4.1 组件的定义及属性
组件是页面视图层的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图,基础内容,表单,导航,多媒体,地图,画布,开放能力等8类基础组件。
例如一下组件:
id: 组件的唯一表示,保持整个页面唯一,不常用。
class: 组件的样式类,对应WXSS中定义的样式。
style: 组件的内联样式,可以动态设置内联样式。
hidden: 组件是否显示,所有组件默认显示。
data-* :自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget.dataset 方式来获取自定义属性的值。
bind*/catch* : 组件的事件,绑定逻辑层相关事件处理函数。
4.2 容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view,scroll-view和swiper组件。
4.2.1 view组件
| 属性名 | 类型 | 默认值 | 功能 |
| hover-class | String | none | 指定按下去的样式类,默认没有点击态效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止节点的祖先节点出现点击态 |
| hover-start-time | Number | 50 | 手指触键至出现点击态的等待时间(ms) |
| hover-stay-time | Number | 400 | 手指松开后点击态的保留时间 |
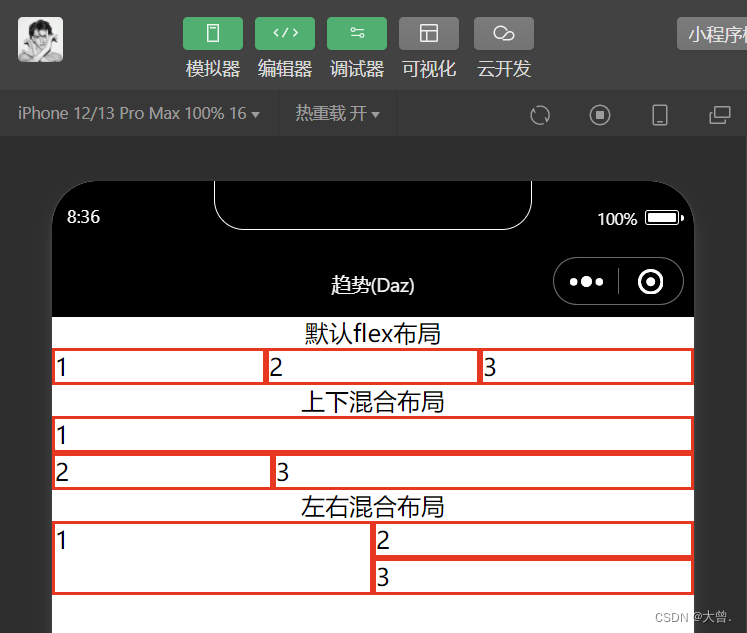
通过<view>组件实现页面布局示例代码如下:
<view style="text-align:center">默认flex布局</view>
<view style="display:flex">
<view style ="border:2px solid #f00;flex-grow:1">1 </view>
<view style ="border:2px solid #f00;flex-grow:1">2 </view>
<view style ="border:2px solid #f00;flex-grow:1">3 </view>
</view>
<view style="text-align:center">上下混合布局</view>
<view style="display:flex;flex-direction:column">
<view style="border:2px solid #f00;">1 </view>
<view style="display:flex">
<view style="border:2px solid #f00;flex-grow:1">
2 </view>
<view style="border:2px solid #f00;flex-grow:2">3</view>
</view>
</view>
<view style="text-align:center">左右混合布局</view>
<view style="display:flex">
<view style ="border:2px solid #f00;flex-grow:1">1 </view>
<view style ="display:flex;flex-direction:column;flex-grow:1">
<view style ="border:2px solid #f00;flex-grow:1">2</view>
<view style ="border:2px solid #f00;flex-grow:2">3</view>
</view>
</view>运行效果如图:

4.2.2 scroll-view 实现滚动视图的功能
| 属性名 | 类型 | 说明 |
| scroll-x | Boolean | 允许横向滚动,默认值false |
| scroll-y | Boolean | 允许纵向滚动,默认值false |
| upper-threshold | Number | 距顶部/左边多远时,触发scrolltoupper事件,默认值50px |
| lower-threshold | Number | 距底部/右边多远时,触发scrolltoupper事件,默认值50px |
| scroll-top | Number | 设置竖向滚动条位置 |
| scroll-left | Number | 设置横向滚动条位置 |
| scroll-into-view | String | 元素滚动到滚动区域的顶部 |
| bindscrolltoupper | EventHandle | 距顶部/左边多远时,触发scrolltoupper事件 |
| bindscrolltolower | EventHandle | 距底部/右边多远时,触发scrolltoupper事件 |
| bindscroll | EventHandle | 滚动时触发,event,detail={scrollLeft,scrollTop,scrollHeight,scrollWidth,deltaX,deltaY} |
通过scroll-view组件可以实现下拉刷新和上拉加载更多,代码如下:
在.WXML输入以下代码:
<view class="container"style="padding:0rpx">
<!--垂直滚动,这里必须设置高度-->
<scroll-view scroll-top="{{scrollTop}}"scroll-Y="true"
style = "height: {{scrollHeight}}px;"class="list"bind-scrolltolower="bindDownLoad"
bindscrolltoupper="item"wx:for="{{list}}">
<image class="img"src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class = "description">{{item.short_de-scription}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<loading hidden="{{hidden}}"bindchange="loadingChange">
加载中.....</loading>
</view>
</view>在.JS下输入以下代码:
var url="http://www.imooc.com/course/ajaxlist";
var page=0;
var page_size=5;
var sort="last";
var is_easy=0;
var lange_id=0;
var pos_id=0;
var unlearn=0;
//请求数据
var loadMore = function(that){
that.setData({
hidden:false
});
wx.request({
url:url;
data:{
var page=page,
var page_size=page_size,
var sort=sort,
var is_easy=is_easy,
var lange_id=lange_id,
var pos_id=pos_id,
var unlearn=unlearn
},
success:function(res){
//console.info(that.data.list);
var list= that.data.list;
for(var i = 0;i< res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page++;
that.setData({
hidden:true
});
}
});
}
page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
//这里要注意,微信的scroll-view必须设置高度才能监听滚动事件,所以需要再页面的onLoad实践中为scroll-view的高度赋值
var that=this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
//页面滑动到底部
bindDownLoad:function(){
var that = this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当前的position.y的值,为了请求数据后把页面定位到这里
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad:function(event){
//该方法绑定了页面滑动到顶部的事件,然后做页面上拉刷新
page=0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})在.scss下输入以下代码:
.userinfo{
display:flex;
flex-direction:column;
align-items:center;
}
.userinfo-avatar{
width:128rpx;
height :128rpx;
margin:20rpx;
border-radius:50%;
}
.userinfo-nickname{
color: #aaaaaa;
}
.usermotto{
margin-top:200px;
}
sCroll-view{
width: 100%;
}
.item{
width:90%;
height:300rpx;
margin:20rpxauto;
background:brown;
overflow:hidden;
}
.item.img
{
width:430rpx;
margin-right:20rpx;
float:left;
}
.title{
font-size:30rpx;
display:block;
margin:30rpxauto;
}
.description{
font-size:26rpx;
line-height:15rpx;
}运行效果图如下:
4.2.3 swiper 实现轮播图,图片预览,滑动页面等效果。
| 属性名 | 类型 | 默认值 | 说明 |
| indicator-dots | Boolean | dalse | 是否显示面板指示点 |
| autoplay | Boolean | dalse | 是否自动切换 |
| current | Number | 0 | 当前所在页面的index |
| interval | Number | 5000 | 自动切换时间间隔(ms) |
| duration | Number | 1000 | 滑动动画时长(ms) |
| bindchange | EventHandle | ---- | current改变时会触发change事件,event.detail={cur-rent:current} |
<swiper-item/>组件为滑块项组件,只能被放置在<swiper/>组件中,宽高尺寸默认按100%显示。
在.WXML输入以下代码:
<swiperindicator-dots='true'autoplay ='true'interval='5000'du-ration='1000'>
<swiper-item>
<image src="/image/1.jpg" style="width:100%"></image>
</swiper-item>
<swiper-item>
<image src="image/2.jpg" style="width:100%"></image>
</swiper-item>
<swiper-item>
<image src="image/3.jpg" style="width:100%"></image>
</swiper-item>
</swiper>
运行效果图如下:

4.3 基础内容组件
基础内容组件包括icon,text,和progress,主要用于视图页面中展示图标,文本和进度条等信息。
4.3.1 icon 图标组件
| 属性名 | 属性值 | 说明 |
| type | String | icon类型,有效值为success,success_no_circle,info,warn,waiting,cancel,download,search,clear |
| size | Number | icon的大小,默认值为23px |
| color | Color | icon的颜色,类似CSS中的color |
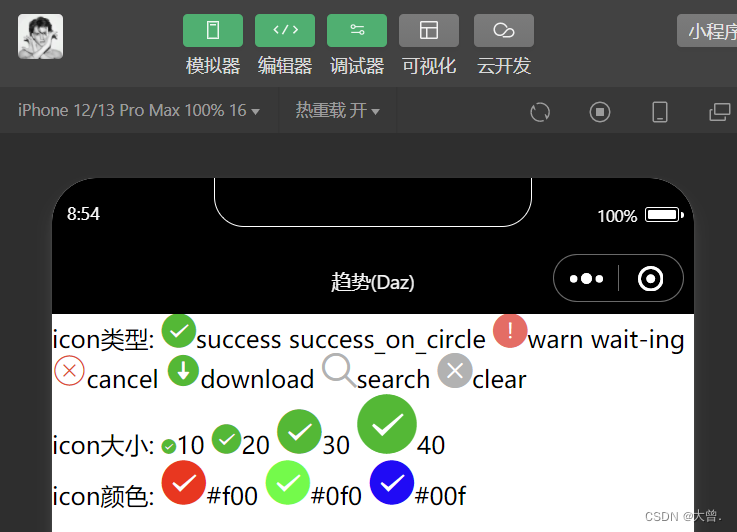
在.WXML输入以下代码:
<view> icon类型:
<block wx:for="{{iconType}}">
<icon type ="{{item}}"/>{{item}}
</block>
</view >
<view >icon大小:
<block wx:for="{{iconSize}}">
<icon type = "success" size="{{item}}"/>{{item}}
</block>
</view>
<view >icon颜色:
<block wx:for="{{iconColor}}">
<icon type = "success" size = "30" color="{{item}}"/>{{item}}
</block >
</view >在.JS下输入以下代码:
page({
data:{
iconType:["success","success_on_circle","warn","wait-ing","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f'],
}
})运行效果如图:

4.3.2 text 展示内容
| 属性名 | 类型 | 默认值 | 说明 |
| selectable | Boolean | false | 文本是否可选 |
| space | Boolean | false | 显示连续空格 |
| decode | Boolean | false | 是否解码 |
代码如下
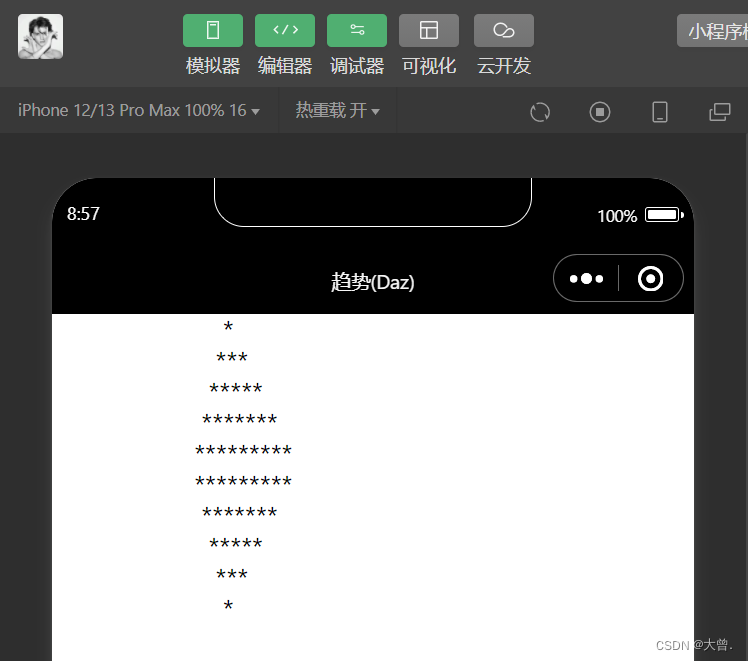
在.WXML输入以下代码:
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}"wx:for-item="x">
<text decode="{{true}}" space="{{true}}">
</text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{19+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}">
</text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>在.JS输入以下代码:
page({
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
})运行效果图如下:

4.3.3 progress 显示进度条状态
| 属性名 | 类型 | 默认值 | 说明 |
| percent | Float | 无 | 百分比(0~100) |
| show-info | Boolean | false | 是否在进度条右侧显示百分比 |
| stroke-width | Number | 6 | 进度条的宽度,单位为px |
| color | Number | #09BB07 | 进度条颜色 |
| active | Boolean | false | 是否以动画方式显示进度条 |
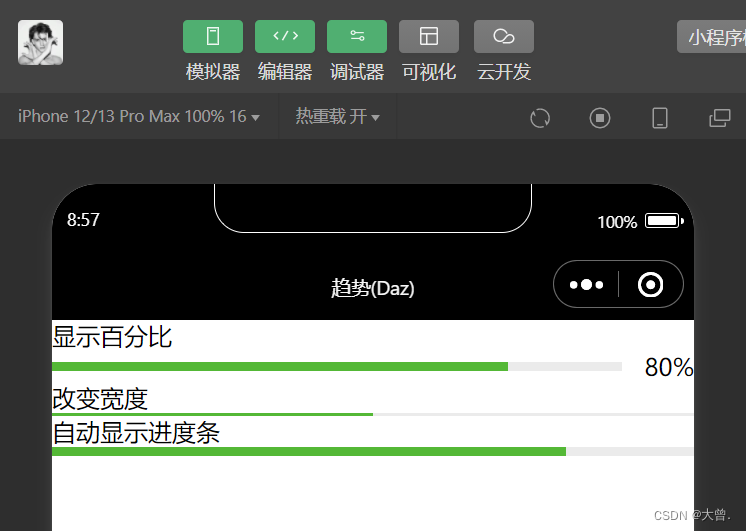
代码如下:
<view>显示百分比</view>
<progress percent='80'show-info='80'></progress>
<view>改变宽度</view>
<progress percent='50'stroke-width='2'></progress>
<view>自动显示进度条</view>
<progress percent='80'active></progress>运行效果图如下:

4.4 表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在</form>标签中使用,还可以单独作为单独组件和其他混合组件使用。
4.4.1 button 实现用户和应用之间的交互,按钮的颜色起引导作用
| 属性名 | 类型 | 默认值 | 说明 |
| size | String | default | 按钮的大小,其指包括default,mini |
| type | String | default | 按钮的大小,其指包括default,primary,warn |
| plain | Boolean | false | 按钮是否镂空,背景色透明 |
| disabled | Boolean | false | 是否禁用 |
| loading | Boolean | false | 名称前是否显示loading图标 |
| form-type | String | --- | 有效值为submit和reset。用于</form>组件,点击后会分别触发submit事件,reset事件。 |
| hover-class | String | button-hover | 点击按钮时的样式 |
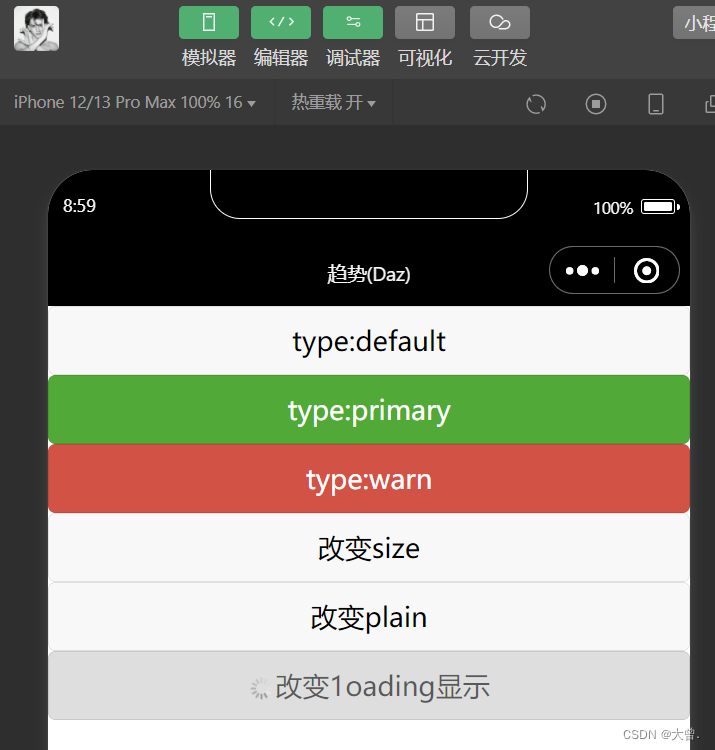
示例代码如下:
在.XWML下输入以下代码:
<button type="default">type:default </button>
<button type="primary">type:primary </button>
<button type="warn">type:warn</button>
<button type="default" bindtap ='buttonSize'size="{{size}}">改变size
</button>
<button type="default" bindtap= 'buttonPlain'plain="{{plain}}">改变plain
</button>
<button type="default" bindtap='buttonLoading'loading ="{{loading}}">改变1oading显示</button>在.JS下输入以下代码:
Page({
data:{
size:'default',
plain:false,
loading:'false'
},
//改变按钮的大小
buttonSize:function(){
if(this.data.size =="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
//是否显示镂空
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
//是否显示 loading 图案
buttonLoading:function(){
this.setData({loading:!this.data.loading})
}
})运行效果图如下:

