CSS引入方式
按照CSS样式书写的位置(或者引入的方式),CSS样式表分为三大类:
1.行内样式表(行内式)
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。适合于修改简单样式。
<div style="color:red;font-size:12px;"行内样式表</div>
2.内部样式表(嵌入式)
内部样式表(内嵌样式表)是写到html页面内部html页面内部,是将所有的CSS代码抽取出来,单独放到一个
<style>
div {
color:red;
font-size;12px;
}
</style>
-
代码结构清晰,但是并没有实现结构与样式完全分离
-
可以方便控制当前整个页面中的元素样式设置。
-
style标签理论上可以放在HTML文档的任何地方,但一般会放在文档的head标签中
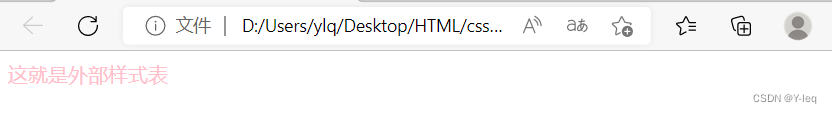
3.外部样式表(链接式)
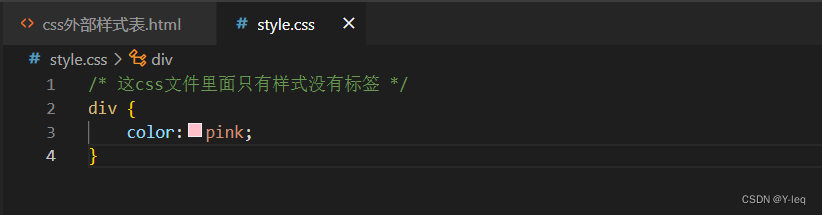
外部样式表适合于样式比较多的情况,核心是:样式单独写到CSS文件中中,之后把CSS文件引入到HTML页面中使用。
引入外部样式表分为两步:
1.新建一个后缀名为.CSS代码都放入此文件中。
2.在HTML页面中,使用标签引入这个文件。
<link rel="stylesheet" href="css文件路径">
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为"stylesheet",表示被链接的文档是一个样式表文件。 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径 |



总结:
| 样式表 | 优点 | 缺点 | 控制范围 |
|---|---|---|---|
| 行内样式表 | 书写方便 | 结构样式混写 | 控制一个标签 |
| 内部样式表 | 部分结构与样式分离 | 没有彻底分离 | 控制一个页面 |
| 外部样式表 | 完全实现结构与样式相分离 | 需要引入link | 控制多个页面 |





















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








