什么是HTML?超文本语言?
HTML语法规范
1.标签分类:
- 双标签:
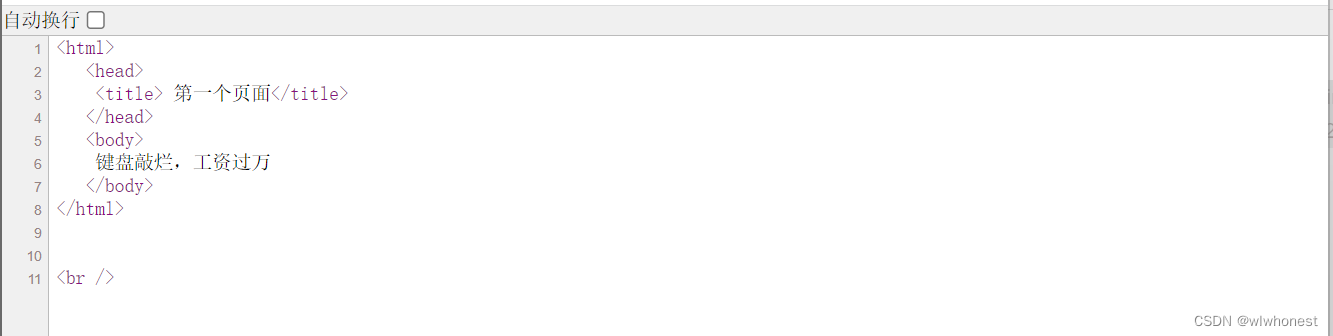
<html>
<head></head>
<body></body>
</html>
- 单标签:
<br />
2.标签关系:
上例子中,head和body就是并列关系,二者包含于HTML中。
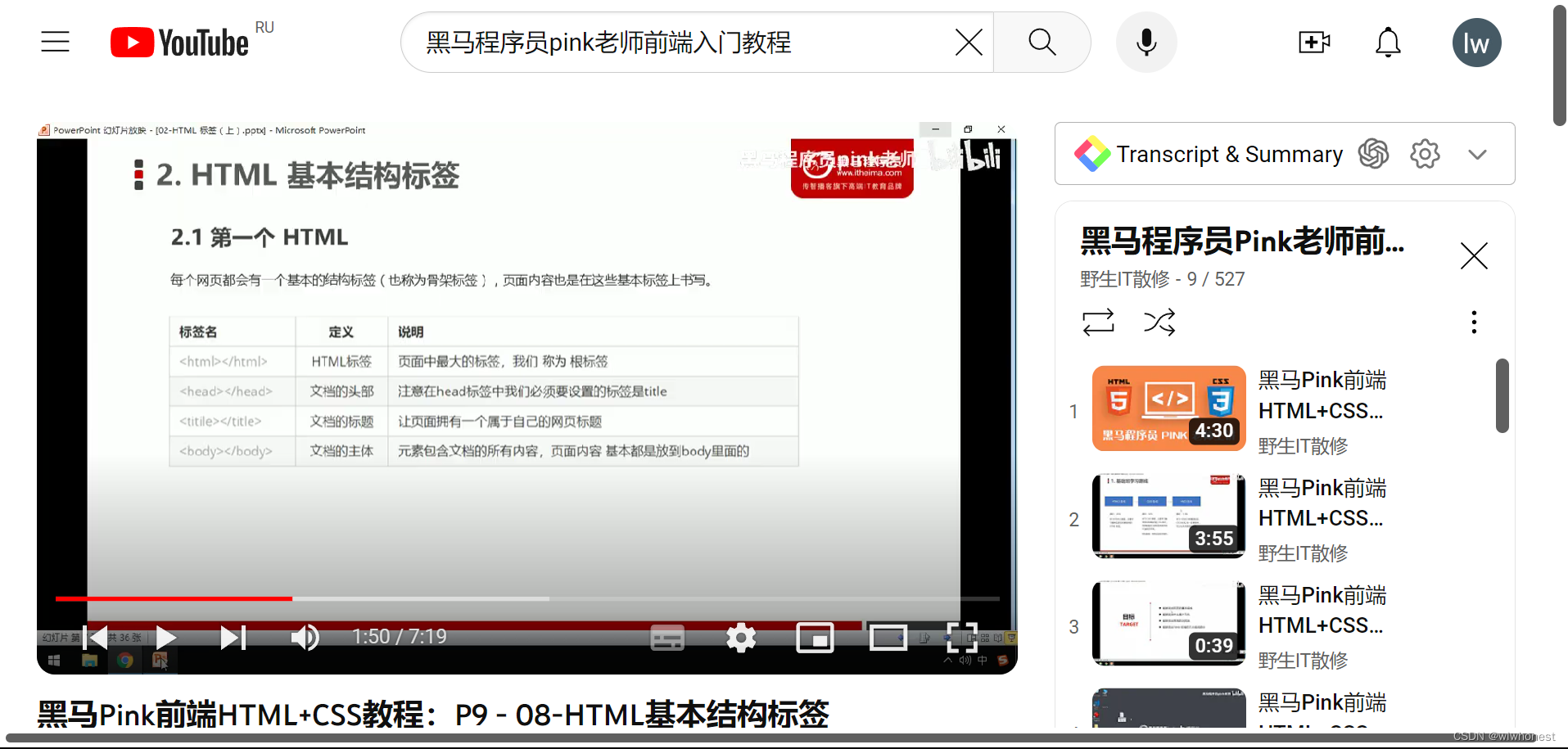
HTML基本结构标签
1.第一个HTML网页
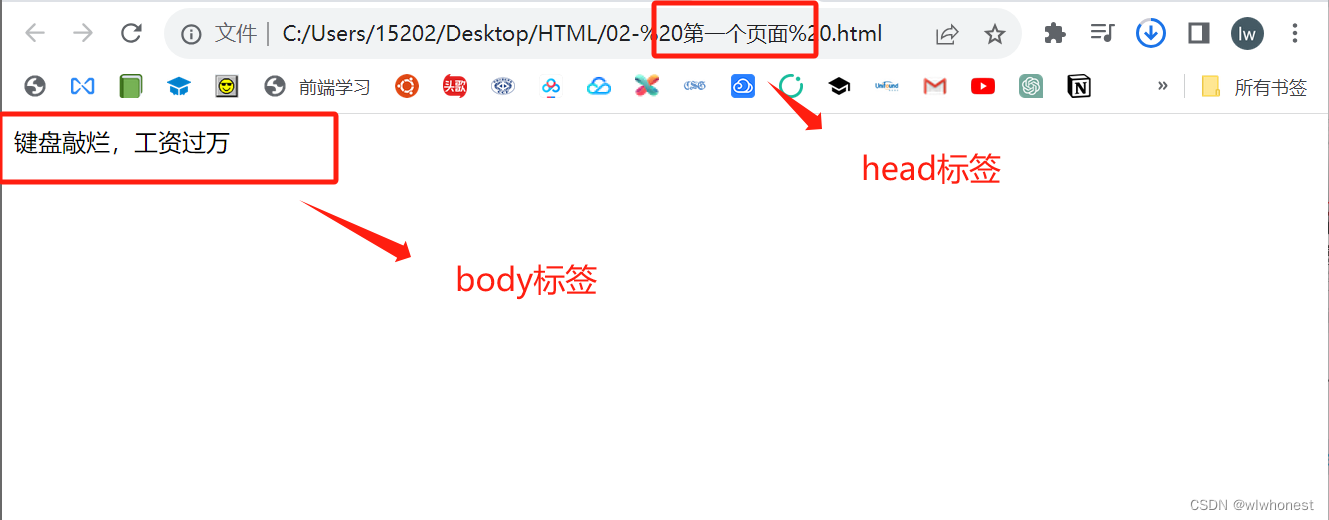
head标签:
body标签
自制第一个网页
右键查询网页源码
开发工具
网页开发工具
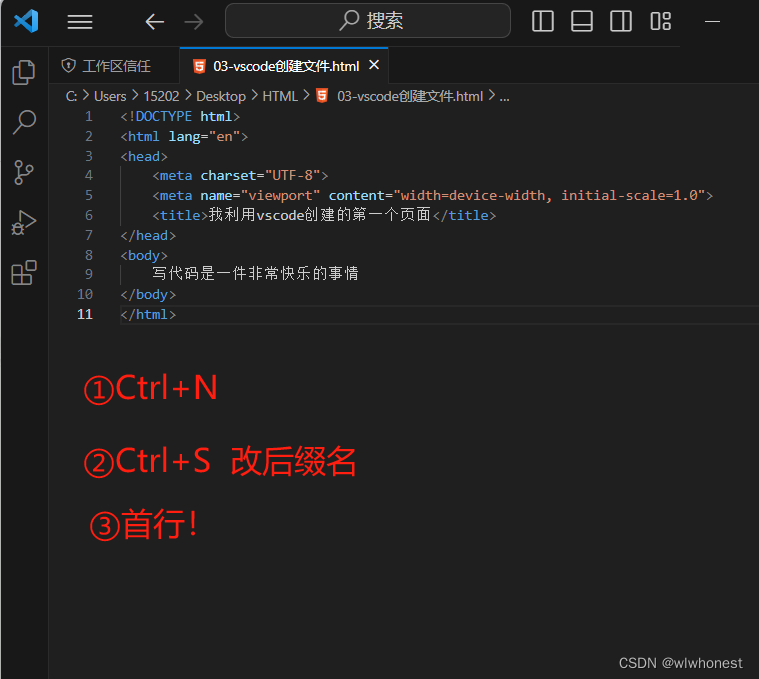
vscode写html文件
vscode 插件安装
- chinese
- Open in browser
- auto rename tag
- CSS Peek
VSCode工具生辰骨架标签新增代码
- 文本类型声明,作用就是告诉浏览器使用哪种html页面
