CSS进阶
二.平面转换
5.旋转
属性名:transform: rotate(角度,单位为deg,degree);
取值正负均可
(1)转换原点
作用:改变旋转原点
属性名:transform-origin
语法:transform-origin: 原点水平位置 原点垂直位置(默认原点是盒子中心点)
取值:
- 方位名词(left,top,right,bottom,center)
- 像素单位数值
- 百分比(参照盒子自身尺寸计算)
(2)多重转换
作用:图片边走边转
属性:transform: translate(数字+px) rotate(数字+deg);

注意点:
- 若rotate写在前面,位移会沿着x轴进行
- 若translate,rotate分开写,会因层叠性有一行会失效
6.缩放
属性:transform: scale(x轴缩放倍数, y轴缩放倍数)
技巧:一般只为scale设置一个值,表示xy等比例缩放
注意点:
transform属性之间会层叠,translate可能会被scale覆盖,可以写transform: translate() scale();
7.渐变
作用:一般用于设置盒子的背景
属性:background-image: linear-gradient(颜色1, 颜色2,…);
项目常用:background-image: linear-gradient(transparent, rgba(0,0,0,.6))
建议类名:mask(渐变背景)
透明度属性:opacity: 0~1
设置translate的渐变建议用transition: transform 时间;
三.空间转换
1.简介
z轴位置与视线方向相同,空间转换也叫3D转换
属性:transform
2.位移
语法:transform: translate3d(x, y, z);
取值:数字+px,百分比(正负均可)
注意点:默认z轴位移看不出效果
3.透视效果
作用:让z轴位移有效果
属性(添加给父级元素):perspective: 数字+px(建议写1000px);
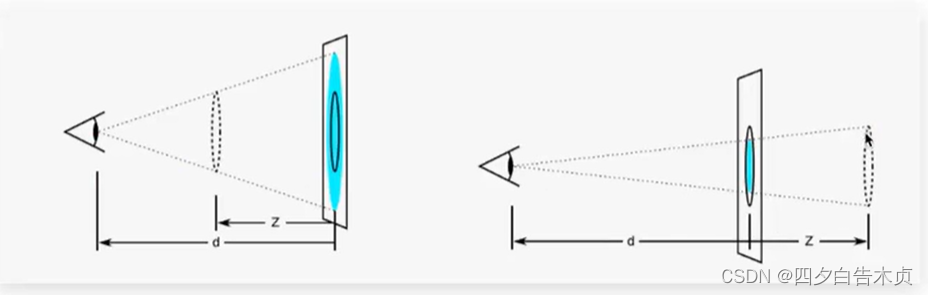
原理
透视距离也称视距,视距是人的眼睛到屏幕的距离
translateZ(z);的效果:

d为perspective的值,是视距
4.空间旋转-rotateZ
语法:transform: rotateZ(数字+deg);
注意点:因为z轴位置与视线方向相同,所以rotateZ效果与rotate效果相同
5.空间旋转-rotateX
语法:transform: rotateX(数字+deg);
注意点:最好有透视属性,正数表示向上翻转
6.空间旋转-rotateY
语法:transform: rotateY(数字+deg);
注意点:最好有透视属性,正数表示向右翻转
7.空间旋转-左手法则
判断旋转方向:左手握住旋转轴,拇指指向正值方向,手指弯曲方向为旋转正值方向
8.空间旋转-rotate3d(少)
rotate3d(x, y, z, 角度度数)
x,y,z取0~1之间的数字
9.立体呈现
属性:transform-style: preserve-3d;
作用:使子元素处于真正的3d空间
呈现立体图形步骤
- 盒子父元素添加transform-style: preserve-3d;transition: …
- 给子元素都设置定位,使其重叠
- 按需求设置盒子的转换(位移或旋转)
10.3D导航

思路:
- 给li标签添加transform-style: preserve-3d;
- 给li标签设置绕x轴旋转,方便观察
- a标签定位(子绝父相)
- 英文部分添加旋转和位移样式
- 中文部分添加位移样式
- 设置hover样式
2:

4,5:

6:

11.空间转换-缩放
语法:
- transform:scaleX(倍数);
- transform:scaleY(倍数);
- transform:scaleZ(倍数);
- transform:scale3d(x, y, z);
四.动画
1.简介
动画效果:实现多个状态之间的变化过程,动画过程可控(重复播放,最终画面,是否暂停)
构成动画的最小单元:帧或动画帧
2.from…to
实现动画:
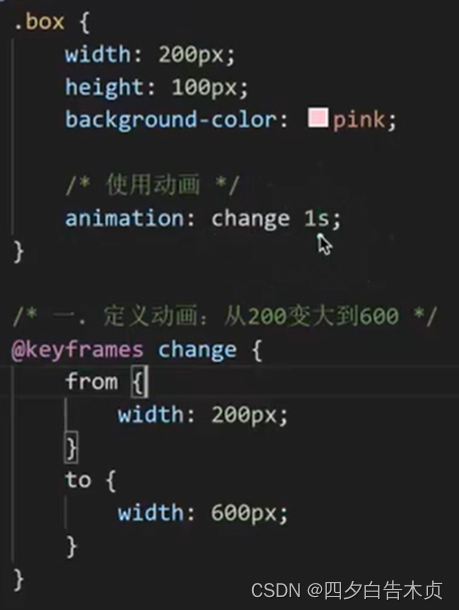
- 定义动画
- 使用动画
定义动画:

