一.组件架构
a. 根组件App.vue
b. 添加事件组件 AddToDo.vue
c.列表组件 ToDoList.vue
d.列表的li组件 ToDItem.vue
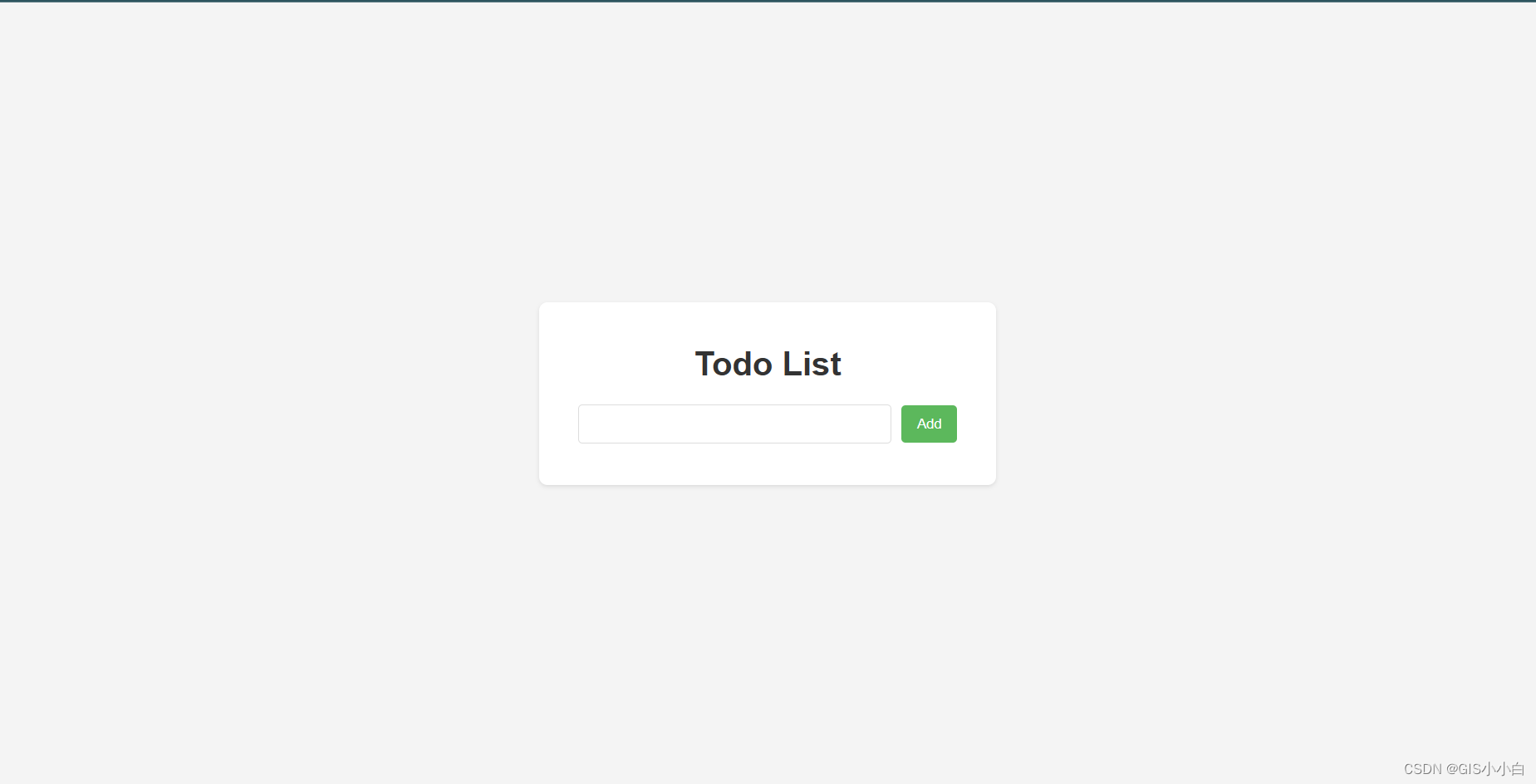
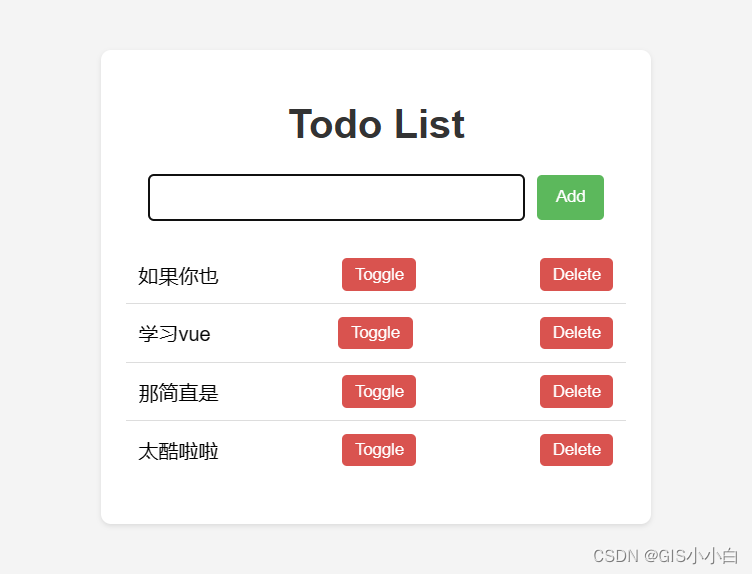
二.实现效果


三.公布代码
1.App.vue
<template>
<div>
<h1>Todo List</h1>
<AddToDo @add-todo="addNewTodo"/>
<ToDoList :todos="todos" @toggle-todo="toggleTodo" @delete-todo="deleteTodo"/>
</div>
</template>
<script lang="ts" setup>
import { reactive } from 'vue';
import AddToDo from './components/AddToDo.vue';
import ToDoList from './components/ToDoList.vue';
interface Todo{
id:number;
title:string;
completed:boolean;
}
const todos = reactive<Todo[]>([])
const addNewTodo = (newTodo:string)=>{
todos.push({id:todos.length+1,title:newTodo,completed:false})
}
const toggleTodo = (todoId:number)=>{
const todo= todos.find(item => item.id===todoId)
if(todo){
todo.completed = !todo.completed
}
}
const deleteTodo = (todoId:number) =>{
const index = todos.findIndex(item => item.id===todoId)
if(index !== -1){
todos.splice(index,1)
}
}
</script>
<style>
body {
font-family: 'Arial', sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
height: 100vh;
align-items: center;
}
#app {
background: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
width: 400px;
}
h1 {
text-align: center;
color: #333;
}
</style>2.AddToDo.vue
<template>
<div>
<input v-model.trim="todoElement" @keyup.enter="submitTodo">