- 写在开头
- 给html文件做声明
- lang语言种类
<html lang="en"> //英文 <html lang="zh-CN"> //中文 <html lang="fr"> //法文
- 字符集
<meta charset="UTF-8"> //万国码
给个浏览器市场份额网址:http://tongji.baidu.com/data/browser
HTML常用标签
标签语义
标签的含义,根据标签的语义,在合适的地方给一个合理的标签。可以让页面结构更清晰。
标题标签
html提供了6个等级的标题标签
<h1> 是一级标签 </h1> <h2>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题标签</h1>
<h1>标题一共六级选</h1>
<h2>文字加粗一行显</h2>
<h3>由大到小依次减</h3>
<h4>从重到轻随之变</h4>
<h5>语法规范书写后</h5>
<h6>具体效果刷新见</h6>
-----pink老师
</body>
</html>
段落和换行标签(重要)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>被誉为“计算机界奥林匹克”的程序设计竞赛——国际大学生程序设计竞赛(International Collegiate Programming Contest,ICPC)<br />与中国大学生程序设计竞赛(China Collegiate Programming Contest,CCPC)2022-2023赛季各赛站已圆满结束,深技大大数据与互联网学院ACM集训队斩获CCPC银奖1项,ICPC铜奖3项,最高排名位列全国高校第26名。</p>
<p>在本届竞赛中,包括清华大学、北京大学在内的全国本科高校主力尽出,共同参与。深技大于2021-2022赛季首次派出学生参赛并获得铜奖,本赛季成绩再创新高,成为极少数首年参赛即获奖、次年获银奖的国内高校。</p>
</body>
</html>
作业:
新闻标签案例


























 1315
1315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








