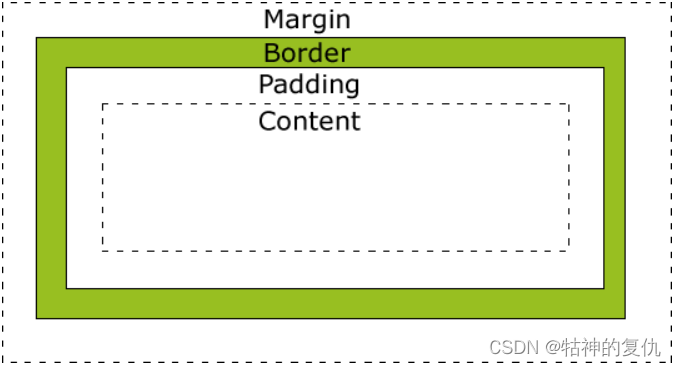
一、盒模型(Box Model)

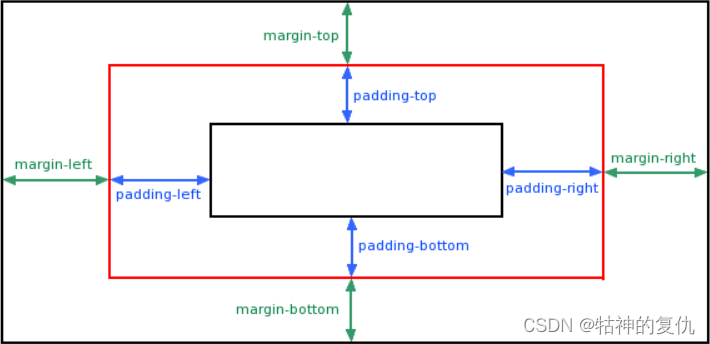
二、margin(外边距):盒子边框外的区域
- margin-top:元素的上外边距
- margin-bottom:元素的下外边距
- margin-left:元素的左外边距
- margin-right:元素的右外边距
三、padding(内边距):盒子边框至内容之间的区域
- padding-top:元素的上内边距
- padding-bottom:元素的下内边距
- padding-left:元素的左内边距
- padding-right:元素的右内边距

四、border(边框)
- 1、边框的属性

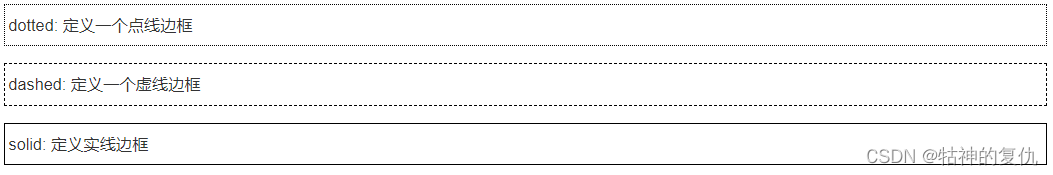
- 2、边框的样式

五、内外边距和边框的一些常见用法
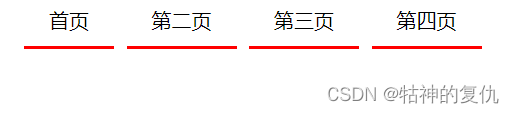
- 1. 文字下划线用边框表示,用内边距调整下边框的长度
padding-left: 10px;
padding-right: 10px;
border-bottom: 3px solid red; 
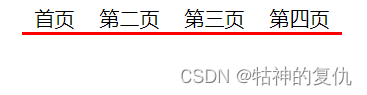
- 2. 文字下划线用边框表示,用外边距隔开文本相互距离
margin-left: 10px;
margin-right: 10px;
border-bottom: 3px solid red; 
- 3. 文字下划线用边框表示,用内边距调整文本与下边框相互距离
padding-left: 20px;
padding-right: 20px;
padding-bottom: 10px;
margin-right: 10px;
border-bottom: 3px solid red; 
- 4. 文字间隔线用边框表示,用内边距调整文本与单边框线相互距离
padding-left: 10px;
padding-right: 10px;
border-right: 3px solid red; 
- 5. 文本段落线用边框表示,用外边距隔开多行文本之间的相互距离
margin-bottom: 20px;
border-bottom: 3px solid red; 
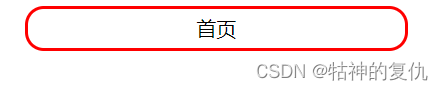
- 6. 胶囊边框 border-radius的值必须是高度height的二分之一
width: 300px;
height: 30px;
line-height: 30px;
text-align: center;
border: 3px solid red;
border-radius: 15px; 
六、总结
- 外边距margin是盒子box的外部区域,用来隔开盒子与盒子的相互距离
- 内边距padding是盒子box的内部区域,用来调整盒子内容之间的相互距离
- 边框常用来作文本下划线、间隔线、段落线等文本修饰
- border-radius类圆形的边框常用来作胶囊型边框文本






















 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








