2022年夏季《移动软件开发》实验报告
一、实验目标
1、综合所学知识创建完整的前端新闻小程序项目;能够在开发过程中熟练掌握真机预览、调试等操作。
二、实验步骤
1、项目需求
首页功能需求如下:(1)首页需要包含幻灯片播放效果和新闻列表;(2)幻灯片至少要有3幅图片自动播放;(3)点击新闻列表可以打开新闻全文。
新闻页功能需求如下:(1)阅读新闻全文的页面需要显示新闻标题、图片、正文和日期;(2)允许 点击按钮将当前阅读的新闻添加到本地收藏夹中;(3)已经收藏过的新闻也可以点击按钮取消收藏。
个人中心页功能需求如下:(1)未登录状态下显示登录按钮,用户点击以后可以显示微信头像和昵称。(2)登录后读取当前用户的收藏夹,展示收藏的新闻列表。(3)收藏夹中的新闻可以直接点击查看内容。(4)未登录状态下收藏夹显示为空。
2、项目创建
3、页面配置
1、创建页面文件
2、删除和修改文件
3、创建其他文件

4、视图设计
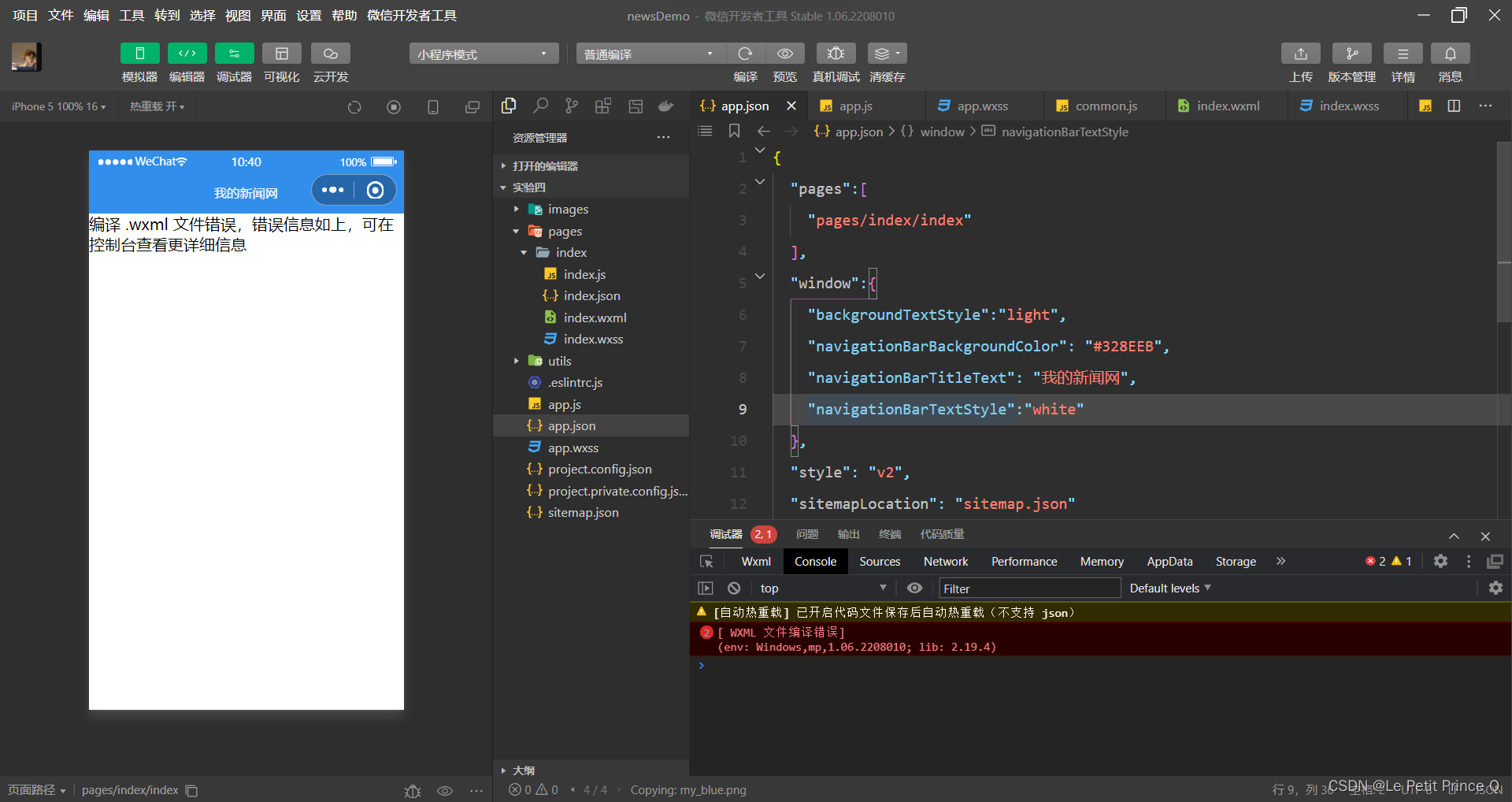
1、导航栏设计

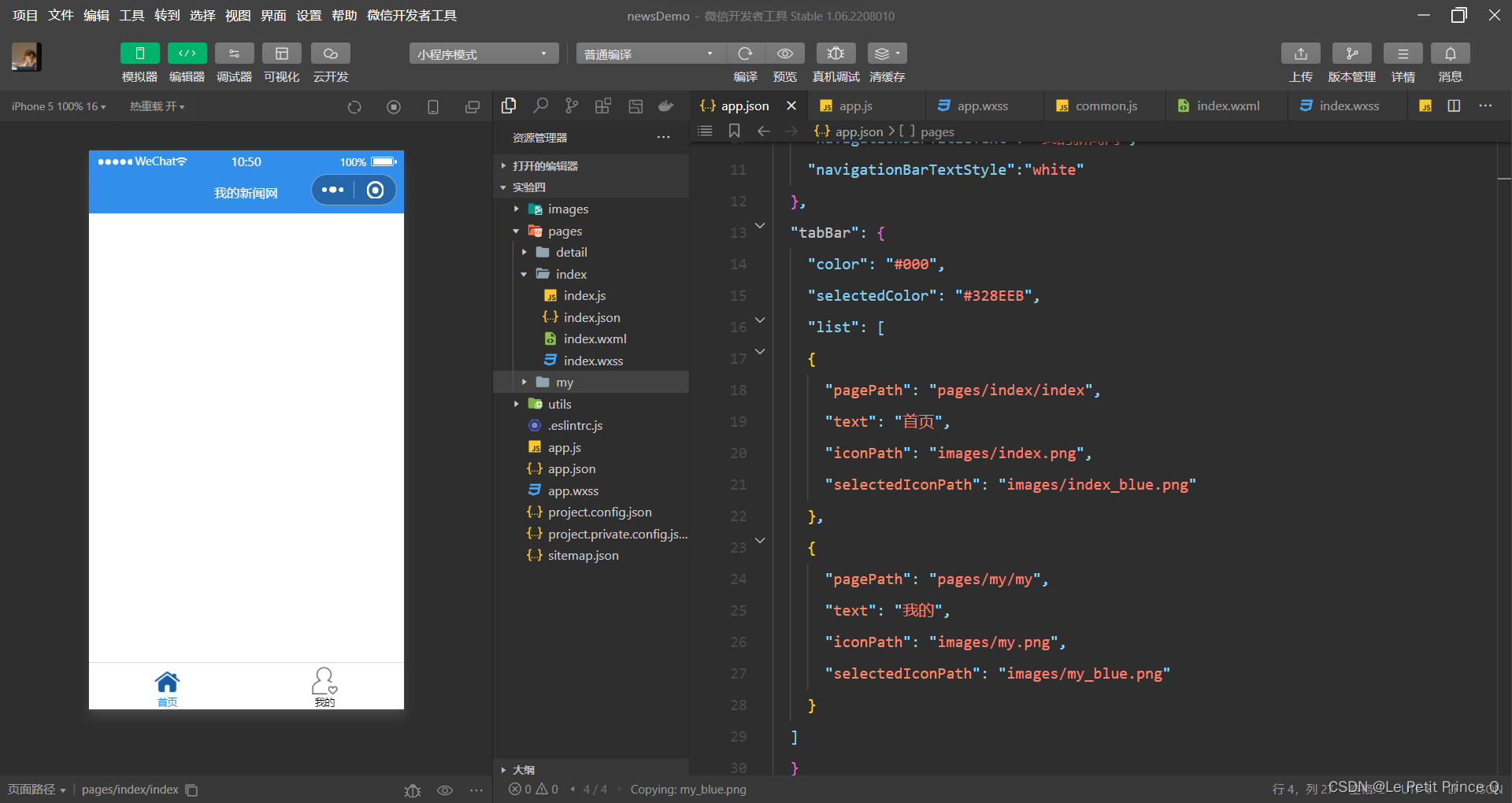
2、tabBar设计

3、页面设计
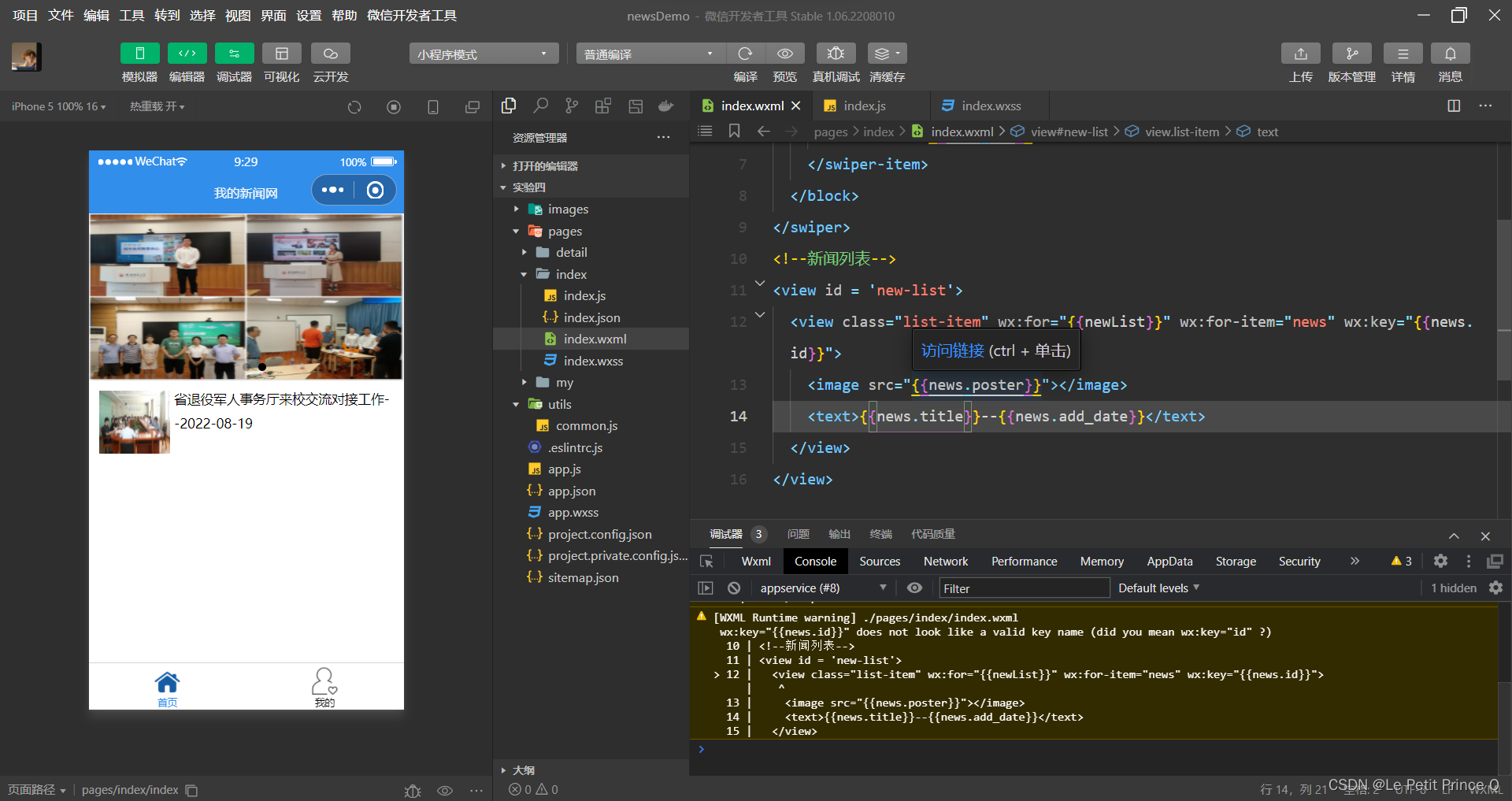
(1)首页设计


