文章目录
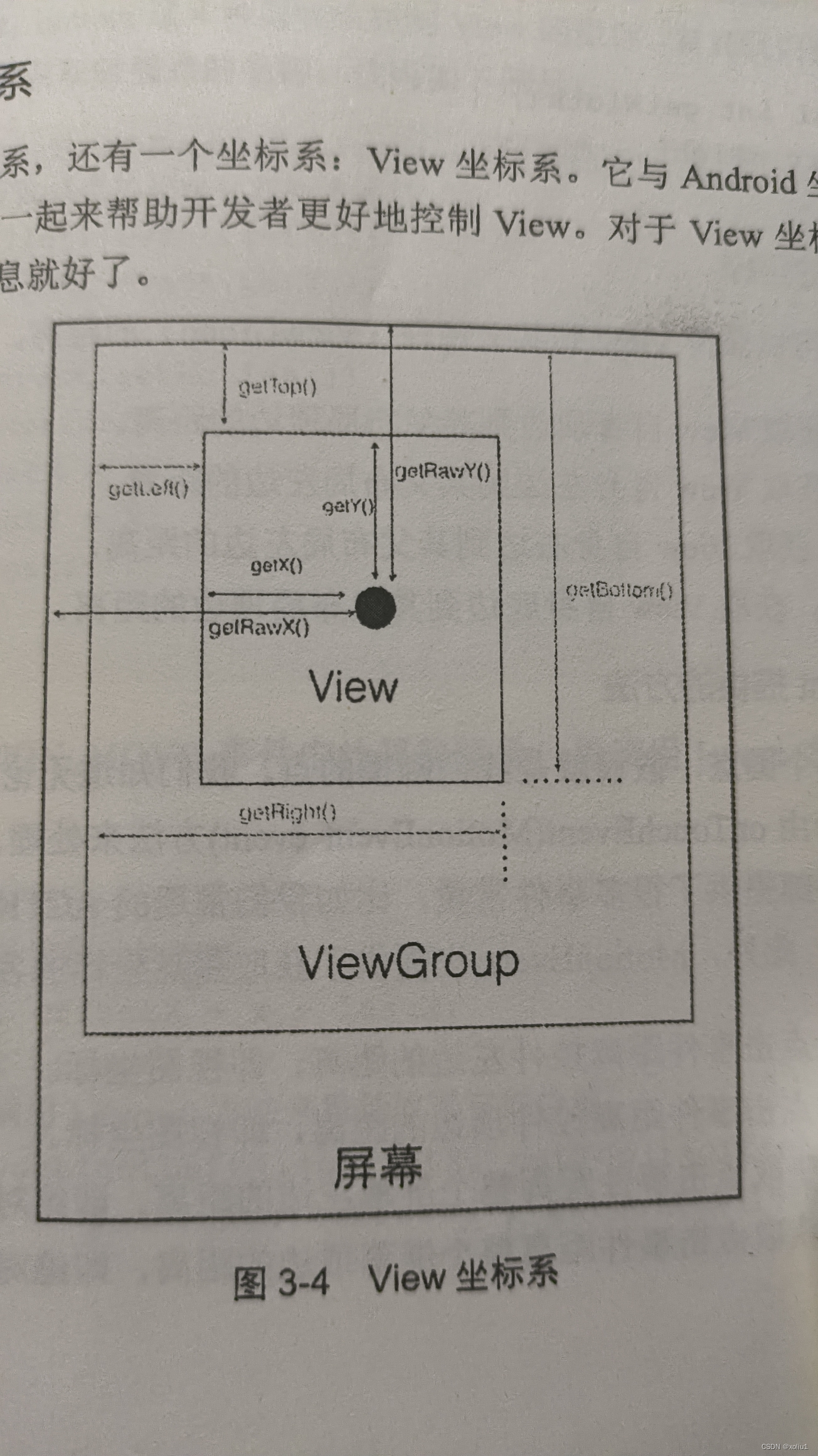
坐标系
分为Android坐标系和View坐标系
可以用 getWidth() 和 getHeight() 获取View自身的宽度和高度
- 对于View
getX()方法返回的是 View 左侧边缘相对于父容器的 X 坐标,而getY()方法返回的是 View 顶部边缘相对于父容器的 Y 坐标。 - 对于触摸点,getX/getY返回的是相对于当前View左上角的x和y坐标,而getRawX/getRawY返回的是相对于手机屏幕左上角的x和y坐标。

View滑动
滑动的几种方式:
layout方法
在MOVE事件里计算偏移量,然后调用:
int offsetX = x - lastX;
int offsetY = y - lastY;
layout(getLeft()+offsetX, getTop()+offsetY, getRight()+offsetX, getBottom()+offsetY);
offserLeftAndRight() 和 offsetTopAndBottom()
和上面那种差不多
int offsetX = x - lastX;
int offsetY = y - lastY;
offserLeftAndRight(offsetX);
offsetTopAndBottom(offsetY);
LayoutParams(布局参数)
修改LayoutParams,改变布局参数
MarginLayoutParams params = (MarginLayoutParams)mButton1.getLayoutParams();
params.width += 100;
params.leftMargin += 100;
mButton1.requestLayout();
//或者mButton1.setLayoutParams(params);
View动画
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:zAdjustment="normal" >
<translate
android:duration="100"
android:fromXDelta="0"
android:fromYDelta="0"
android:interpolator="@android:anim/linear_interpolator"
android:toXDelta="100"
android:toYDelta="100" />
</set>
ObjectAnimator.ofFloat(targetView,"translationX",0,100).setDuration(100).start();
View动画是对View的影像做操作,它并不能真正改变View的位置参数,包括宽/高,并且如果希望动画后的状态得以保留还必须将fillAfter属性设置为true,否则动画完成后其动画结果会消失
scrollTo/scrollBy
通过View本身提供的scrollTo/scrollBy方法来实现滑动
但是:它只能滑动View的内容,并不能滑动View本身。
解析Activity的构成
























 1019
1019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










