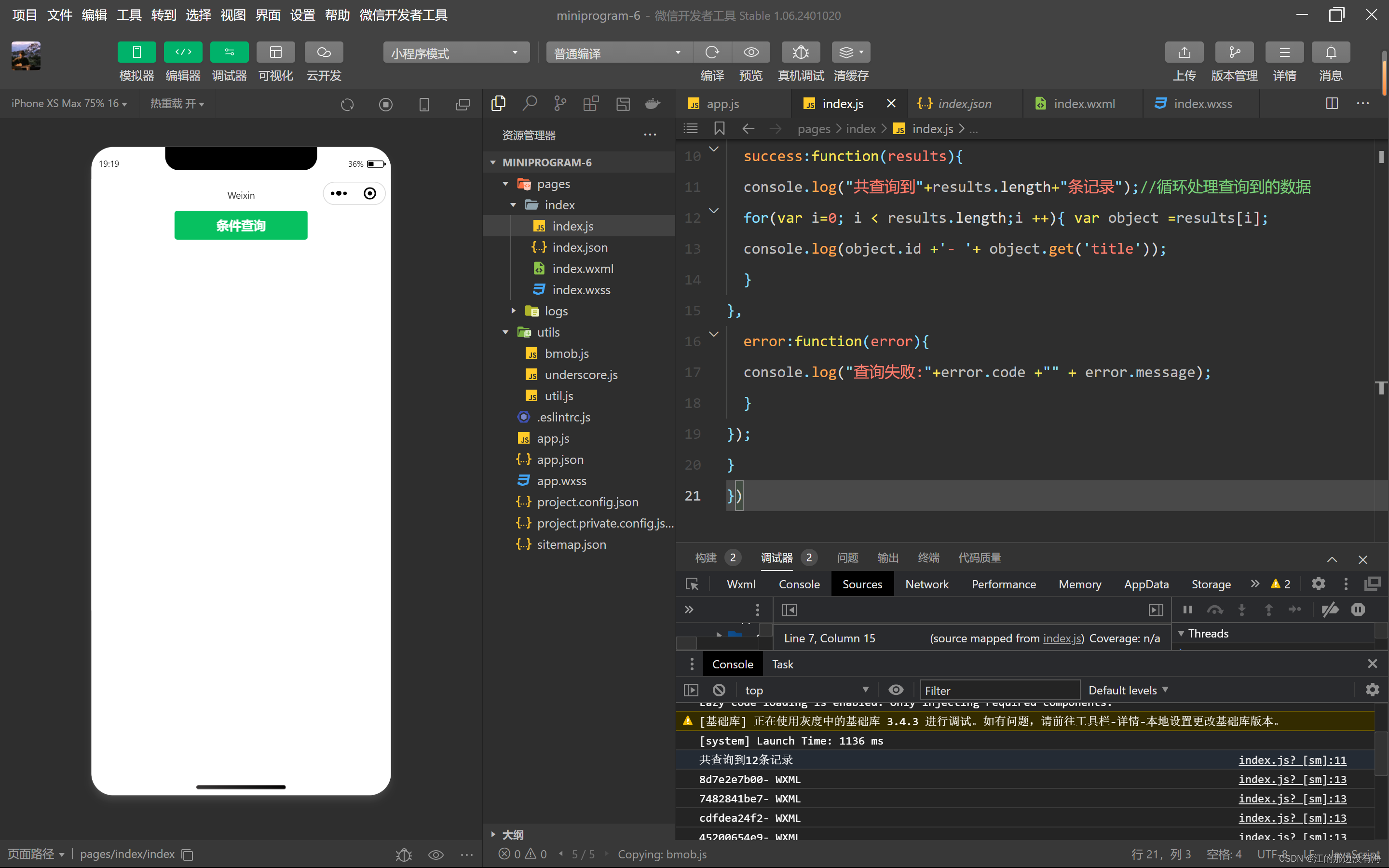
8.2.7 条件查询
Bmob中提供的查询方法主要有:等于(equalTo)、不等于(notEqualTo)、小于(lessThan)、小于等于(lessThanOrEqualTo)、大于(greaterThan)、大于等于(greaterThanOrEqualTo)等。
示例代码如下:
<button type="primary" bindtap='wherequery'>条件查询</button>
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//条件查询
wherequery:function(){
var Test = Bmob.Object.extend("test"); var query =new Bmob.Query(Test);
query.equalTo("title","WXML"); //查询 title等于“WXML”的记录//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i < results.length;i ++){ var object =results[i];
console.log(object.id +'- '+ object.get('title'));
}
},
error:function(error){
console.log("查询失败:"+error.code +"" + error.message);
}
});
}
})运行结果:

8.2.8 分页查询
照指定条数为一页来显示,这时可以使用limit方法限制查询结果的数据条数来进行分页。默认情况下,limit的值为10,最大有效设置值为1000。
query.limit(10);同时,skip方法可以做到跳过查询的前多少条数据来实现分页查询的功能。skip的默认值为10。
query.skip(10);8.3 上传图片
Bmob提供了文件后端保存功能。利用这一功能,我们可以把本地文件上传到Bmob后台,并按上传日期为文件命名。
