一、概念:
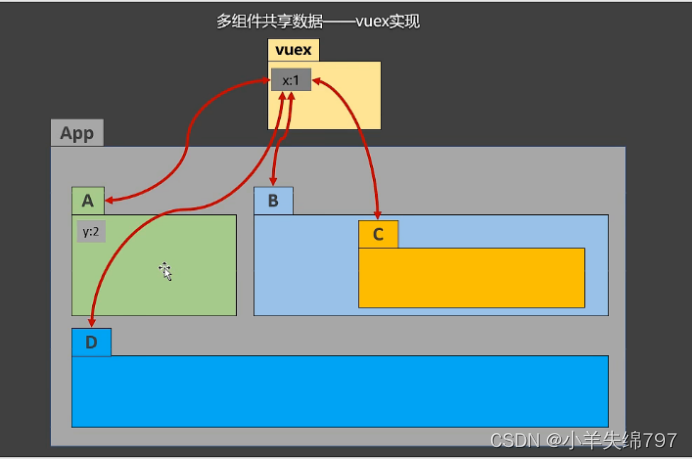
专门在vue中实现集中式状态(数据)管理的一个Vue插件,对vue中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于各种组件间的通信
Github 地址:https://github.com/vue.js/vuex
二、什么时候使用vuex
多个组件依赖同一状态,来自不同组件的行为需要变更为同一状态

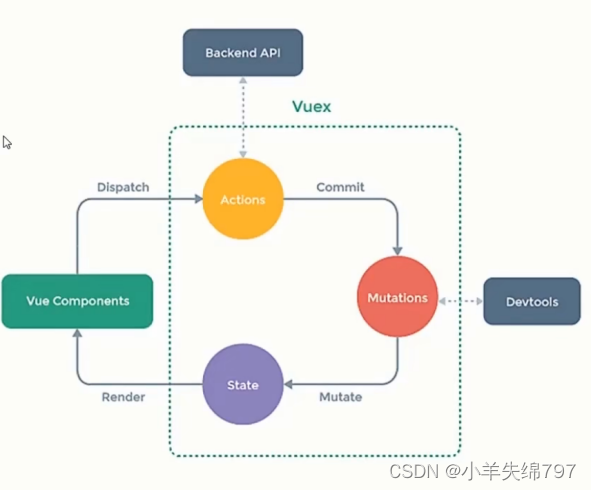
三、Vuex的工作原理

四、vuex使用步骤
- 安装 npm i vuex
- 使用 Vue.use(VueX)
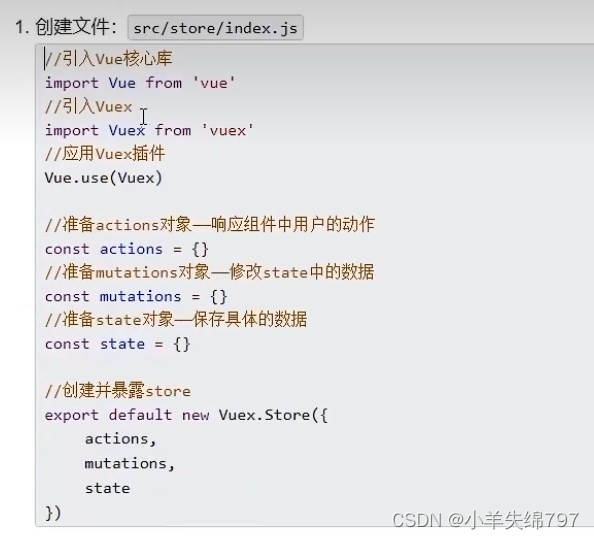
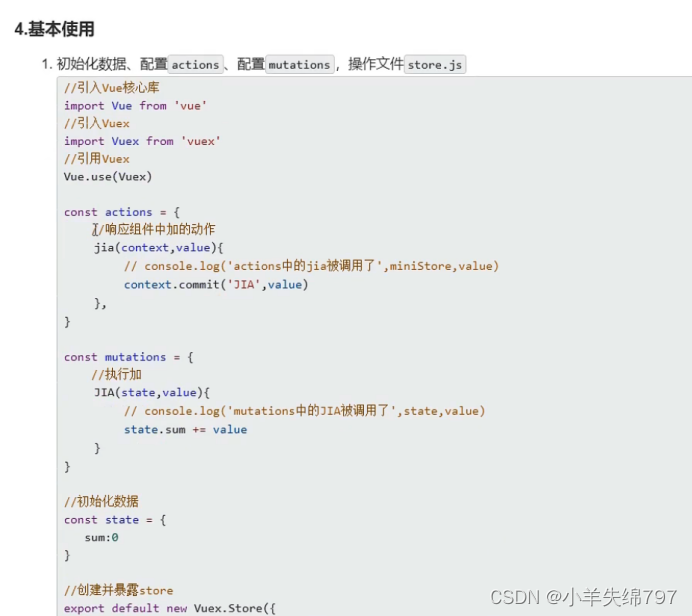
五、搭建vuex




六、getters配置项

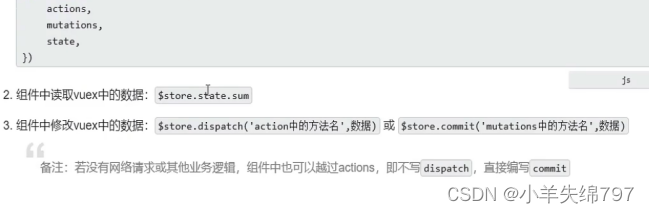
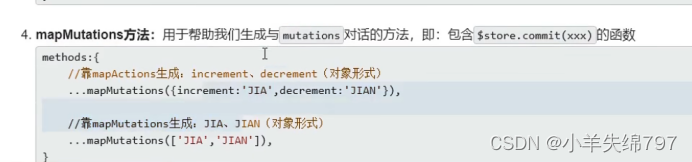
七、映射方法


备注:mapActions与mapMutations使用时,若有传递参数需要,在模板中绑定事件时传递好参数,否则参数是事件对象






















 1029
1029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