使用动画:

from…to使用例:

3.百分比
百分比指的是动画总时长的占比
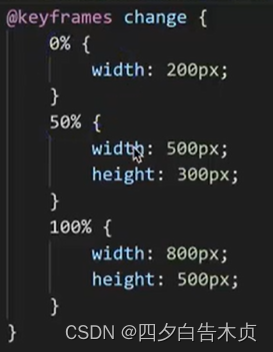
例:

4.animation复合属性1
animation: 动画名称 动画时长 速度曲线(少) 延迟时间 重复次数 动画方向 执行完毕时状态;
速度曲线默认是不线性的
重复n次:速度曲线:steps(n)
无限循环:重复次数:infinite
注意:
- 动画名称和动画时长必须赋值
- 取值不分先后
- 如果有第二个时间值,第一个时间表示动画时长,第二个时间表示延迟时间
5.animation复合属性2
执行后反向执行:动画方向:alternate
执行完毕时状态(最好不要设置重复次数和动画方向):
- backwards:默认值,动画停留在最初的状态
- forwards:动画停留在结束的状态
6.animation拆分写法(了解)
| 属性 | 说明 |
|---|---|
| animation | 动画名称 |
| animation-duration | 动画时长 |
| animation-delay | 延迟时间 |
| animation-fill-mode | 动画执行完毕时状态 |
| animation-timing-function | 速度曲线 |
| aniamtion-iteration-count | 重复次数 |
| animation-direction | 动画执行方向 |
| animation-play-state | 暂停动画(paused为暂停,通常配合:hover使用) |
7.逐帧动画-简介
属性:animation-timing-function: steps(数字);(速度曲线)
需要配合精灵图
8.逐帧动画-实现
精灵动画制作步骤:
- 准备显示区域:设置盒子尺寸是精灵图的一份的尺寸,背景图为当前精灵图
- 定义动画:改变背景图的位置(移动的距离就是精灵图的宽度)
- 使用动画:添加速度曲线steps(N),N与精灵图上小图个数相同
9.多组动画
animation:
~~
动画1,
~~
动画2,
~~
动画N
;
若动画的开始状态和盒子的初始状态相同,可以省略开始状态的代码
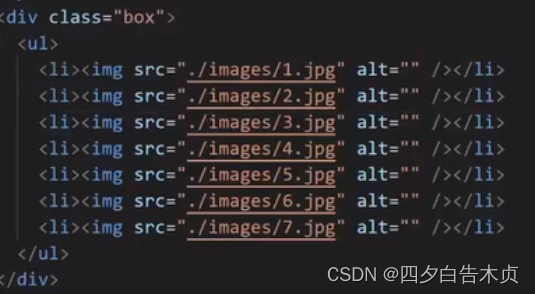
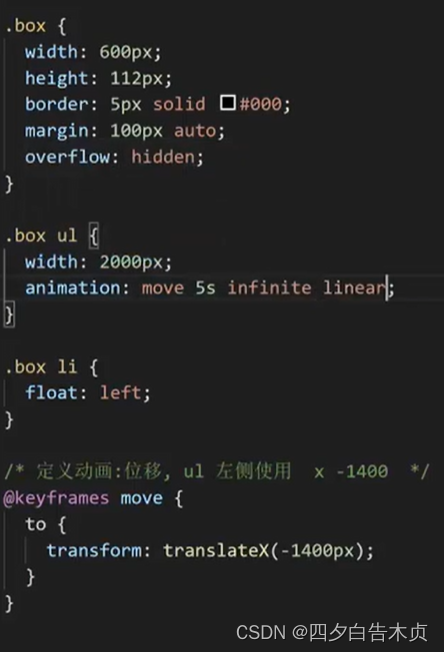
10.走马灯
无缝动画:

代码案例:


注意:html默认高度不等于浏览器高度,需要设置html {height: 100%}
移动Web
一.移动端特点
1.PC和移动网页不同点
PC网页固定版心
移动网页宽度多为100%
2.谷歌模拟器
作用:在电脑里面边写代码边调试移动端网页效果
在检查指针的右侧,设置完须刷新网页
3.分辨率
屏幕尺寸:指的是屏幕对角线的长度,一般用英寸来度量
PC分辨率:宽的像素 * 高的像素
硬件分辨率(出厂设置):物理分辨率
缩放调节的分辨率(软件(驱动)设置):逻辑分辨率
4.代码参考分辨率-逻辑
写代码参考的是逻辑分辨率
设计稿一般参考iPhone6/7/8的物理分辨率
5.视口
目标:使网页宽始终等于手机宽
视口标签:<meta name=“viewport” content=“width-device-width, initial-scale=1.0”>
!+tab会自动生成
PC端视口默认100%
6.二倍图
作用:为了高分辨率下图片不会模糊失真
方法:PxCook里的开发里点击设计图右边的1x
7.百分比布局
百分比布局,也称流式布局
效果:宽度自适应,高度固定(width=100% height=数字+px)
现在高度一般也要自适应
二.flex布局
1.flex-简介
Flex布局/弹性布局:
- 是一种浏览器提倡的布局模型(速度快、性能高)
- 布局网页更简单、灵活
- 避免浮动脱标的问题
网站Can I use可以查询布局模型适用的浏览器
2.flex-组成
作用:
- 基于Flex精确灵活控制块级盒子的布局方式,避免浮动布局中脱离文档流现象发生
- Flex布局非常适合结构化布局
设置方式:父元素(亲爹)添加display: flex;,子元素可以自动的挤压或拉伸
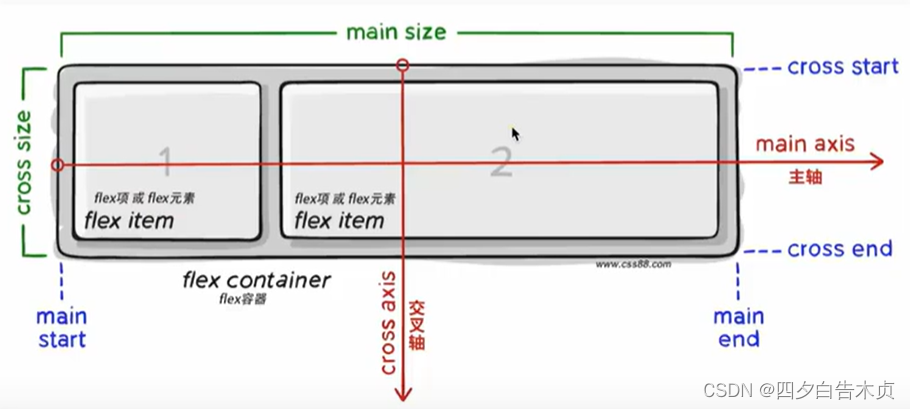
组成部分:弹性容器,弹性盒子,主轴,侧轴/交叉轴

默认主轴在水平,弹性盒子都是沿主轴排列
3.flex-主轴对齐方式
修改主轴对齐方式属性:justify-content
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,起点开始依次排列(少) |
| flex-end | 终点开始依次排列(少) |
| center | 沿主轴居中排列 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距分在弹性盒子两侧 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距分在相邻盒子之间 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
4.flex-侧轴对齐方式
修改侧轴对齐方式属性:align-items(添加到弹性容器)
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,起点开始依次排列(少) |
| flex-end | 终点开始依次排列(少) |
| center | 沿侧轴居中排列 |
| stretch | 默认值,弹性盒子沿着侧轴线被拉伸至铺满容器(弹性盒子被设置高度、宽度或设置其它属性值时无效) |
5.flex-单独控制某个盒子侧轴对齐方式
属性:align-self(添加到弹性盒子)
属性值同align-items
6.flex-弹性盒子尺寸特点
若不给宽高,宽由内容撑开,高与弹性容器相同
若设置侧轴对齐方式且不给高,则高度由内容撑开
7.flex-弹性伸缩比
属性:flex: 值;
取值:数值(整数)
注意:只占用父盒子剩余尺寸
项目注意
lib文件用于存储iconfont文件
设计图中蓝色虚线区域表示能触发a标签的区域,移动Web一般为44px
base文件中建议设置img标签的width为100%
本周demo
网页样式:


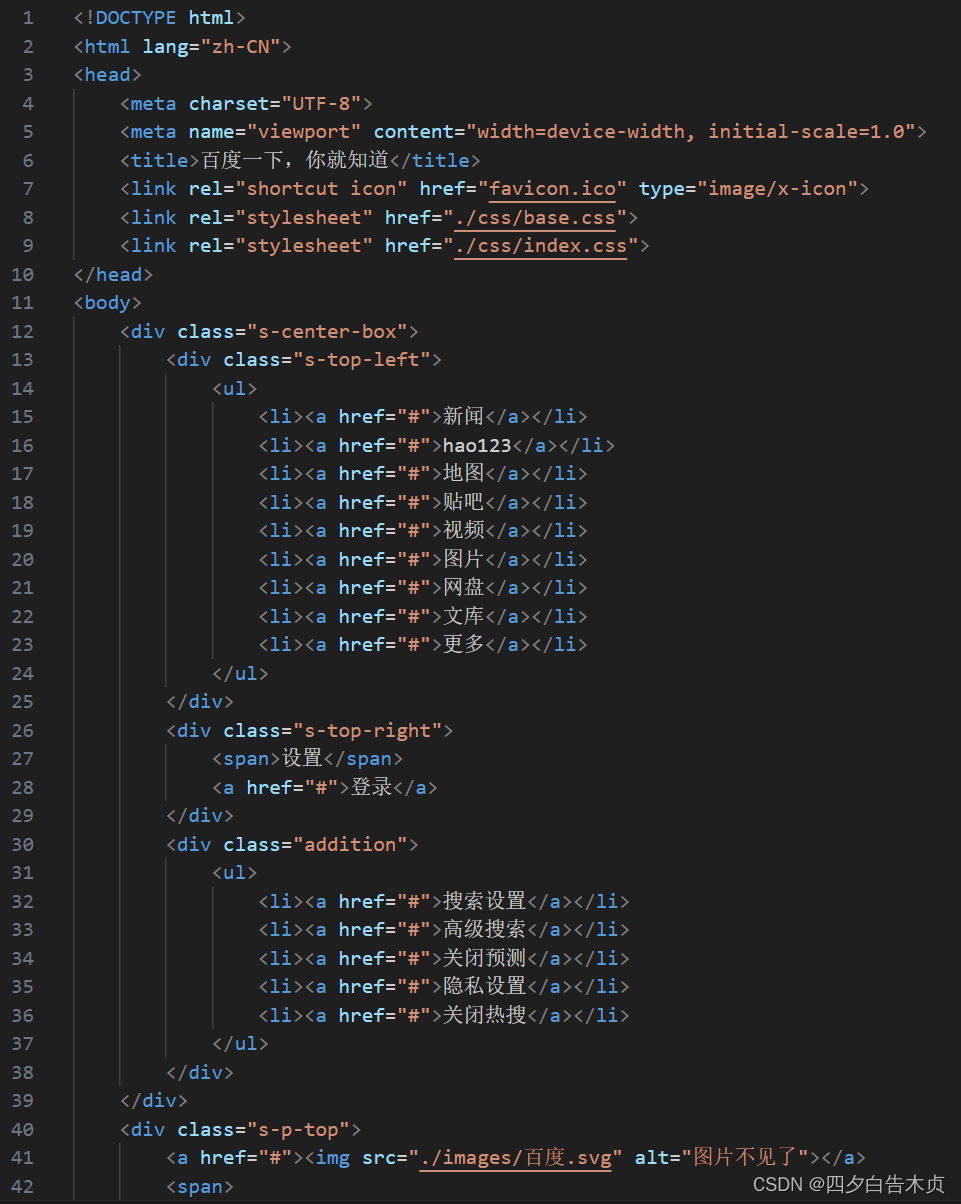
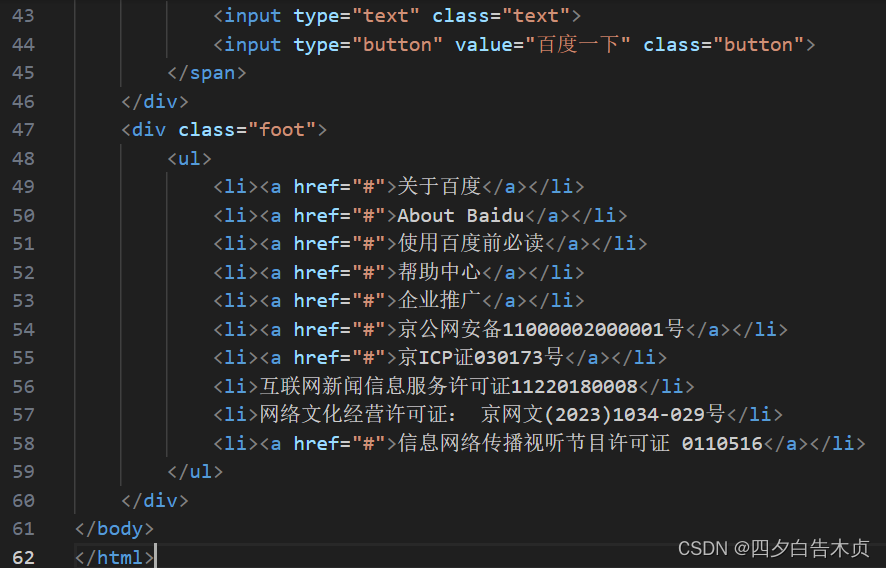
html部分:


css部分:

























 988
988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