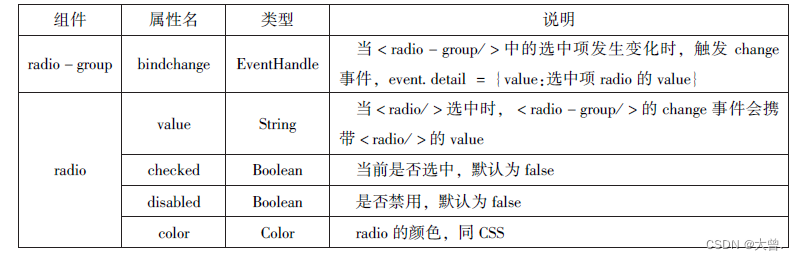
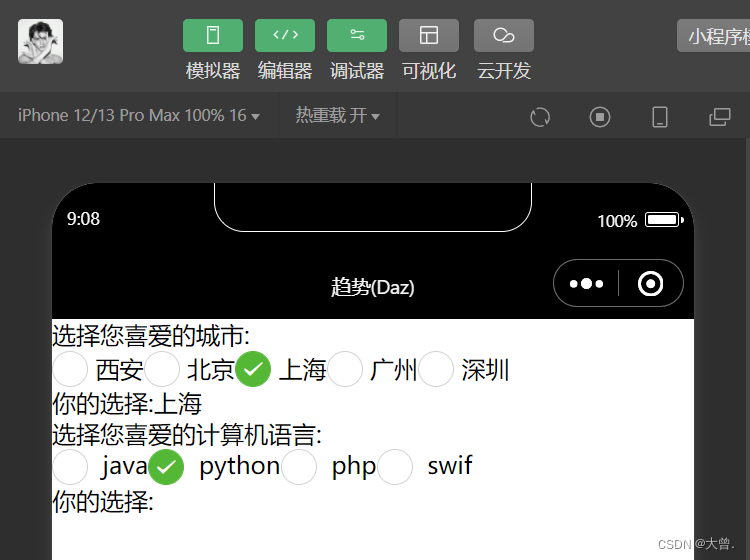
4.4.2 radio 单选框用来从一组选项中选取一个选项。

示例代码如下:
在.XWML下输入以下代码:
<view>选择您喜爱的城市</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择您喜爱的计算机语言:</view>
<radio-group class="radio-group"bindchange="radiochange">
<label class = "radio"vx:for="{{radios}}">
<radio value="{{item.value}}"checed="{{item.checked}}"/>
{{item.name}}
</ladel>
</radio-group>
<view>你的选择:{{lang}}</view>
在.JS下输入以下代码:
Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'python',checked:'true'},
{name:'php',value:'PHp'},
{name:'swif',value:'Swif'},
],
city:"",
lang:""
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
})运行效果图如下:

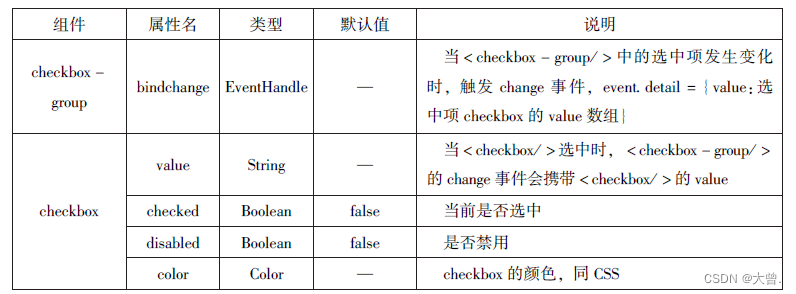
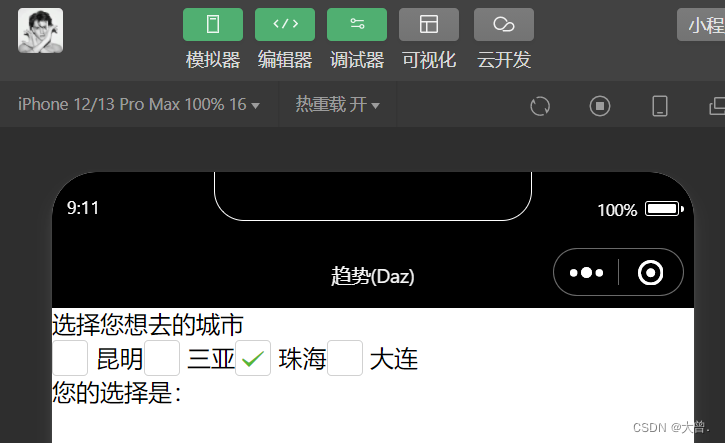
4.4.3 checkbox 复制框

示例代码如下
在.WXML下输入以下代码:
<view>选择您想去的城市</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value = "{{item.value}}"checked='{{item.checked}}'>
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>在.JS下输入以下代码:
page({
data:{
radios:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
citychange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city.city})
}
})运行效果图如下:

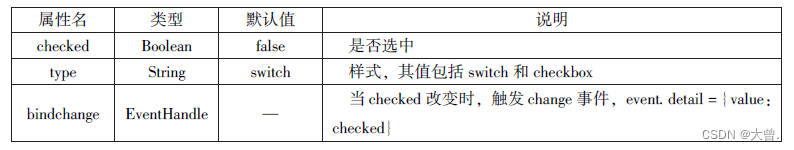
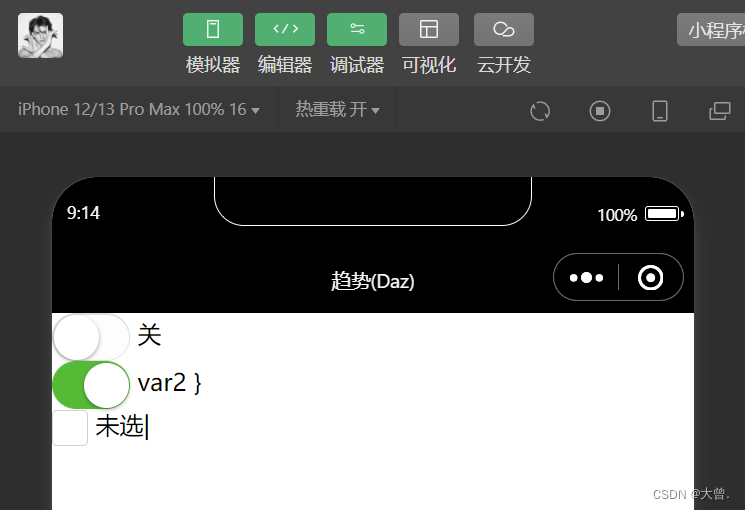
4.4.4 switch 开关选择器

在.WXML下输入以下代码:
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch bindchange bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>在.JS下输入以下代码:
Page({
data:{
var1:'关',
var2:'开',
var3:'未选'},
swl:function(e){
this.setData({var1:e.detail.value?'开':'关'})},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'已选':'未选'})
}
})运行效果图如下:

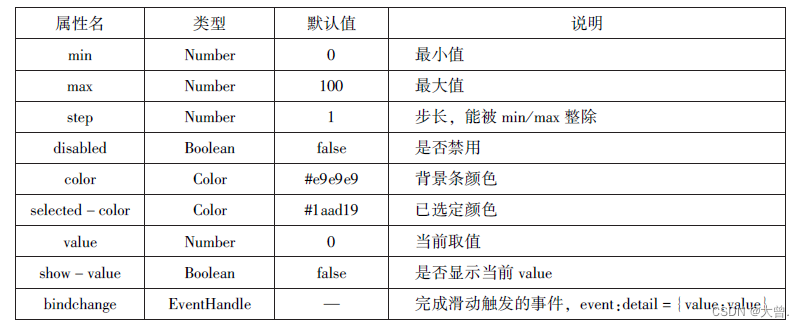
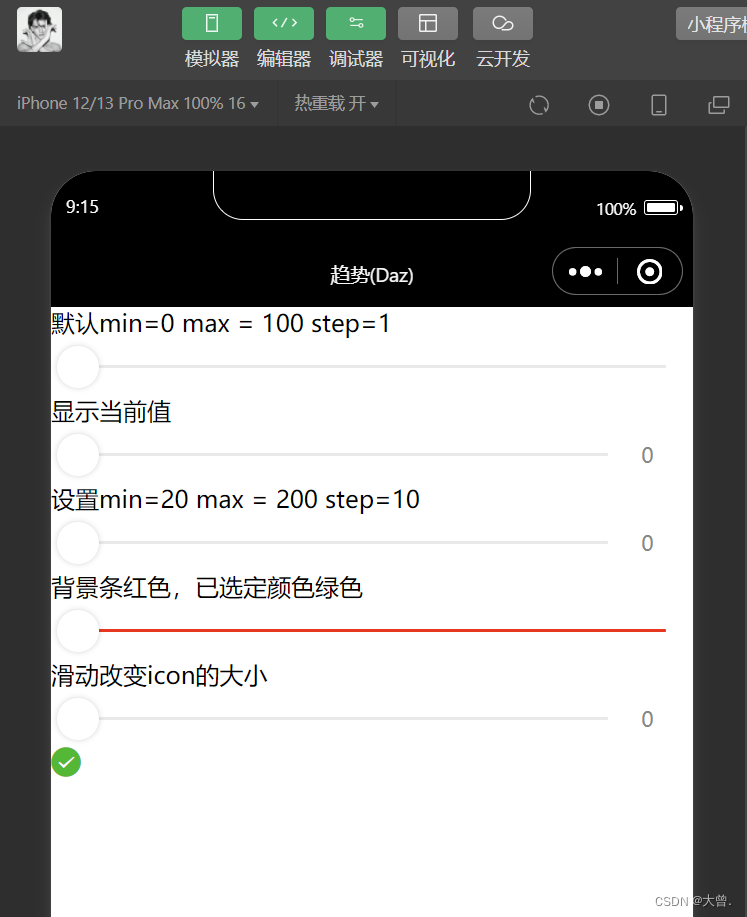
4.4.5 slider 滑动选择器