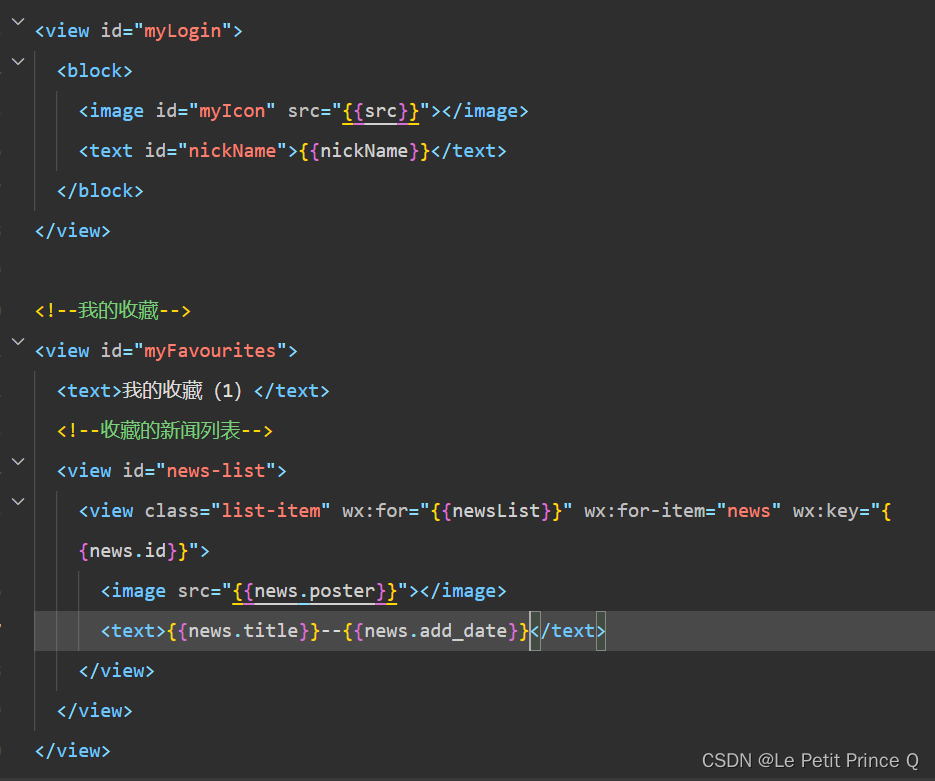
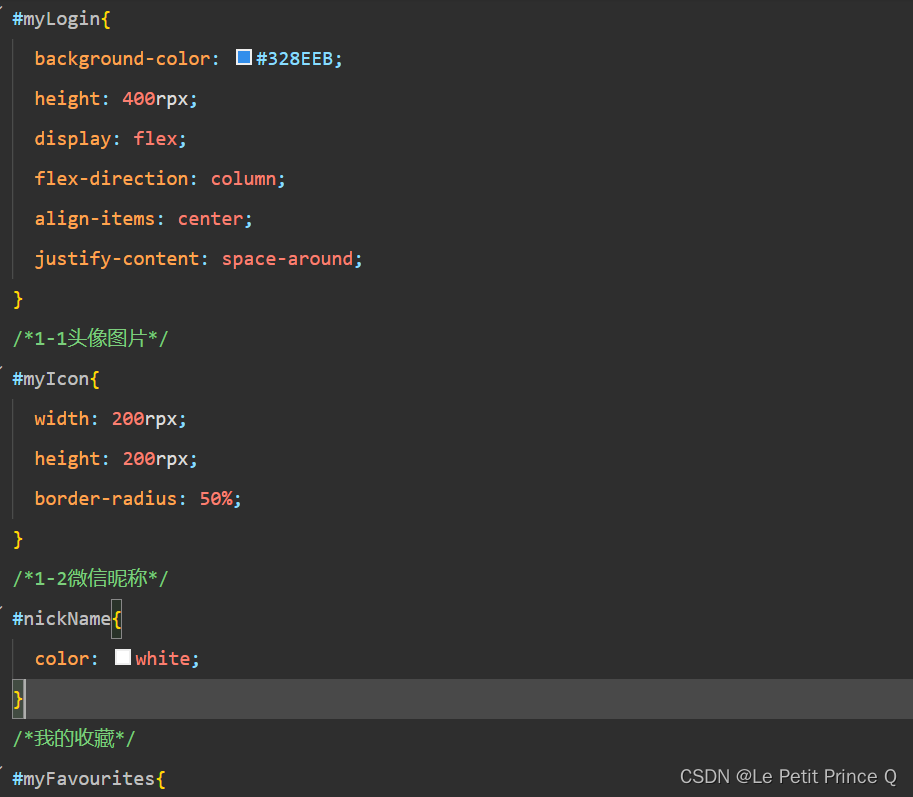
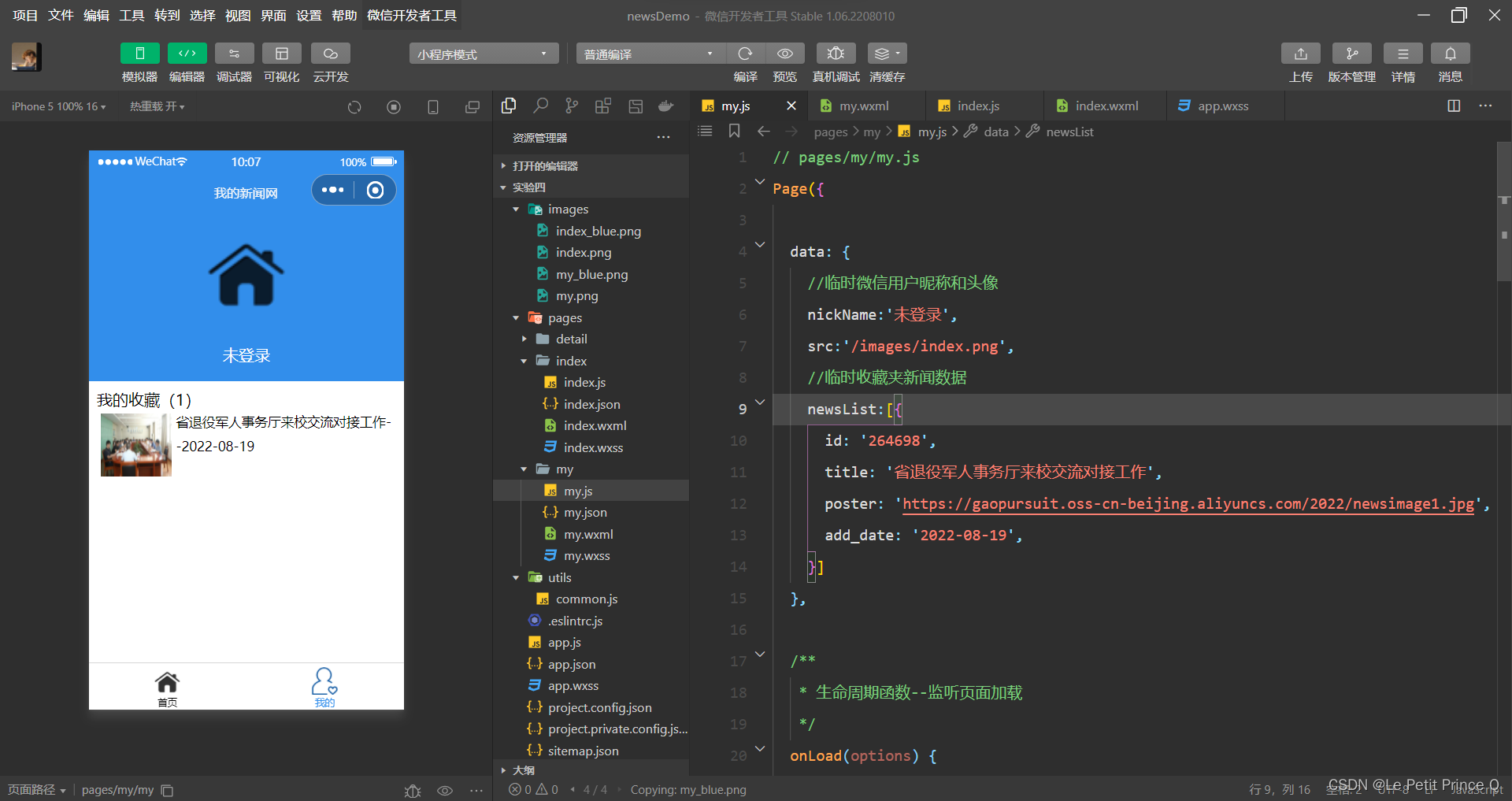
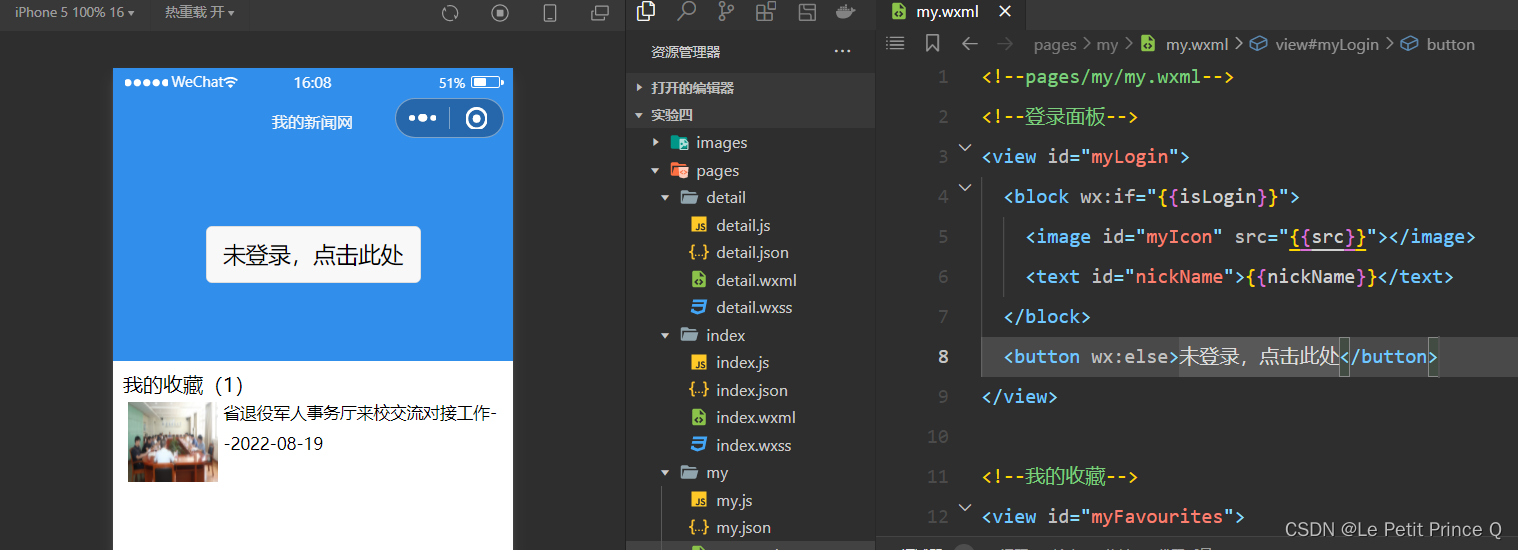
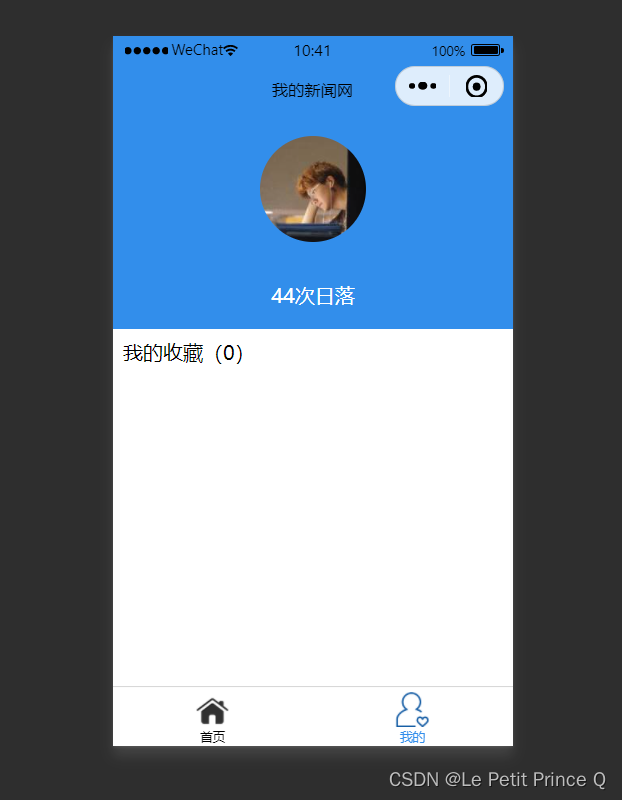