<button @click="submitTodo">Add</button>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
const todoElement = ref('')
const emit = defineEmits(['add-todo'])
const submitTodo = ()=>{
if(todoElement.value){
emit('add-todo',todoElement.value)
todoElement.value=''
}
}
</script>
<style scoped>
div {
margin-bottom: 20px;
text-align: center;
}
input {
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
width: 70%;
margin-right: 10px;
}
button {
padding: 10px 15px;
background-color: #5cb85c;
border: none;
border-radius: 4px;
color: white;
cursor: pointer;
}
button:hover {
background-color: #4cae4c;
}
</style>3.ToDoItem.vue
<template>
<li :class="{completed:todo?.completed}">
{{ todo?.title }}
<button @click="toggleTodo">Toggle</button>
<button @click="deleteTodo">Delete</button>
</li>
</template>
<script lang="ts" setup>
import { defineProps, defineEmits } from 'vue';
interface Todo {
id: number;
title: string;
completed: boolean;
}
const props = defineProps({
todo:Object as ()=>Todo
})
const emit = defineEmits(['toggle-todo','delete-todo'])
const toggleTodo = ()=>{
emit('toggle-todo',props.todo?.id)
}
const deleteTodo = ()=>{
emit('delete-todo',props.todo?.id)
}
</script>
<style scoped>
li {
display: flex;
justify-content: space-between;
align-items: center;
}
button {
padding: 5px 10px;
background-color: #d9534f;
border: none;
border-radius: 4px;
color: white;