在.WXML下输入以下代码:
示例代码如下:
<view>默认min=0 max = 100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置min=20 max = 200 step=10 </view>
<slider min='0'max='200'step='10'show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color='#0f0'></slider>
<view>滑动改变icon的大小</view>
<slider show-value bindchange='sliderchange'></slider>
<icon type="success"size='{{size}}'></icon>在.JS下输入以下代码:
page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})运行效果图如下:

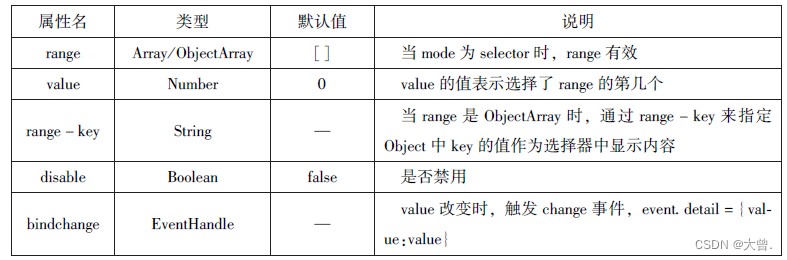
4.4.6 picker 滚动选择器
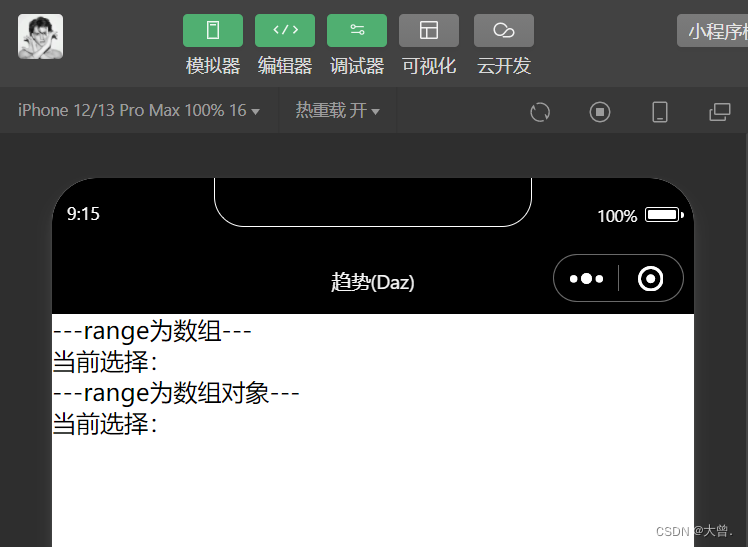
1.普通选择器

示例代码如下:
在.WXML下输入以下代码:
<view>---range为数组---</view>
<picker range="{{array}}" value="{{index1}}"bindchange = 'arrayChange'>
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象---</view>
<picker
bindchange="objArrayChange" value="{{index2}}"range-key = 'name'range="{{objArray}}">
当前选择:{{objArray[index2]}}
</picker>在.JS下输入以下代码:
page({
data:{
array:['Java','Python','C','C#'],
objArray:[
{id:0,name:'Java'},
{id:1,name:'Python'},
{id:2,name:'C'},
{id:3,name:'C#'}
},
index1:0,
index2:0
},
arrayChange: function(e){
console.log('picker值变为',e.detail.value)
var index=0;
this.setData({
index1:e.detail.value
})
},
objArrayChange: function(e){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
})运行效果图如下:

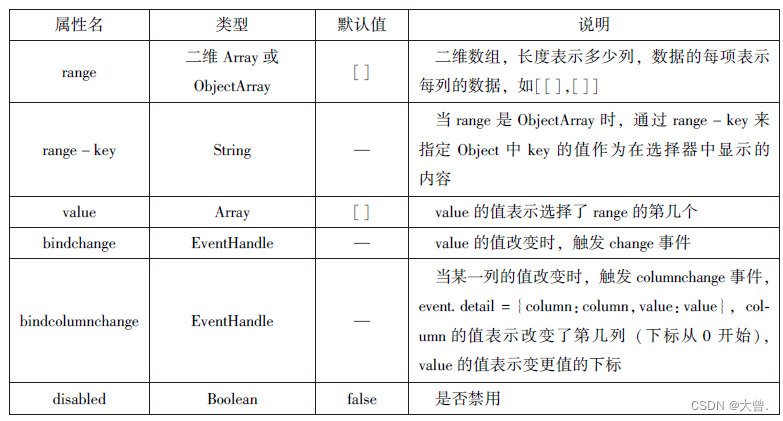
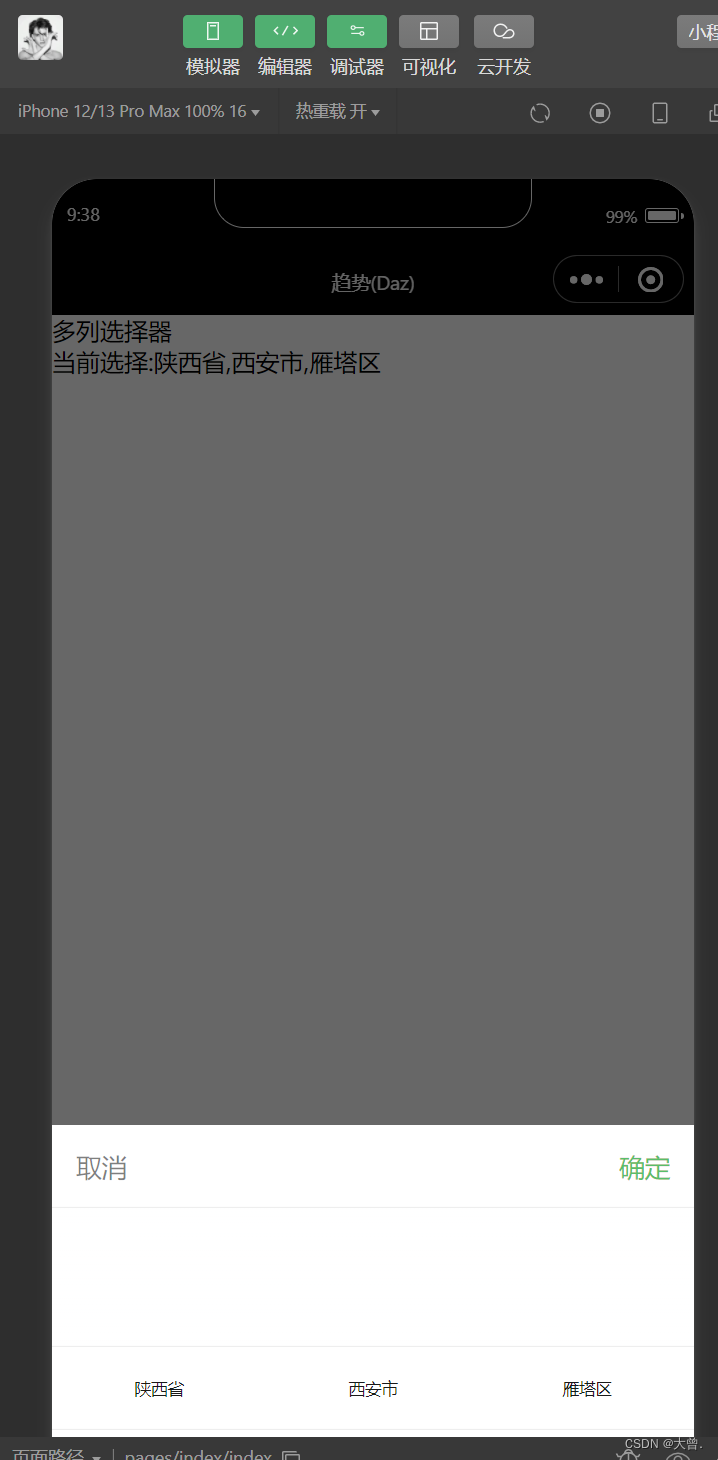
2.多列选择器

示例代码如下:
在.WXML下输入以下代码:
<view>多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange"
bindcolumnchange="bindMultiPickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}"><view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}</view>
</picker>在.JS下输入以下代码:
Page({
data:{
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
//绑定 Multipicker
bindMultiPickerChange:function(e){
console.log('picker发送选择改变,携带值为',e.detail.value)
this.setData({multiIndex:e.detail.value
})
},
//绑定MultiPickerColumn
bindMultiPickerColumnChange:function(e){
console.log('修改的列为',e.detail.column,'','值为',e.detail.value);
var data ={multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex};
data.multiIndex[e.detail.column]= e.detail.value;
switch(e.detail.column){}
case0 :
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break ;
case 1:
switch(data.multiIndex0){
case 0:
switch(data.multiIndex1){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})运行效果图如下:

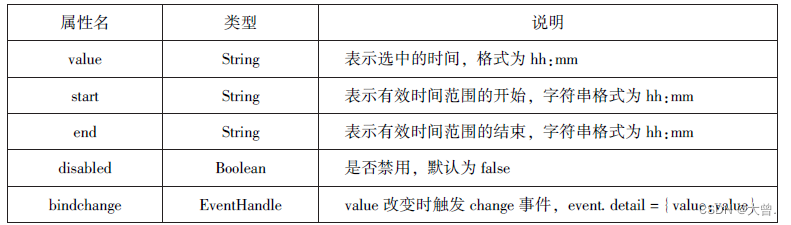
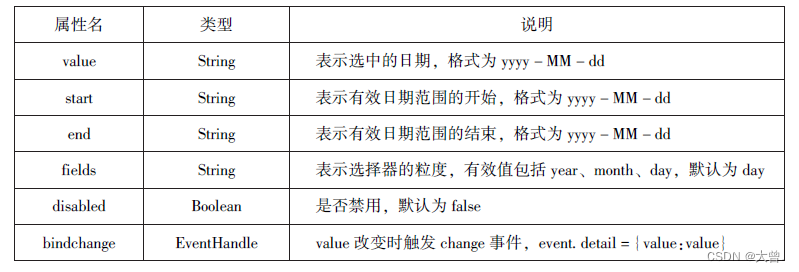
3.时间选择器,日期选择器

示例代码如下:
在.WXML下输入以下代码:
<view>
<picker mode = "date"start="{{startdate}}"end="{{enddate}}"value="{{date}}"bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time"start="{{starttime}}"end="{{endtime}}"bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>在.JS下输入以下代码:
page({
data:{
startdate:2000,
enddate:2050,
date:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({date:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})运行效果图如下:

4. 省市选择器

示例代码如下:
在.WXML下输入以下代码:
<picker mode="region"value="{{region}}"custom-item="{{cust-omitem}}"bindchange="changeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>在.JS下输入以下代码:
page({
data:{
region:['陕西省','西安市','长安区'],
customitem:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setDataa({
region:e.detail.value
})
}
})运行效果图如下:
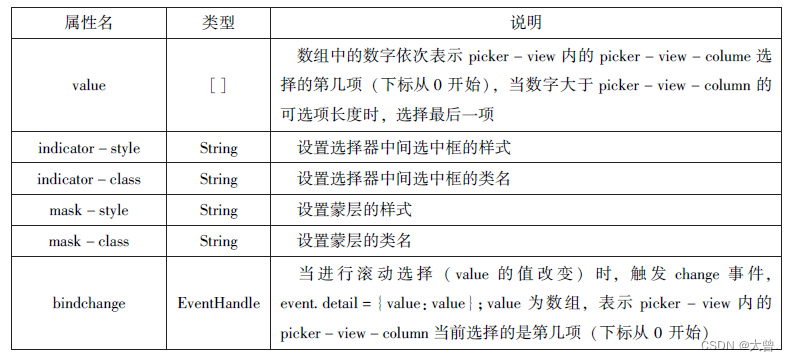
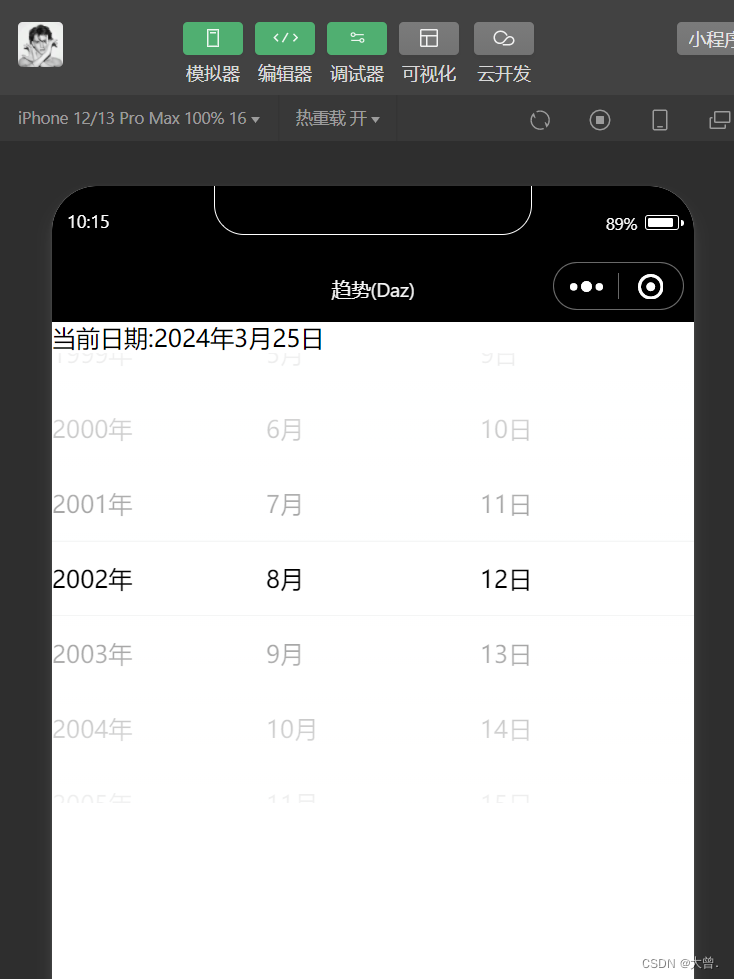
4.4.7 picker-view 嵌入页面的滚动选择器

示例代码如下:
在.WXML下输入以下代码:
<view>当前日期:{{year}}年{{month}}月{{day}}日</view >
<picker-view indicator-style="height:50px;" style ="width:100%; height:300px;"
value ="{{value}}" bindchange ="bindchange">
<picker-view-column>
<view wx:for="{{years}}"style="line-height:50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style ="line-height:50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height:50px">{{item}}日</view>
</picker-view-column>
</picker-view>在.JS下输入以下代码:
//picker-view.js
const date =new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
//定义日期
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,day:date.getDate(),value:[118,0,0],
},
//定位到2018年1月1日
bindChange:function(e){
const val =e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})运行效果图如下:

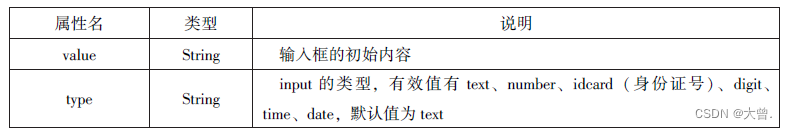
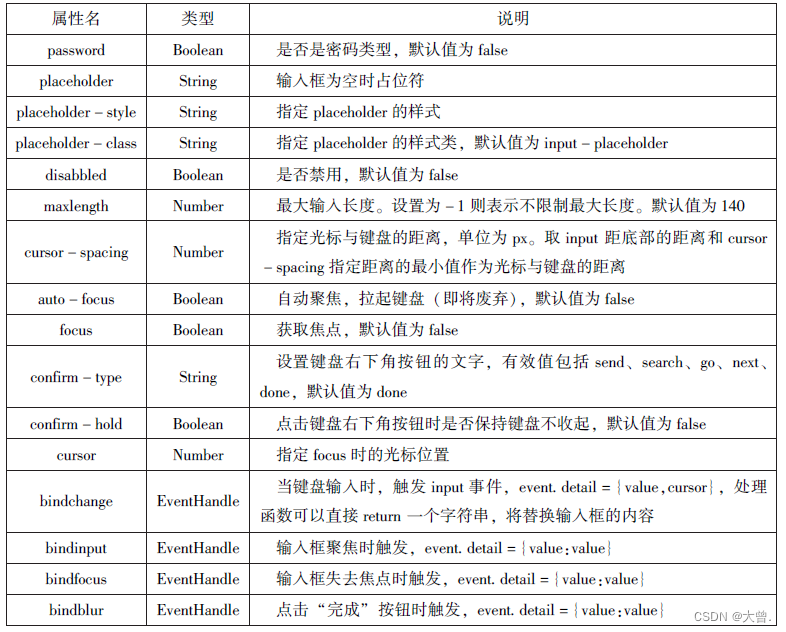
4.4.8 input 输入框