(2)个人中心页设计



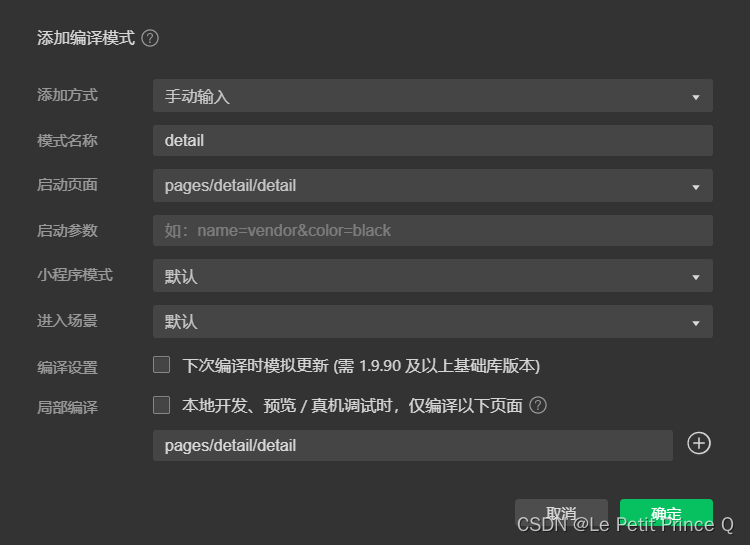
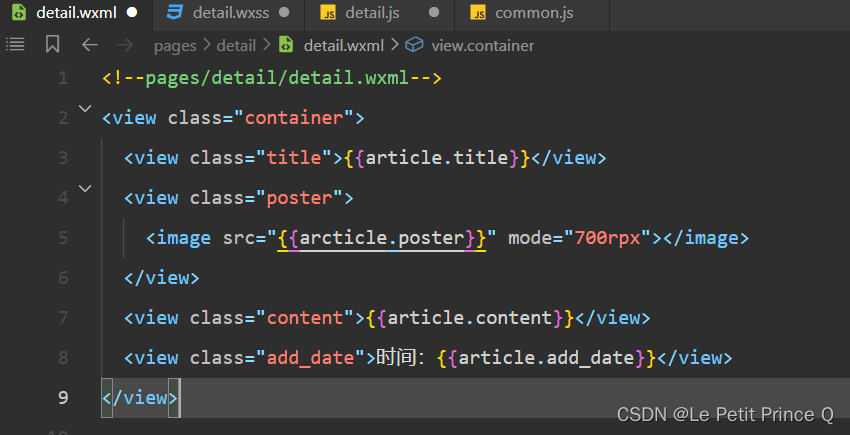
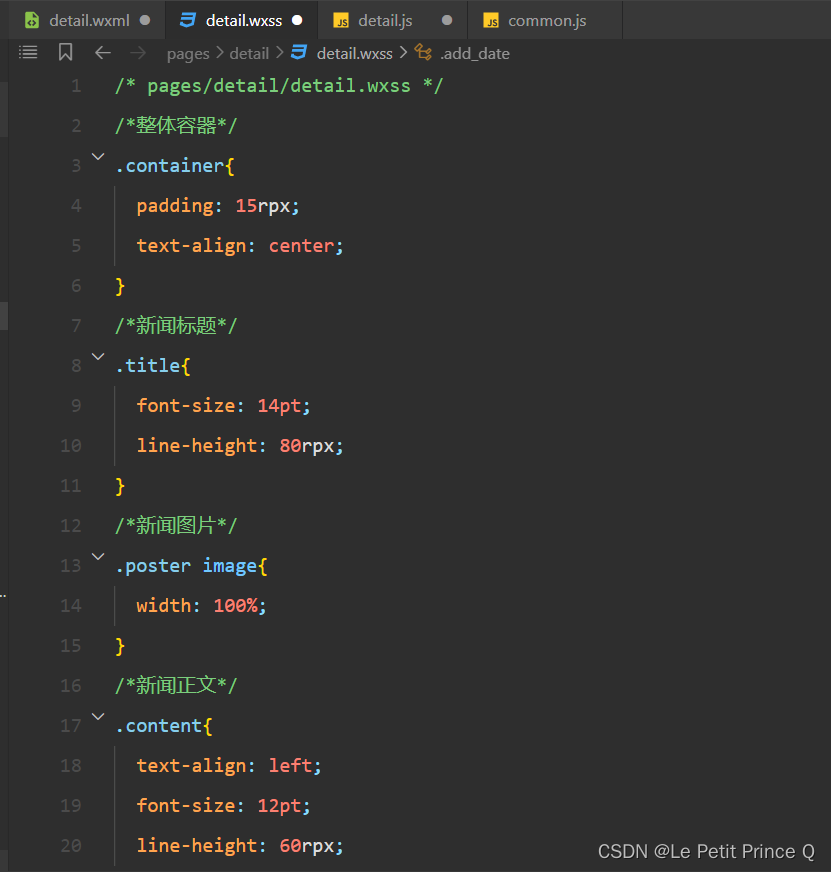
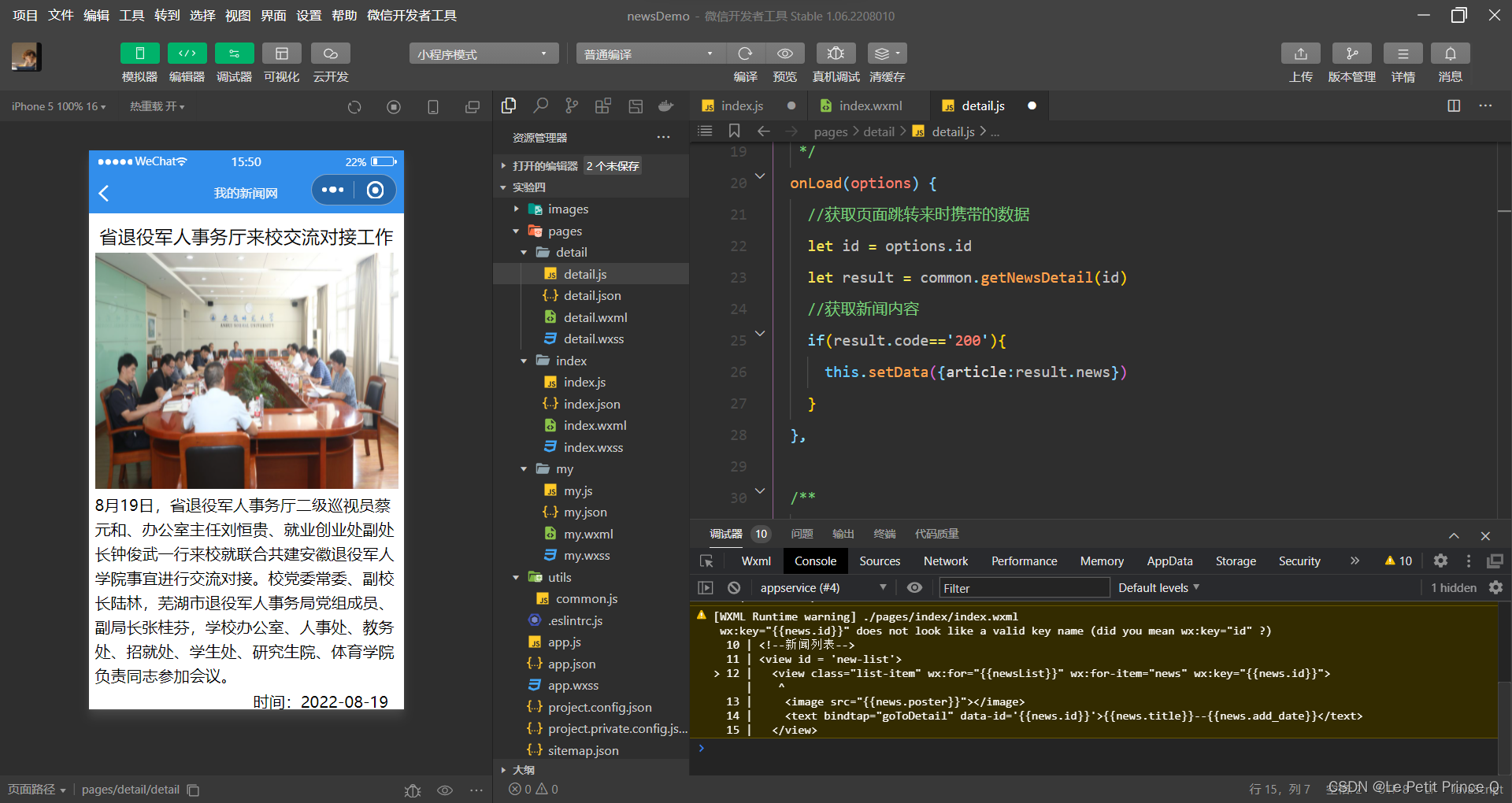
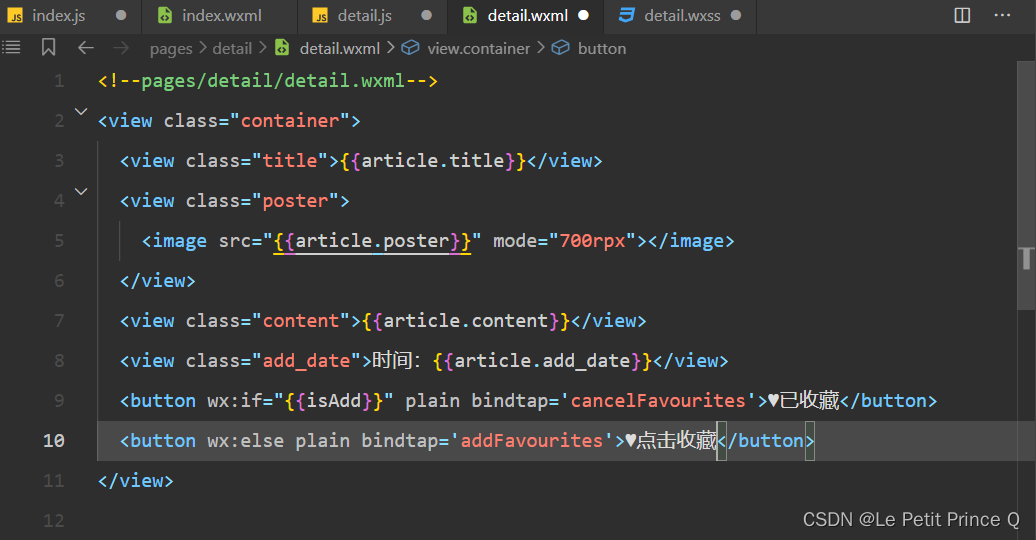
