在vue3中我所使用的其实是通过script来进行的一个引用
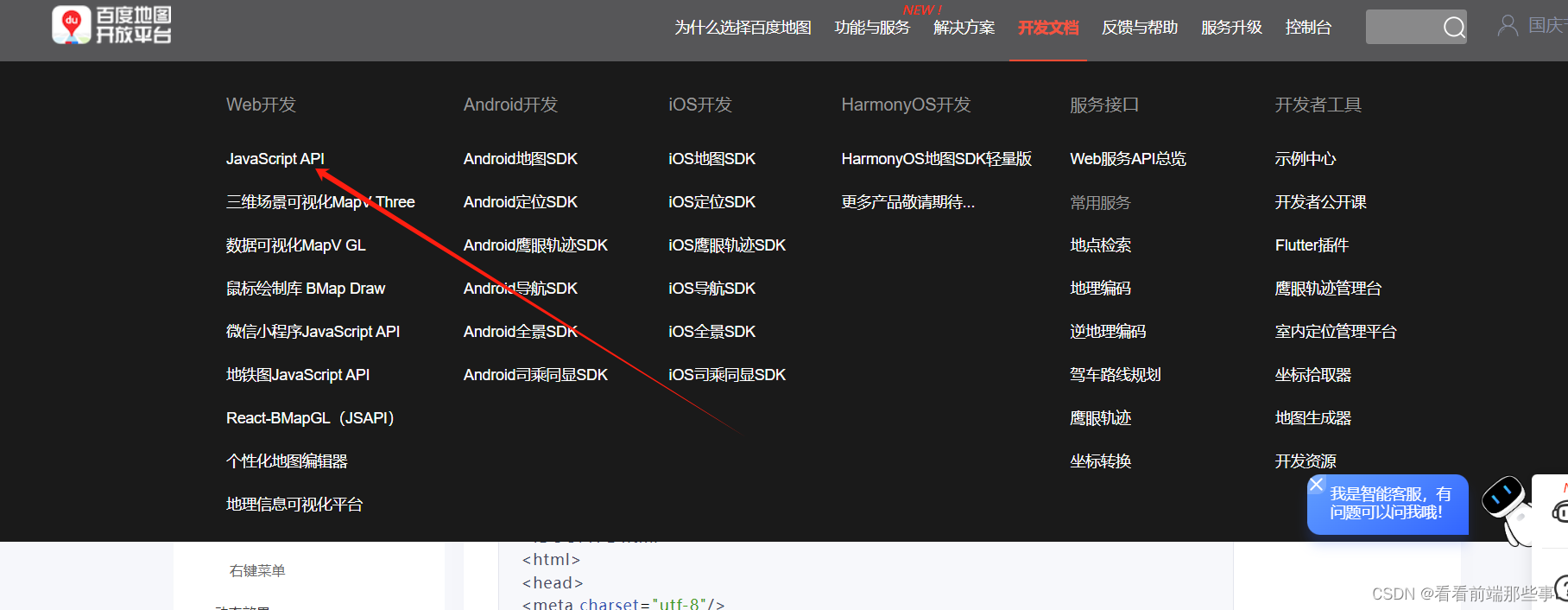
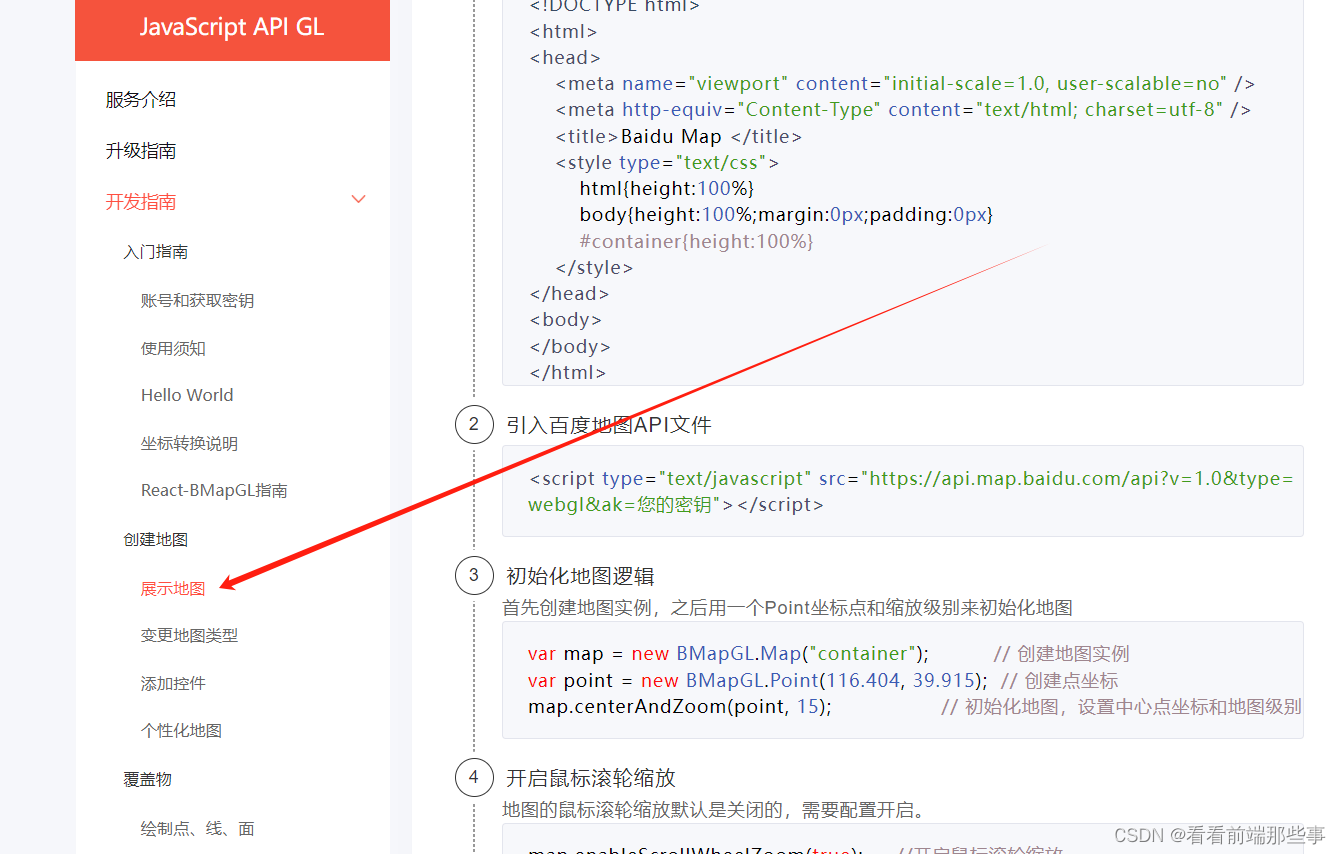
在创建地图中看到引入百度地图API文件的方式来进行引用
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥"></script>
通过在html模版中设置一个div元素同时设置id属性
var map = new BMapGL.Map("container"); // 创建地图实例 var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标 map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别我们的container就是id名,一定不要忘记设置宽高否则则进行警告








 本文介绍了如何在Vue3项目中通过script标签引用百度地图API,以及如何在HTML模板中创建和初始化地图实例,强调了div元素的ID设置和宽高的重要性。
本文介绍了如何在Vue3项目中通过script标签引用百度地图API,以及如何在HTML模板中创建和初始化地图实例,强调了div元素的ID设置和宽高的重要性。















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










