
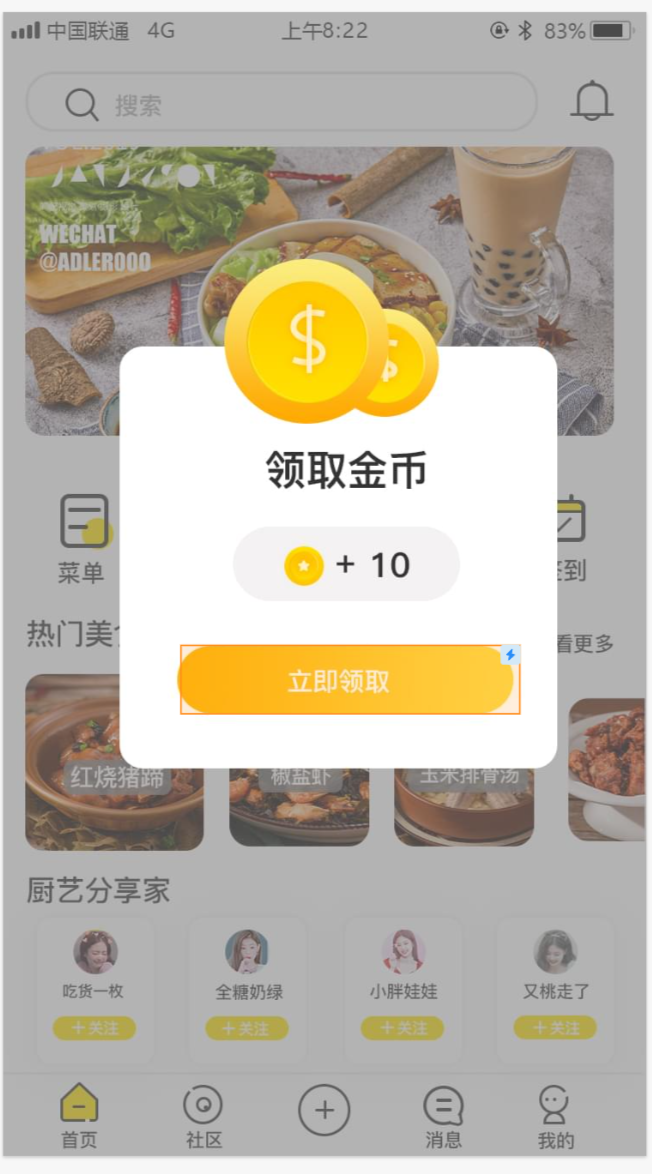
实现这一效果,我们可以设置一个新的fragment,在布局文件中设置根布局的透明度
androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#80000000"
tools:context=".QiandaoFragment"/>其中,
android:background="#80000000"就是用来设置根布局的透明度,这里的#80000000表示黑色背景,透明度为50%(80是透明度值,范围从00到FF,00完全不透明,FF完全透明)。
通过点击当前fragment中的控件跳转至该页面
ConstraintLayout constraintLayout1 = rootView.findViewById(R.id.constraintLayout22);
constraintLayout1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FragmentManager fragmentManager = getParentFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
// 创建QiandaoFragment实例
QiandaoFragment qiandaoFragment = new QiandaoFragment();
// 将QiandaoFragment添加到返回栈,并设置透明度
transaction.add(R.id.layout, qiandaoFragment) // 使用add而不是replace
.addToBackStack(null)
.commit();
}
});如果使用replace,则不会看到下面的Fragment,所以选择使用add





















 1050
1050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