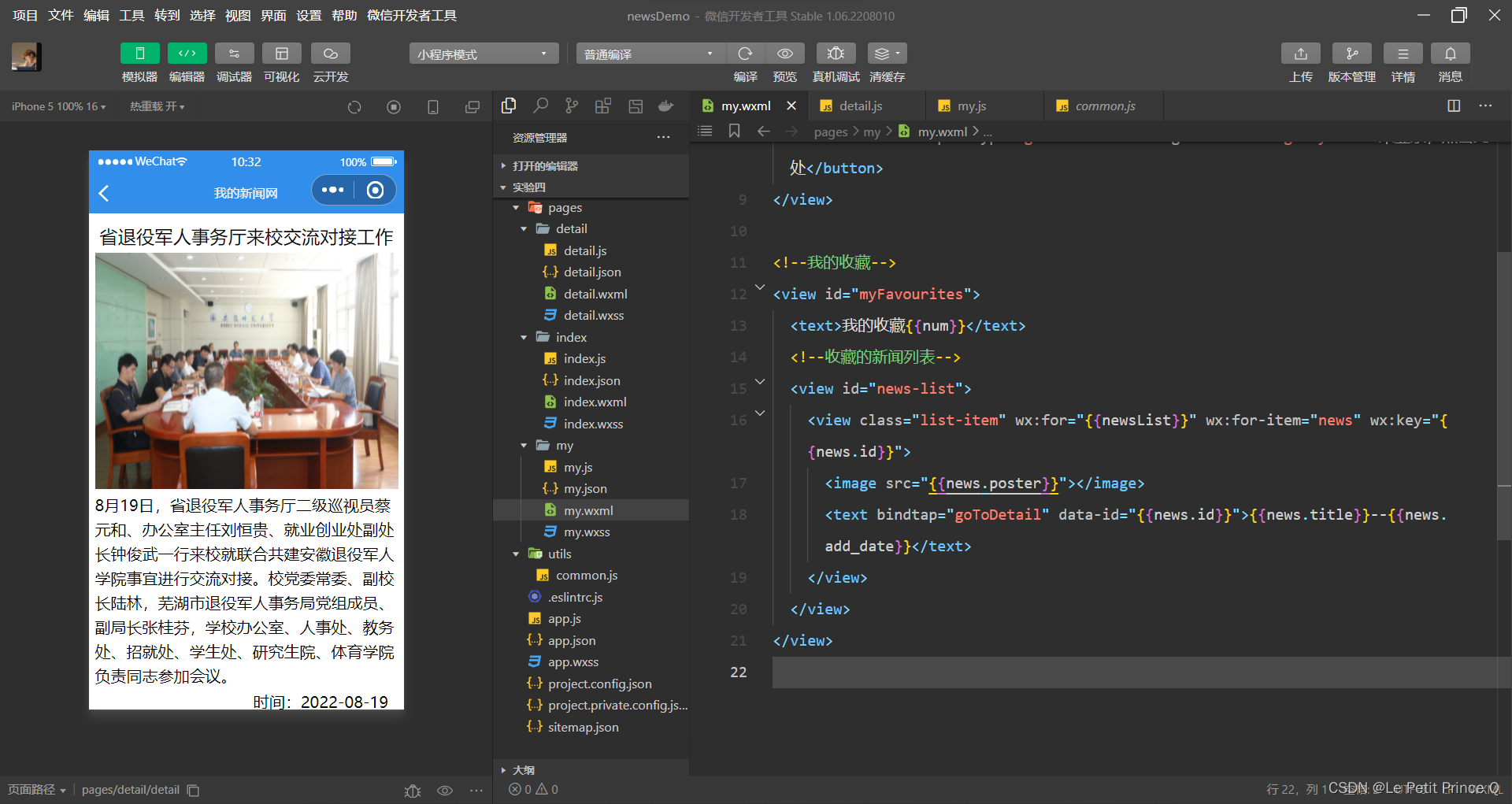
(3)新闻页设计




5、逻辑实现
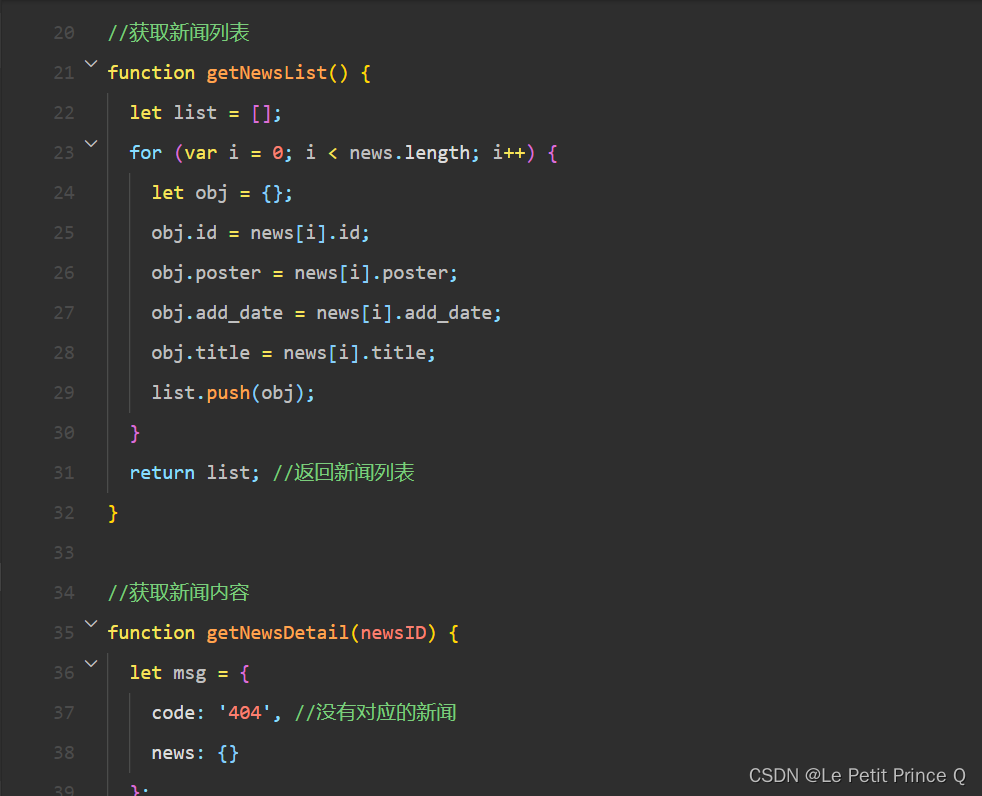
1、公共逻辑

在各页面的js顶部添加
var common = '…/…/util/common.js’的相对路径