cursor: pointer;
}
button:hover {
background-color: #c9302c;
}
.completed {
color: #777;
text-decoration: line-through;
}
</style>4.ToDoList.vue
<template>
<ul>
<ToDoItem v-for="todo in todos" :key="todo.id" :todo="todo" @toggle-todo="toggleTodo" @delete-todo="deleteTodo"/>
</ul>
</template>
<script lang="ts" setup>
import { defineProps, defineEmits } from 'vue';
import ToDoItem from './ToDoItem.vue';
interface Todo {
id: number;
title: string;
completed: boolean;
}
const props = defineProps({
todos:Array as ()=>Todo[]
})
const emit = defineEmits(['toggle-todo','delete-todo'])
const toggleTodo = (id:number)=>{
emit('toggle-todo',id)
}
const deleteTodo =(id:number)=>{
emit('delete-todo',id)
}
</script>
<style scoped>
ul {
list-style-type: none;
padding: 0;
/* border: 1px solid transparent; */
}
/* ul:not(:empty){
border-color: #ddd;
} */
li {
padding: 10px;
border-bottom: 1px solid #ddd;
}
li:last-child {
border-bottom: none;
}
</style>四.探讨和总结
首先只要把握好组件信息的通信,让每个组件分工合作,那么这个功能就很容易实现。
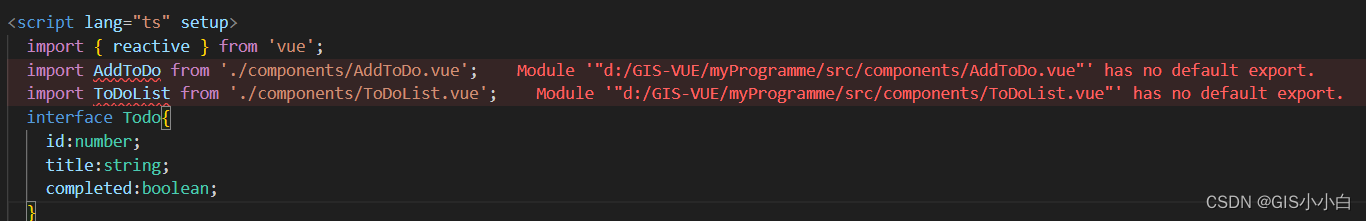
其实本人对于TypeScript的语法也只是一般般了解,所以一般是看到标红再去寻找解决办法,代码是可以顺利跑的,只要项目创建好,导入组件的路径设置正确,都是可以展示出上面的效果的,但是我在上面import子组件的时候,一直标红,就类似于:

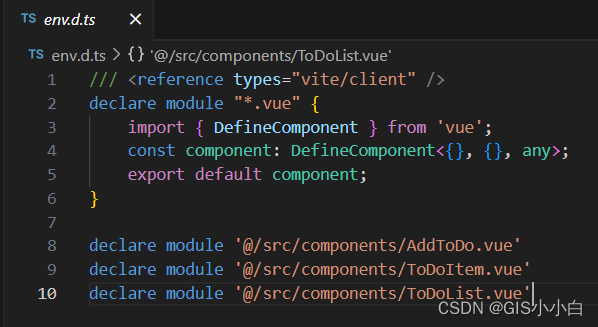
我按照搜索到的各种方法去更改设置,也没有解决 ,下面就是一些大佬说的方法,但是并没有在我这边把标红效果消除,希望有知道的佬在评论区告诉一声






















 1180
1180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