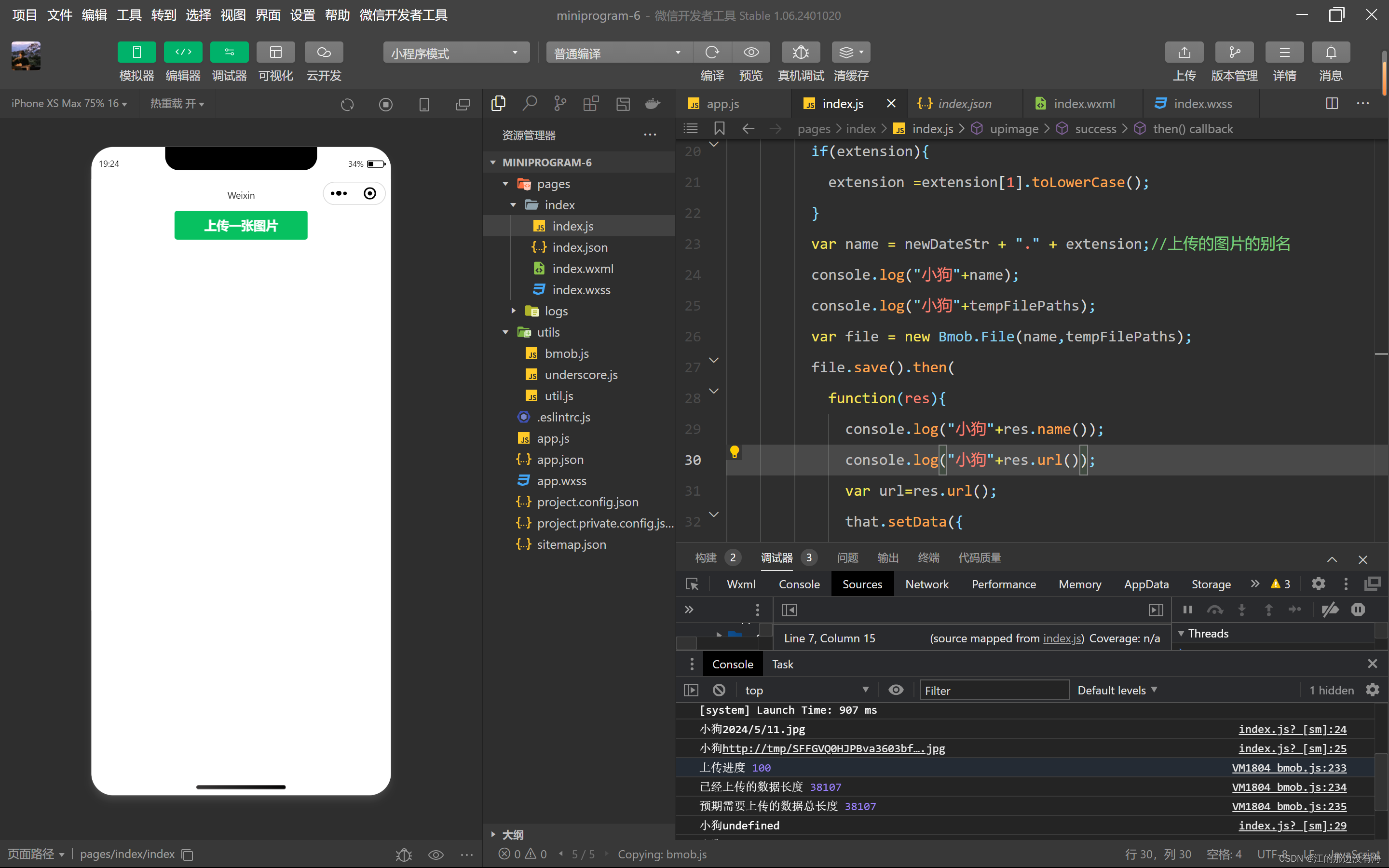
8.3.1 上传一张图片并显示
示例代码如下
<button type="primary" bindtap='upimage'>上传一张图片</button>
<image src ="{{url}}"> </image>var Bmob =require('../../utils/bmob.js');
Page({
data:{
url:""
},
//上传一张图片
upimage:function(){
var that =this;
wx.chooseImage({
count:1,//默认值为9
sizeType: ['compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType: ['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths = res.tempFilePaths;
if(tempFilePaths.length >0){
var newDate = new Date();
var newDateStr =newDate.toLocaleDateString();//获取当前日期为文件主名
var tempFilePath =[tempFilePaths[0]];
var extension = /\.([^.]*)$/.exec( tempFilePath[0]);//获取文件扩展名
if(extension){
extension =extension[1].toLowerCase();
}
var name = newDateStr + "." + extension;//上传的图片的别名
console.log("小狗"+name);
console.log("小狗"+tempFilePaths);
var file = new Bmob.File(name,tempFilePaths);
file.save().then(
function(res){