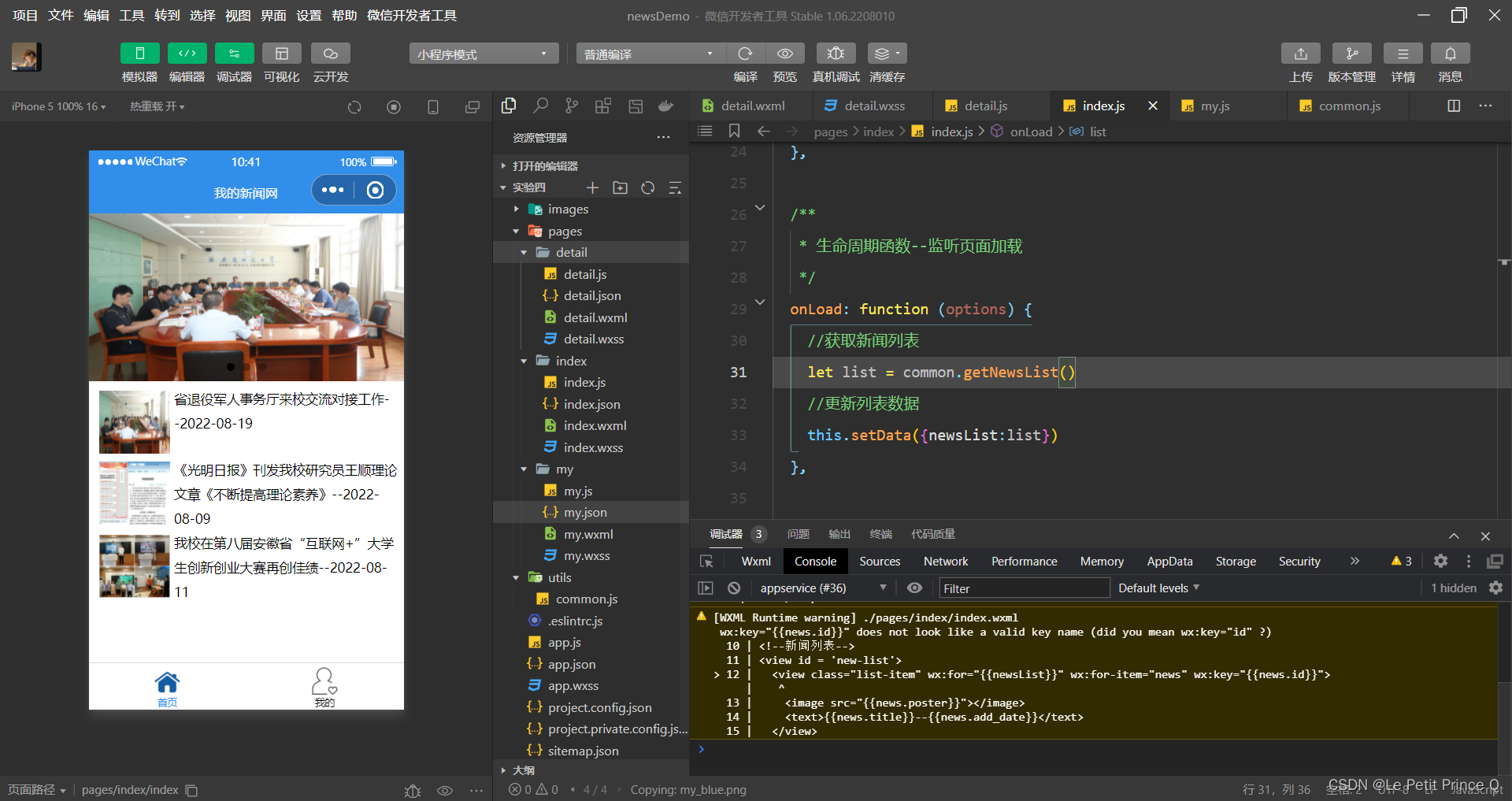
2、首页逻辑
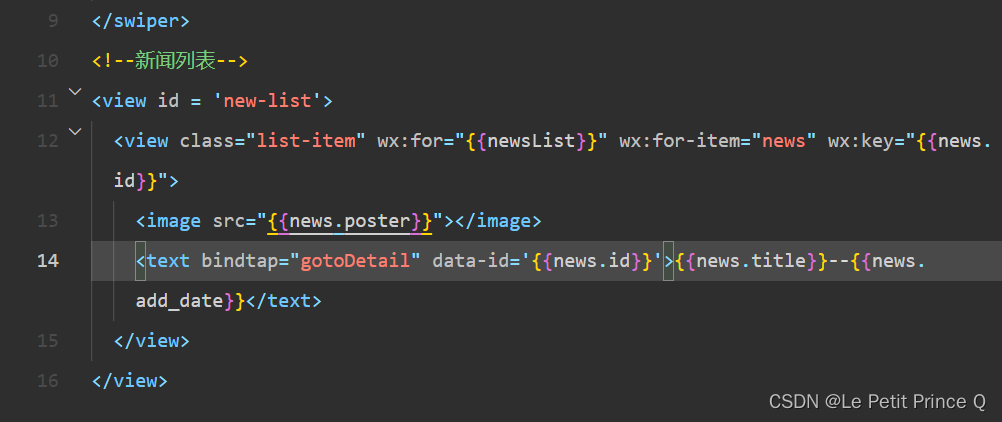
(1)新闻列表展示

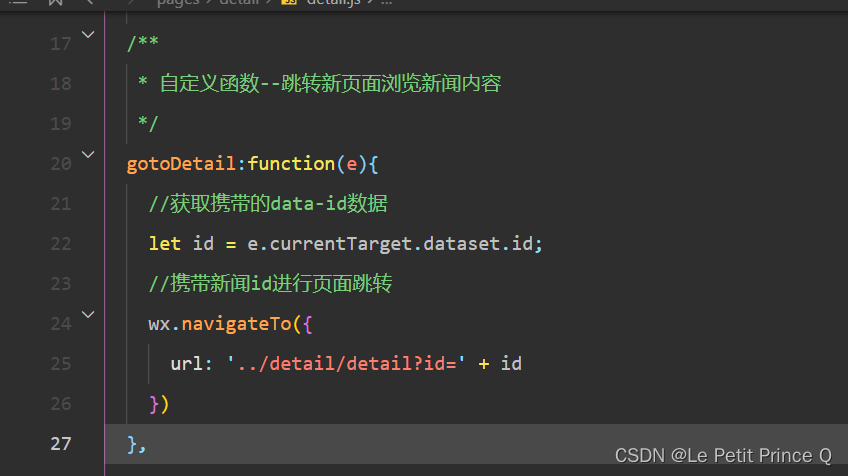
(2)点击跳转新闻内容


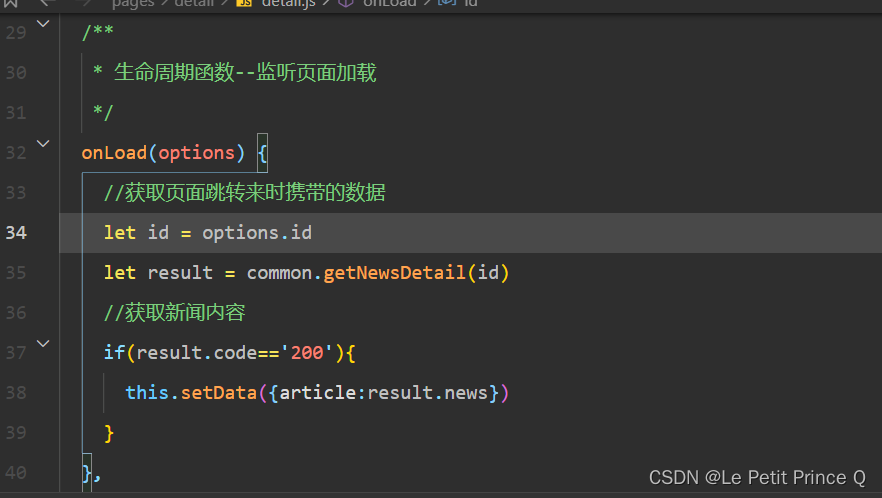
3、新闻页逻辑