示例代码如下:
在.WXML下输入以下代码:
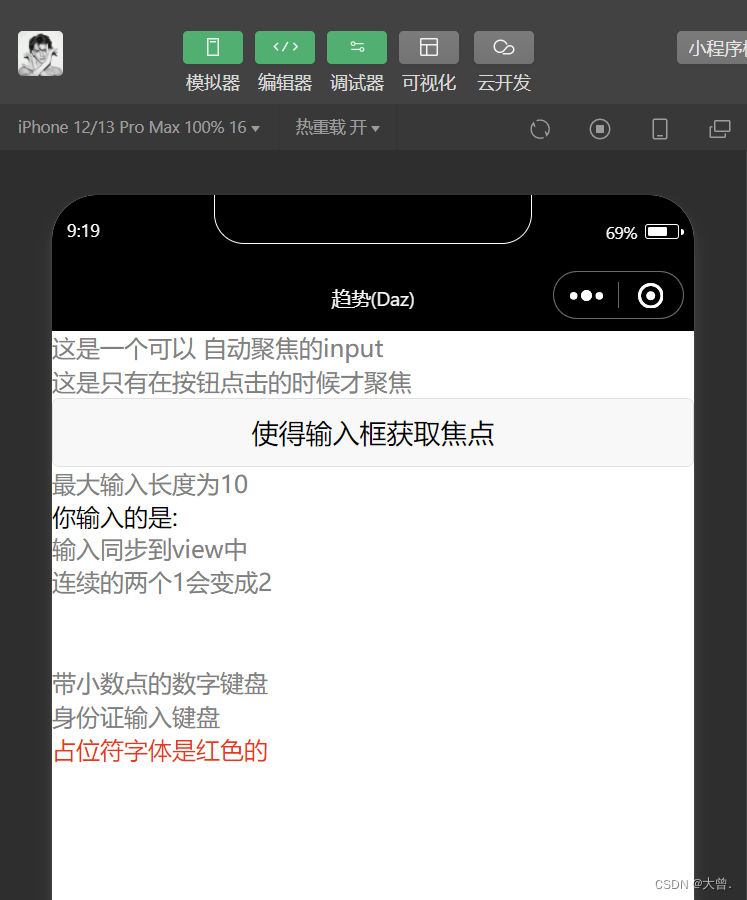
<input placeholder="这是一个可以自动聚焦的 input" auto-focus/>
<input placeholder="这个只有在按钮点击的时候才聚焦" focus ="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>在.JS下输入以下代码:
Page({
data:{
focus:false,
inputValue:''
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bingKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.cursor
if(pos != -1){
var left=e.detail.value.slice(0,pos)
pos=left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
})运行效果图如下:

4.4.9 textarea 多行输入框组件

示例代码如下
在.WXML下输入以下代码:
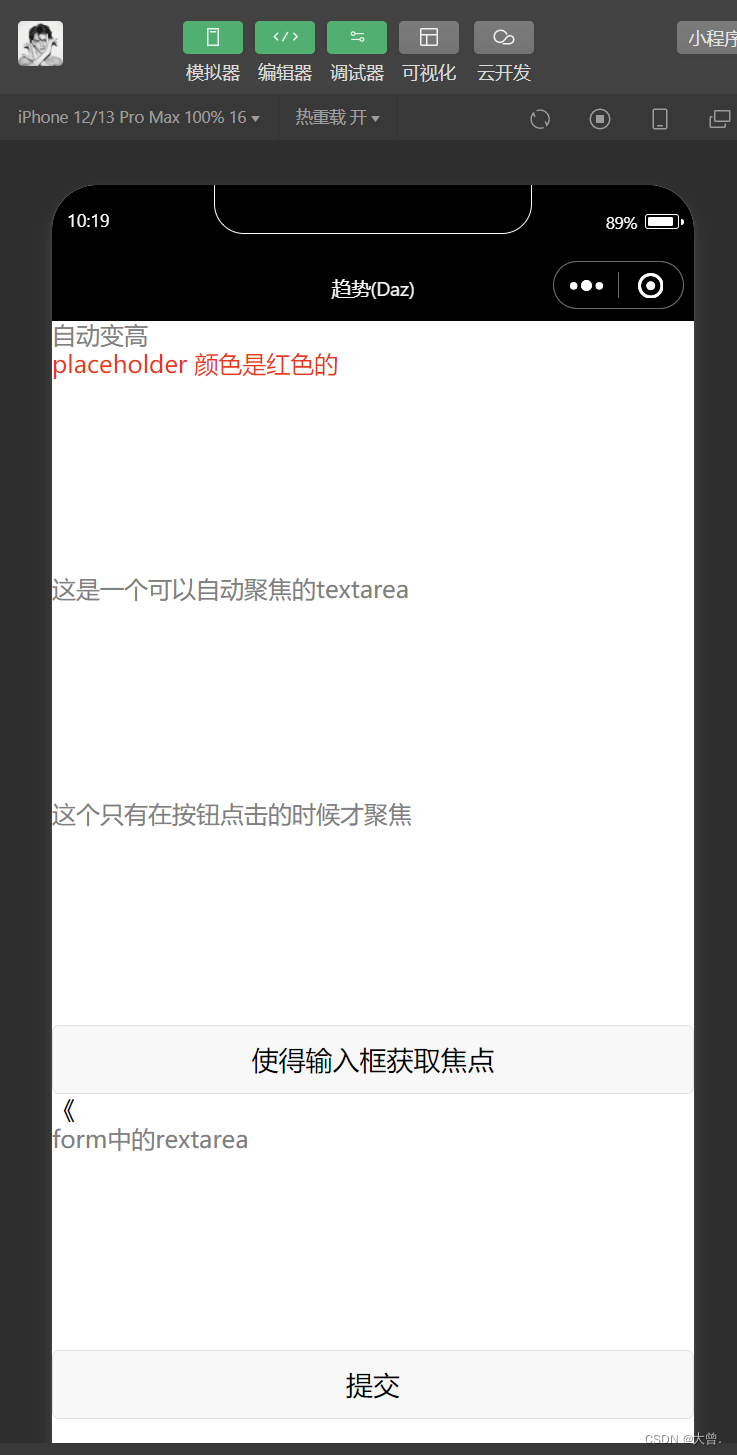
<textarea bindblur="bindTextAreaBlur"auto-height placeholder="自动变高"/>
<textarea placeholder="placeholder 颜色是红色的 "placeholder-style="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的textarea"auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{focus}}"/>
<button bind:tap="bindButtonTop">使得输入框获取焦点</button>
《<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的rextarea"name="textarea"/>
<button form-type="submit">提交</button>
</form>在.JS下输入以下代码:
//textarea.js
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})运行效果图如下

4.4.10 label 标签组件

示例代码:
// 文件js
Page({
data: {
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海', checked:"true"},
{name:'dl',value:'大连'},
]
},
cityChange:function(e:any){
console.log(e.detail.value)
var city=e.detail.value;
this.setData({ city:city})
}
})<!-- ladel.wxml -->
<!-- 单击中国不能选择/ 取消复选框> -->
<view ><checkbox>中国</checkbox></view>
<!-- 单击中国可以选择/ 取消复选框> -->
<view> <label ><checkbox value=""/> 中国</label></view>
<!-- 使用for找到对应的id -->
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checkd}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>
运行结果:

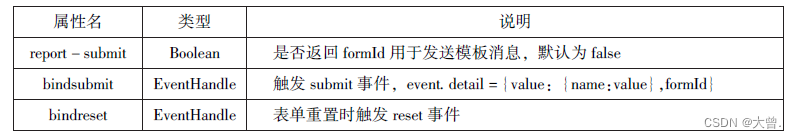
4.4.11 form

form组件是表单组件,用来实现将组件内部的用户信息输入进行提交。
示例代码如下:
<form bindsubmit ="formSubmit " bindreset ="formReset ">
<view>姓名:
<input type="text"name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label><radio value="男" checked/>男</label>
<label><radio value="女"/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button formType='submit'>提交</button>
<button formrype='reset'>重置</button>
</form>//form. js
Page({
hobby :"",
data:{
hobbies :[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竟'},
{name:'swim',value:'游泳',checked:'true'}]
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:'.e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})
4.5多媒体组件
多媒体组件包括img(图像)、audio(音频)、video(视频)、camera(相机)组件。
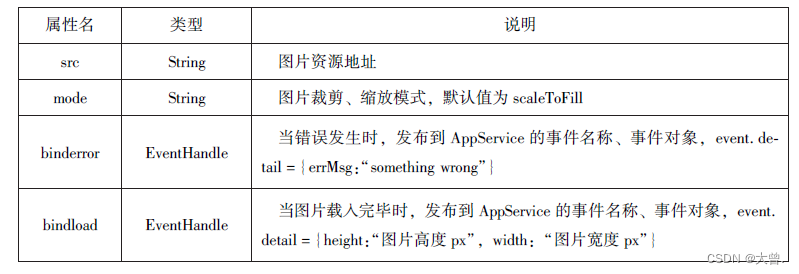
4.5.1 image

为图像组件
image组件中的mode模式有13种模式,缩放模式有4种 ,裁剪模式有9种。
1.scaleToFill :不保持横纵比缩放图片,使图片的宽高完全拉伸至填满image元素。
2.aspectFit:保持横纵比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
3.aspectFill:保持横纵比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
4.wodthFix:宽度不变,高度自动变化,保持原图宽高比不变。
示例代码如下:
在.WXML下输入以下代码:
<block wx:for ="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode ="{{item}}" src ="../images/nv.jpg" style ="width:100%,height:100%"/>
</block>在.JS下输入以下代码:
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFrix']
}
})运行效果图如下:

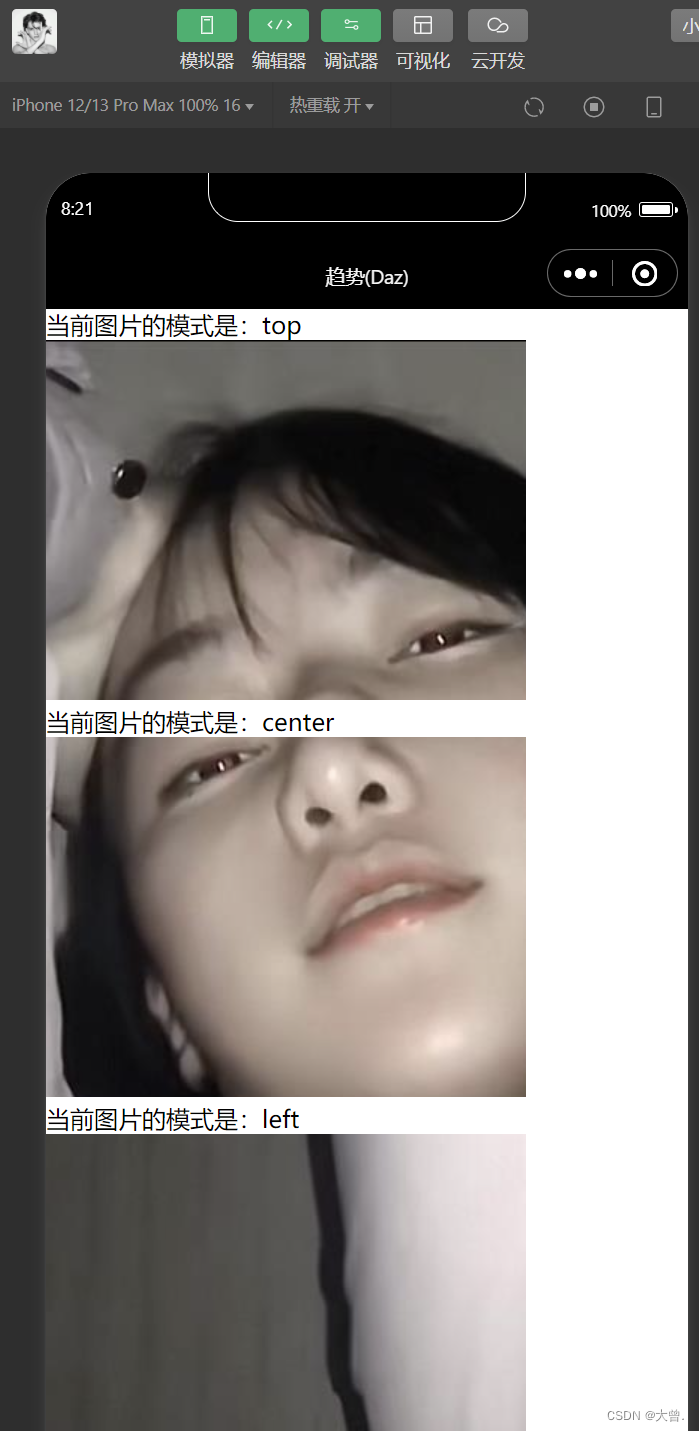
2 .裁剪模式
top:不缩放图片,只显示图片的顶部区域。
bottom:不缩放图片,只显示图片的底部区域。
center:不缩放图片,只显示图片的中间区域。
left:不缩放图片,只显示图片的左边区域。
right:不缩放图片,只显示图片的右边区域。
top_left:不缩放图片,只显示图片的左上边区域。
top_right:不缩放图片,只显示图片的又上边区域。
bottom_left:不缩放图片,只显示图片的左下边区域。
bottom_right:不缩放图片,只显示图片的右下边区域。
示例代码如下:
在.WXML下输入以下代码:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="/image/5.jpg"style="width:100%,height:100%"/>
</block>
在.JS下输入以下代码:
Page({
data:{
modes:['top','center','left','right','top_left','top_right','bottom_left','bottom_right']
}
})运行效果图如下:
4.5.2 audio 实现音乐播放,暂停等

示例代码如下:
在.WXML下输入以下代码:
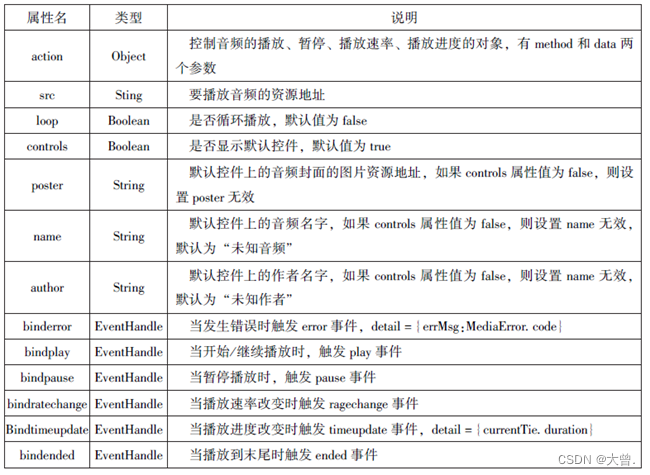
<audio src="{{src}}"action="{{action}}"poster="{{poster}}"
name="{{name}}"author="{{author}}"loop controls></audio>
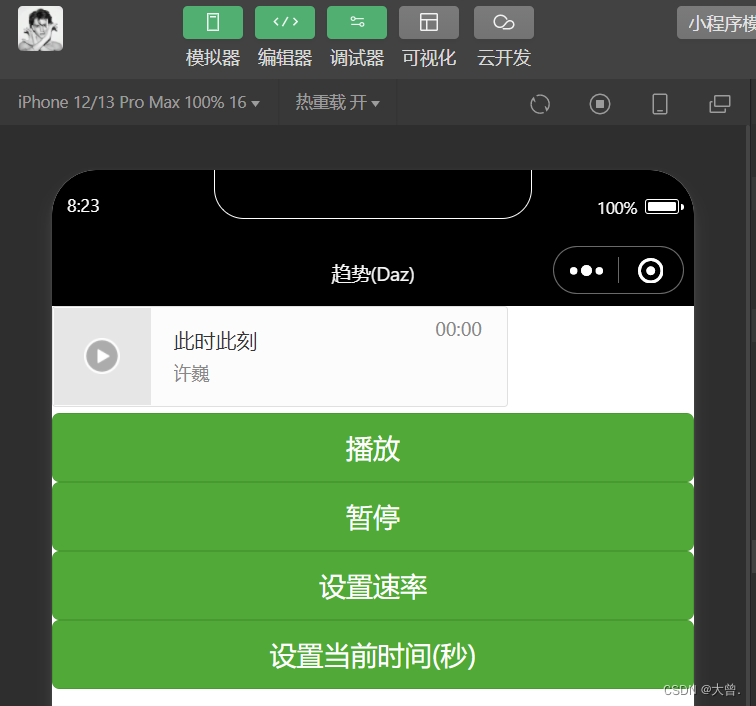
<button type="primary"bindtap='play'>播放</button>
<button type="primary"bindtap="pause">暂停</button>
<button type="primary"bindtap="playRate">设置速率</button>
<button type="primary"bindtap="currentTime">设置当前时间(秒)</button>在.JS下输入以下代码:
<audio src ="{{src}}" action="{{action}}" poster = "{{poster}}" name = "{{name}}" author ="{{author}} " loop controls></audio >
<button type="primary" bindtap='play'>播放</button >
<button type="primary" bindtap="pause">暂停</button >
<button type ="primary" bindtap="playRate">设置速率</button>
<button type="primary" bindtap="currentTime">设置当前时间(秒)</button>运行效果图如下:

4.5.3 video 实现视频的播放,暂停等

示例代码如下:
在.WXML下输入以下代码:
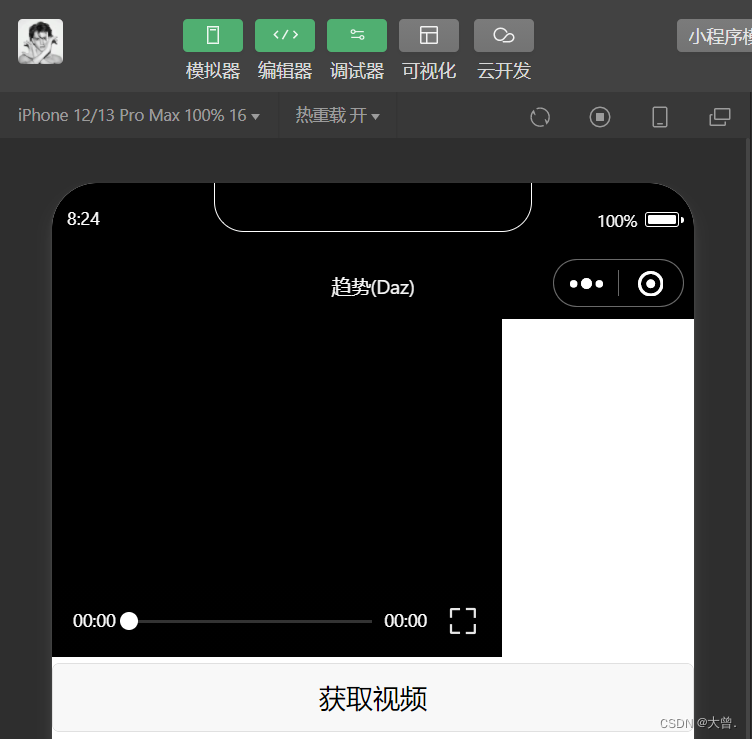
<video src="{{src}}"controls></video>
<view class="btn-area">
<button bind:tap="bindButtonTap">获取视频</button>
</view>在.JS下输入以下代码:
Page({
data:{
srC:"",
},
bindButtonTap:function(){
var that =this
wx.choosevideo({
sourceType: [ 'album' ,'camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})运行效果图如下:

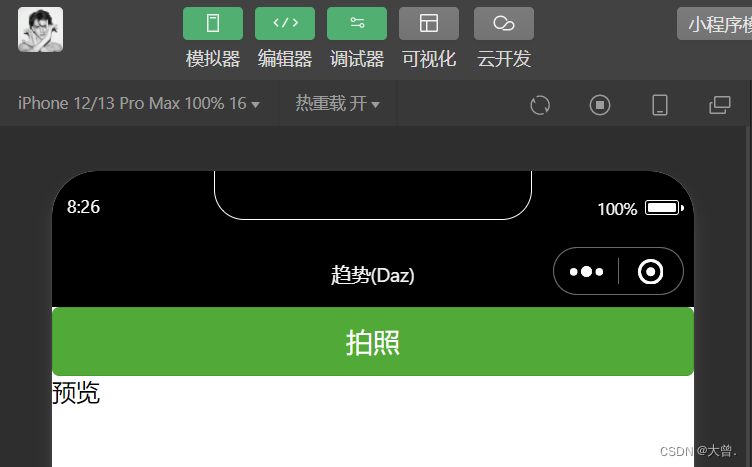
4.5.4 camera 系统相机组件

示例代码如下:
在.WXML下输入以下代码:
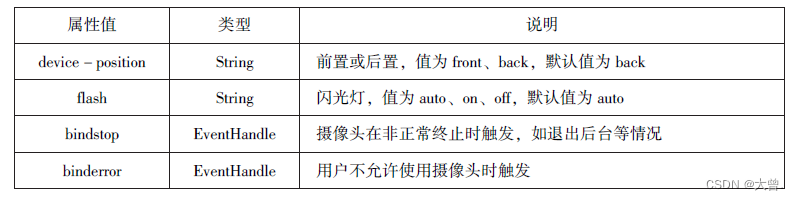
<camera device-position="back"flash="off"binderror="error"
stype="width:100%;height:350px;"></camera>
<button type="primary"bindtap="takephoto">拍照</button>
<view>预览</view>
<image mode="widthFix"src="{{src}}"></image>在.JS下输入以下代码:
Page({
takePhoto(){
const ctx=wx.createCameraContext()//创建并返回 camera上下文对象/拍照,成功则返回图片
ctx.takePhoto({
quality:' high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})运行效果图如下:

4.6 其他组件
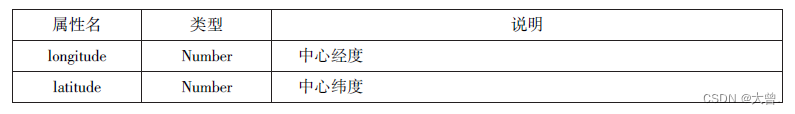
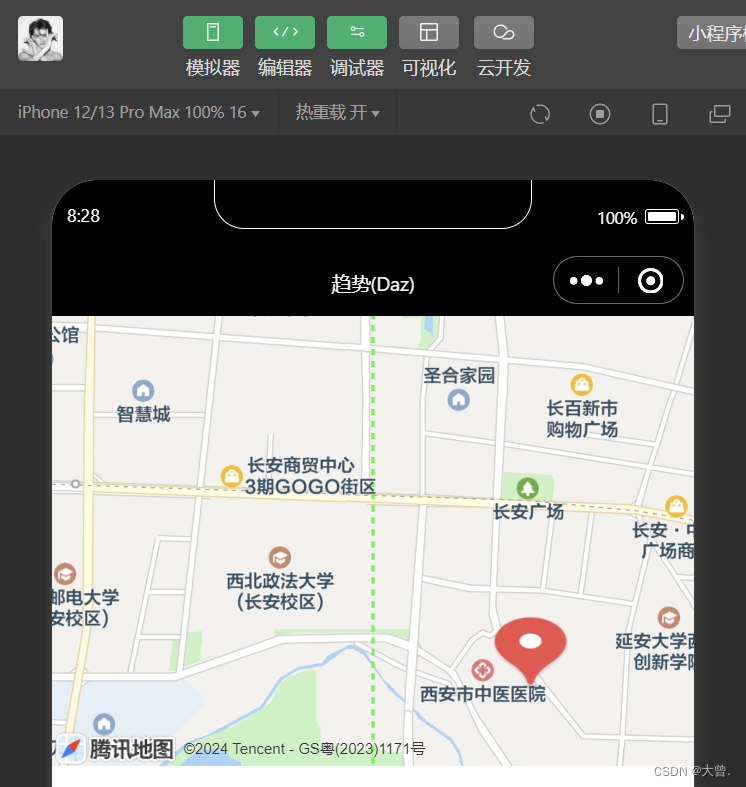
4.6.1 显示地图或路径




示例代码如下:
在.WXML下输入以下代码:
<map id ="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"bindmarkertap="markertap"polyline="{{polyline}}"
bindregionchange="regionchange"
show-location
style="width:100%;height:300px;"></map>在.JS下输入以下代码:
//.js
Page({
data :{
markers :[{
//标记点
iconPath:"/ages /dw.png",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
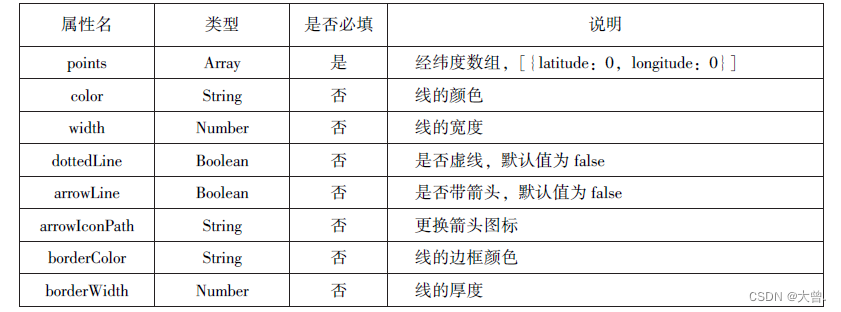
polyline:[{
points:[{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",//线路点2
latitude:"34.1500"
},
{
longitude:"108.9200",//线路点3
latitude:"34.1700",
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
//控件的相关信息
id:1,
iconPath:'ages/w.png',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})运行效果图如下:

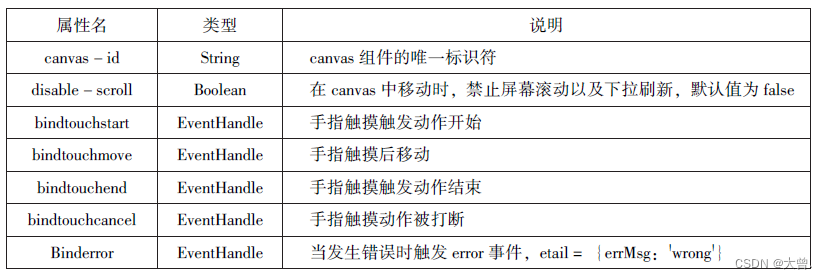
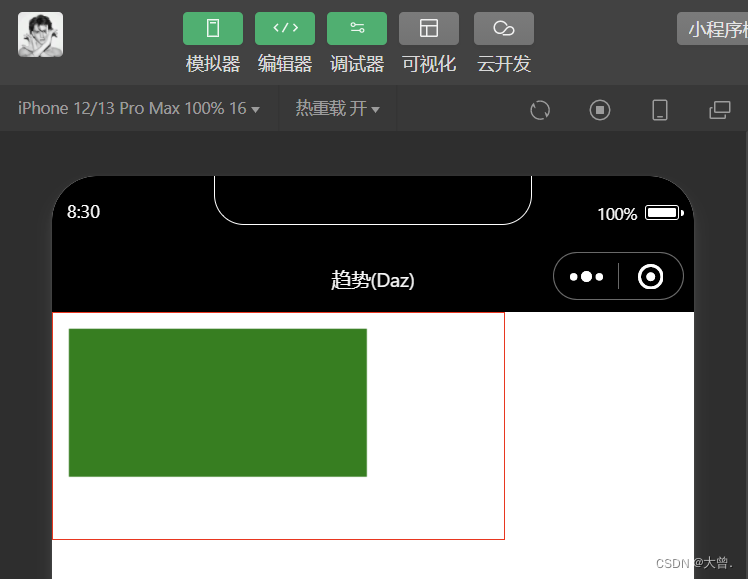
4.6.2 canvas 绘制图片

实现绘图需要三个步骤:
步骤一:创建一个canvas绘图上下文。代码如下:
var context = wx.createCanvasContext('myCanvas')步骤二:使用canvas绘图上下文进行绘图描述。代码如下:
context.setFillStyle('green')//设置绘图上下文的填充色为绿色
context.fillRect(10.10.200.100)//方法画一个矩形,填充为设置的绿色步骤三:画图。代码如下:
context.draw()示例代码如下:
在.WXML下输入以下代码:
<canvas canvas-id ="myCanvas" style ="border: 1px solid red;"/>在.JS下输入以下代码:
Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})运行效果图如下:

4.7 本章小结
本章介绍了小程序中的常用组件,包括容器组件,基础内容组件,表单组件,多媒体组件,其他自检等。熟练掌握这些组件的属性和方法是开发小程序的必备技能。






















 34万+
34万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