console.log("小狗"+res.name());
console.log("小狗"+res.url());
var url=res.url();
that.setData({
url:url
})
},
function(error){
console.log(error);
}
)
}
}
})
},
})
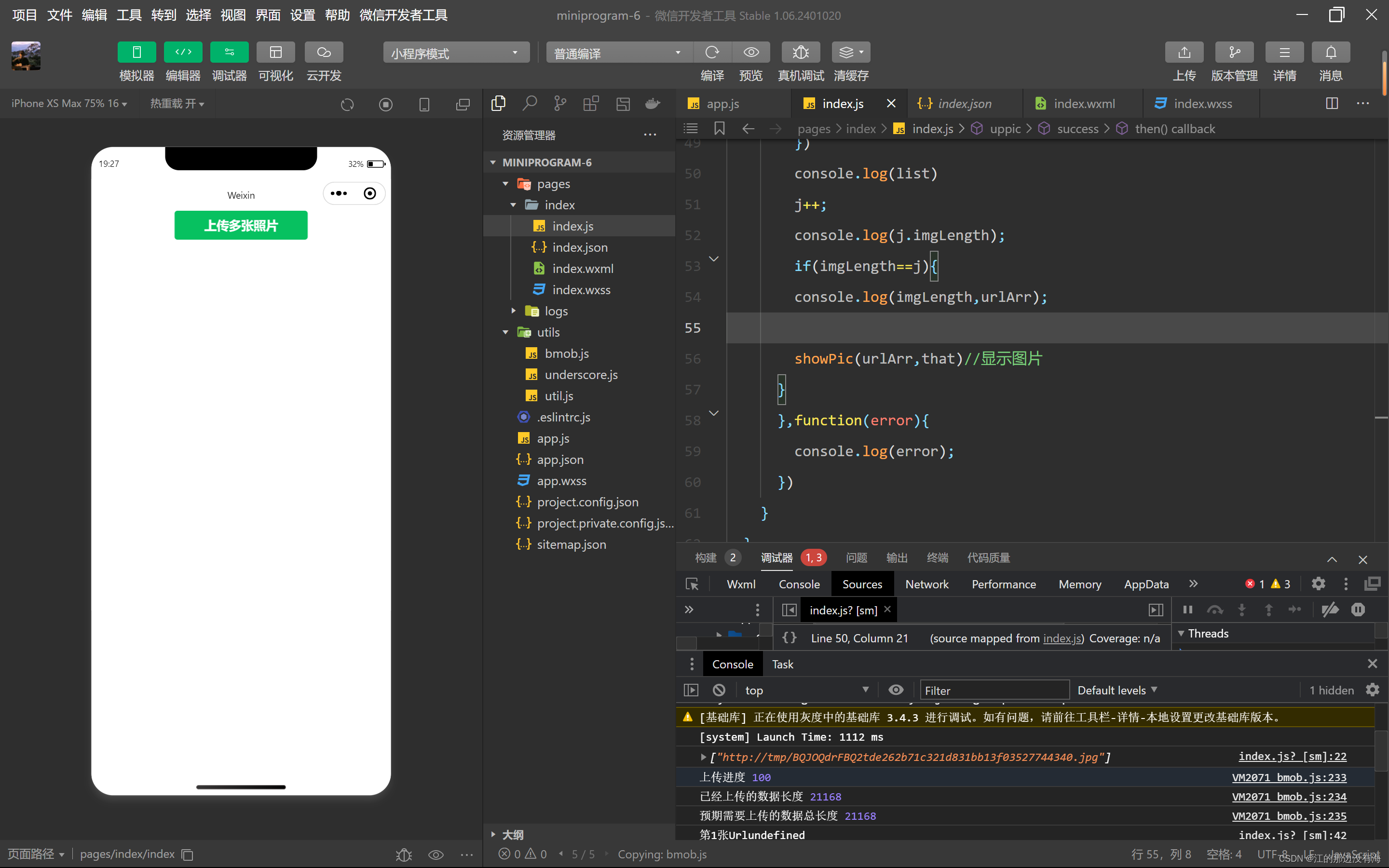
8.3.2 上传多张图片并显示
Bmob支持一次上传多张图片,并将图片保存到素材库中。
示例代码如下:
<button type="primary" bindtap="uppic">上传多张照片</button>
<block wx:for="{{list}}" wx:key="this">
<image src="{{url}}"></image>
</block>const { File } = require('../../utils/bmob.js');
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//上传多张照片
uppic:function(){
var that = this;
wx.chooseImage({
count:9,//默认值为9
sizeType:['compressed'],//可以指定为压缩图或原图,默认两者都有
sourceType:['album','camera'],//相册还是相机,默认两者都有
success:function(res){
wx.showNavigationBarLoading()
that.setData({
loading:false
})
var urlArr=new Array();
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
var imgLength=tempFilePaths.length;
if(imgLength>0){
var newDate=new Date();
var newDateStr=newDate.toLocaleDateString();//获取当前日期文件
var j=0;
for(var i=0;i<imgLength;i++){
var tempFilePath=[tempFilePaths[i]];
var extension =/\.([^.]*)$/.exec(tempFilePath[0]);//获取文件扩展名
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDateStr+"."+extension;//上传图片别名
var file=new Bmob.File(name,tempFilePath);
file.save().then(function(res){
wx.hideNavigationBarLoading()
var url=res.url();
console.log("第"+i+"张Url"+url);
that.setData({
url:url
})
urlArr.push({"url":url});
that.setData({
list:urlArr
})
console.log(list)
j++;
console.log(j.imgLength);
if(imgLength==j){
console.log(imgLength,urlArr);
showPic(urlArr,that)//显示图片
}
},function(error){
console.log(error);
})
}
}
}
});
}
})运行结果:

8.5 本章小结
本章首先介绍了一个完整的小程序项目需要前后端两大部分,接下来介绍了Bmob后端的注册,后台配置,在Bmob中如何实现数据的增加,删除,修改,查询及图片文件的上传,最后以简单留言板为例讲解了一个完整的小程序系统开发,为以后开发小程序系统打下良好的基础。





















 5390
5390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








