一.预览
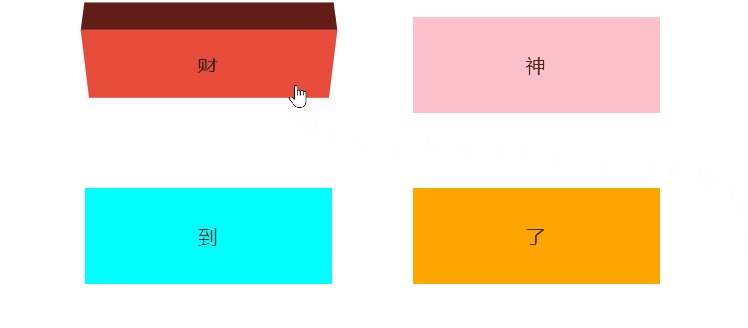
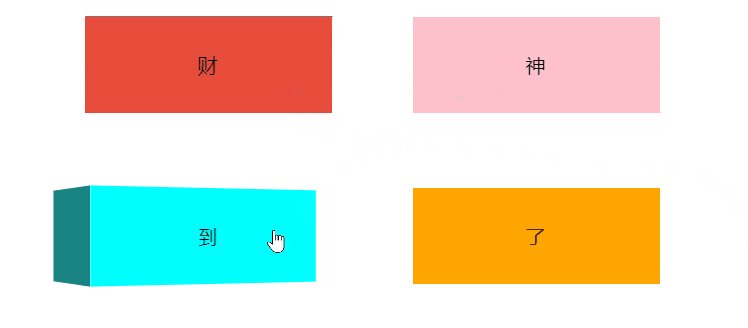
该样式有一种3D变换的高级感,大家可以合理利用这些样式到自己的按钮上

二.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D按钮</title>
<style>
/* 通用样式设置,包括盒模型和基础字体 */
* {
box-sizing: border-box;
}
body, html {
height: 100%;
width: 100%;
margin: 0;
font-family: Arial, sans-serif;
overflow: hidden;
}
/* 按钮容器样式,居中显示 */
.container {
width: 680px;
margin: 0 auto;
}
/* 基础按钮样式设置 */
.btn {
border: none;
position: relative;
background: none;
padding: 28px 90px;
text-transform: uppercase;
margin: 30px;
color: inherit;
letter-spacing: 2px;
font-size: 1em;
outline: none;
transition: all 0.4s;
cursor: pointer;
}
/* 3D效果实现前的准备,让该伪元素能够被遮挡*/
.btn::after {
content: "";
position: absolute;
z-index: -1;
transition: all 0.4s;
}
/* 设置3D透视效果 */
.btn-perspective {
perspective: 800px;
display: inline-block;
}
/* 基础3D按钮样式 */
.btn-3d {
transform-style: preserve-3d;
}
/* 第一个按钮的颜色和3D效果设置 */
.btn-one {
background-color: #E74C3C;
}
.btn-one::after {
background-color: #621e16; /* 按钮下方的暗色阴影 */
transform: rotateX(90deg); /* 初始旋转状态 */
}
.btn-one:hover {
transform: rotateX(-45deg); /* 鼠标悬停时的旋转 */
}
/* 其他按钮的样式设置遵循相似的模式,改变颜色和旋转轴 */
/* 第二个按钮样式 */
.btn-two {
background-color: pink;
}
.btn-two::after {
background-color: rgb(130, 56, 69);
transform: rotateX(-90deg);
}
.btn-two:hover {
transform: rotateX(45deg);
}
/* 第三个按钮样式 */
.btn-three {
background-color: aqua;
}
.btn-three::after {
background-color: rgb(26, 131, 131);
transform: rotateY(-90deg);
}
.btn-three:hover {
transform: rotateY(25deg);
}
/* 第四个按钮样式 */
.btn-four {
background-color: orange;
}
.btn-four::after {
background-color: rgb(112, 78, 14);
transform: rotateY(90deg);
}
.btn-four:hover {
transform: rotateY(-25deg);
}
</style>
</head>
<body>
<div class="container">
<!-- 每个按钮都包裹在具有3D透视效果的容器中 -->
<div class="btn-perspective">
<button class="btn btn-3d btn-one">财</button>
</div>
<div class="btn-perspective">
<button class="btn btn-3d btn-two">神</button>
</div>
<div class="btn-perspective">
<button class="btn btn-3d btn-three">到</button>
</div>
<div class="btn-perspective">
<button class="btn btn-3d btn-four">了</button>
</div>
</div>
</body>
</html>
三.总结
这个按钮的亮点就是灵活使用了3D变换的相关知识,比如变换原点,设置景深,3D旋转等,会了其中一个便可以举一反三,期待大家的修改指正。





















 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