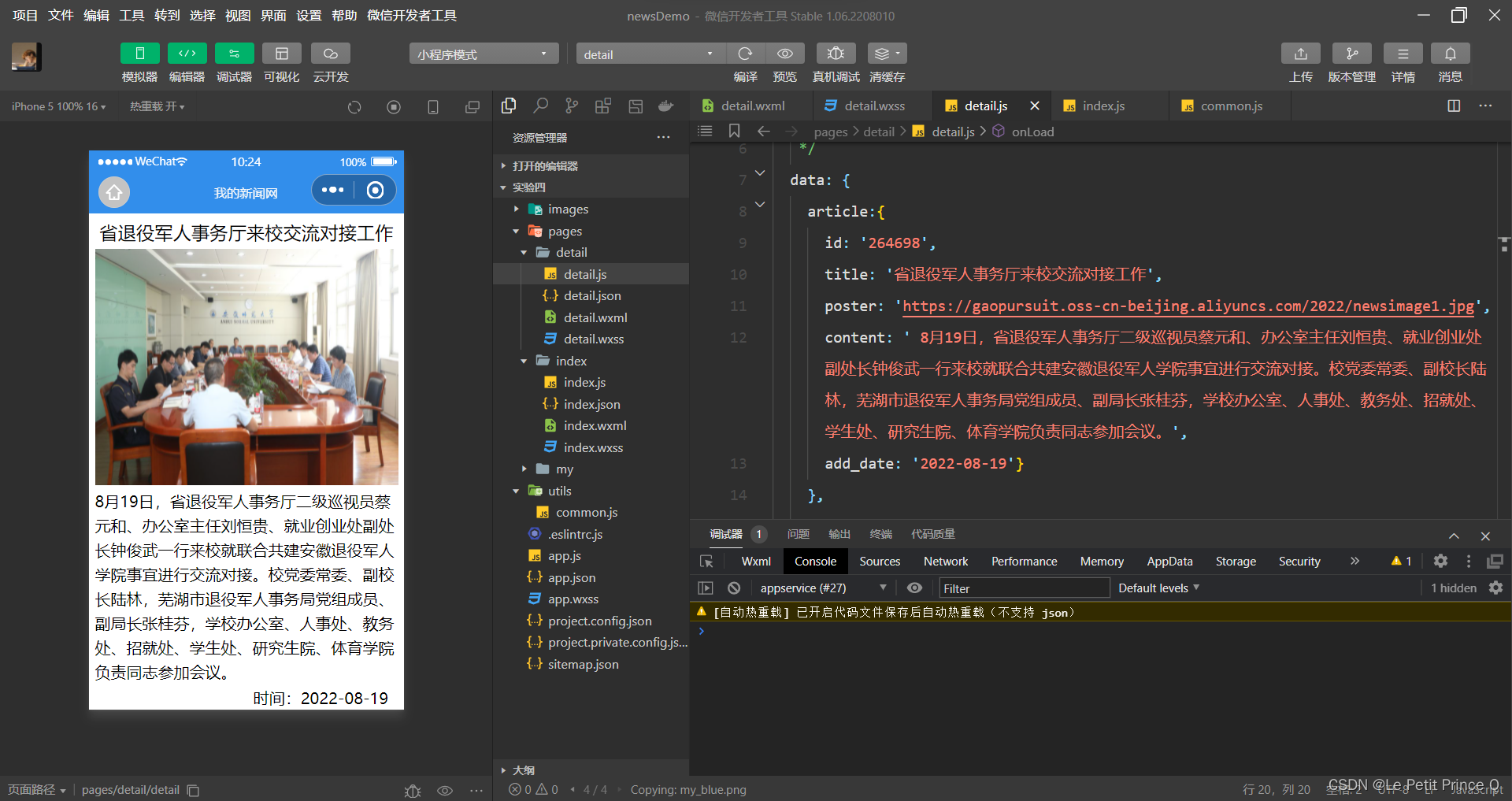
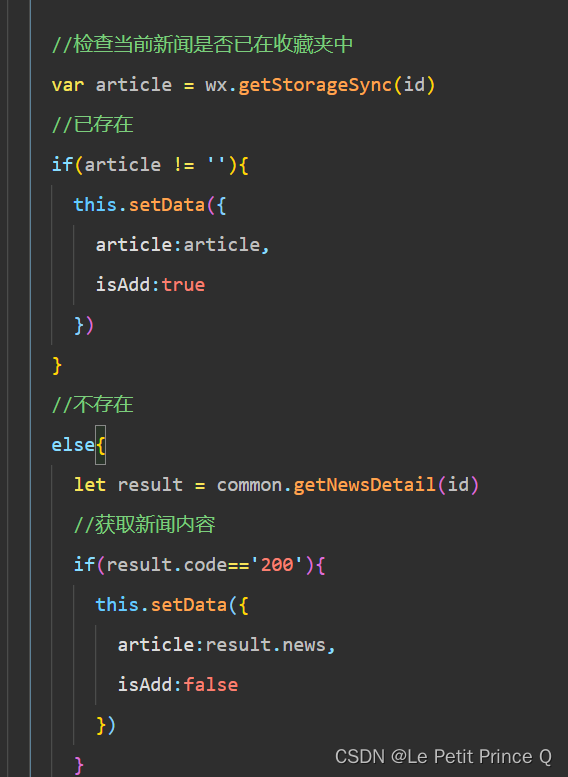
(1)显示对应新闻


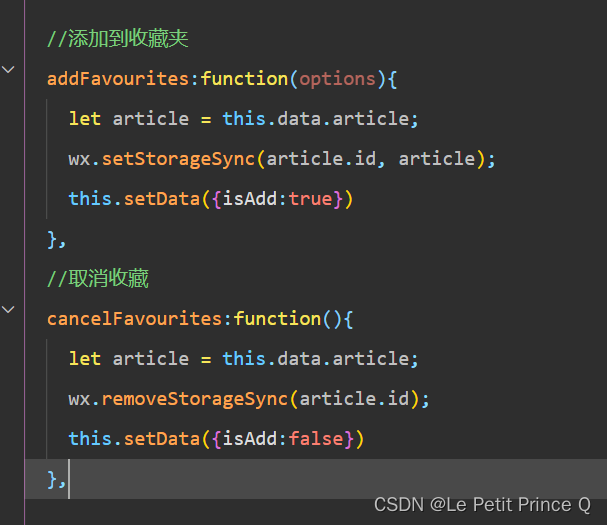
(2)添加/取消新闻收藏





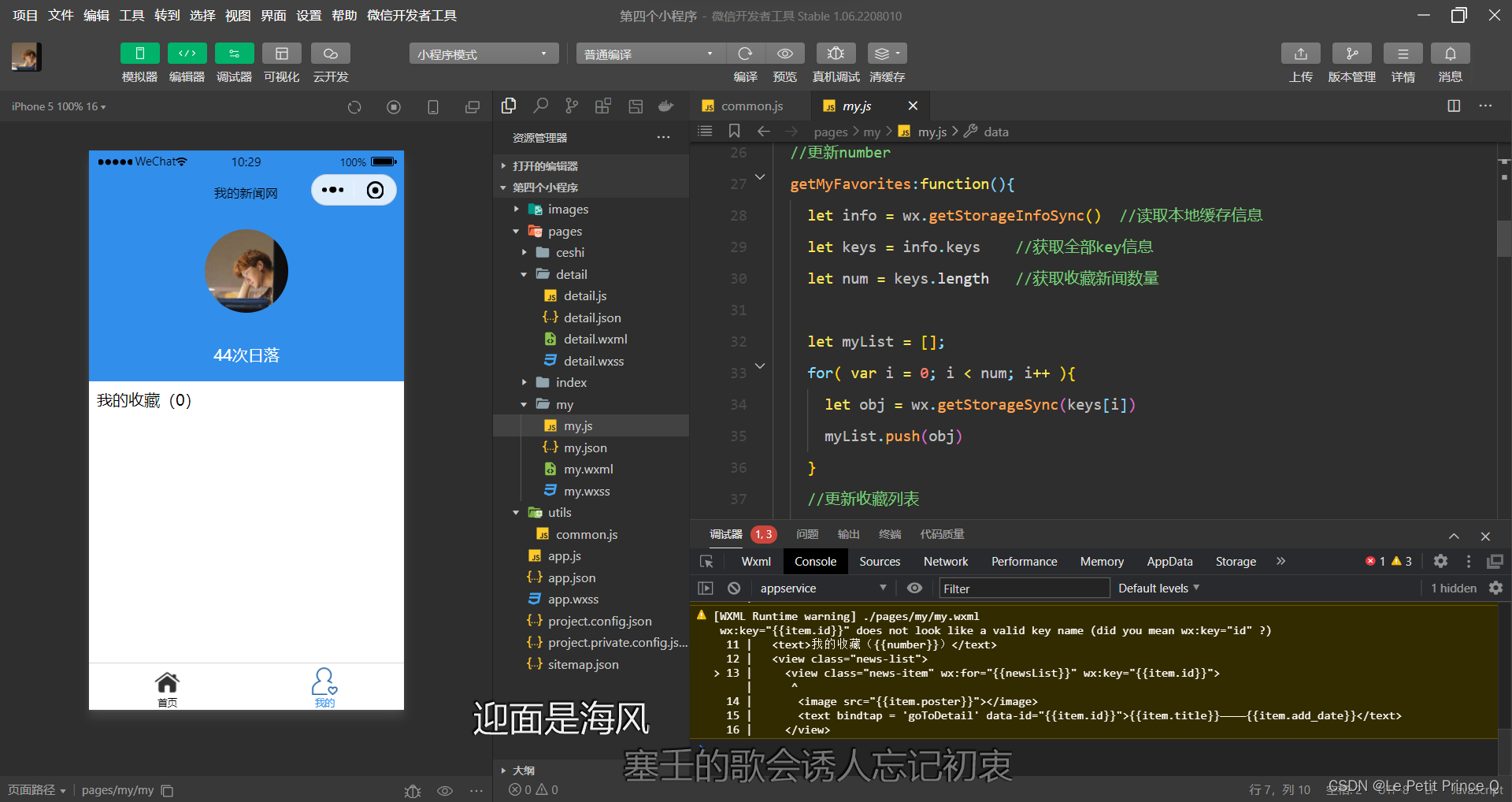
4、个人中心页逻辑
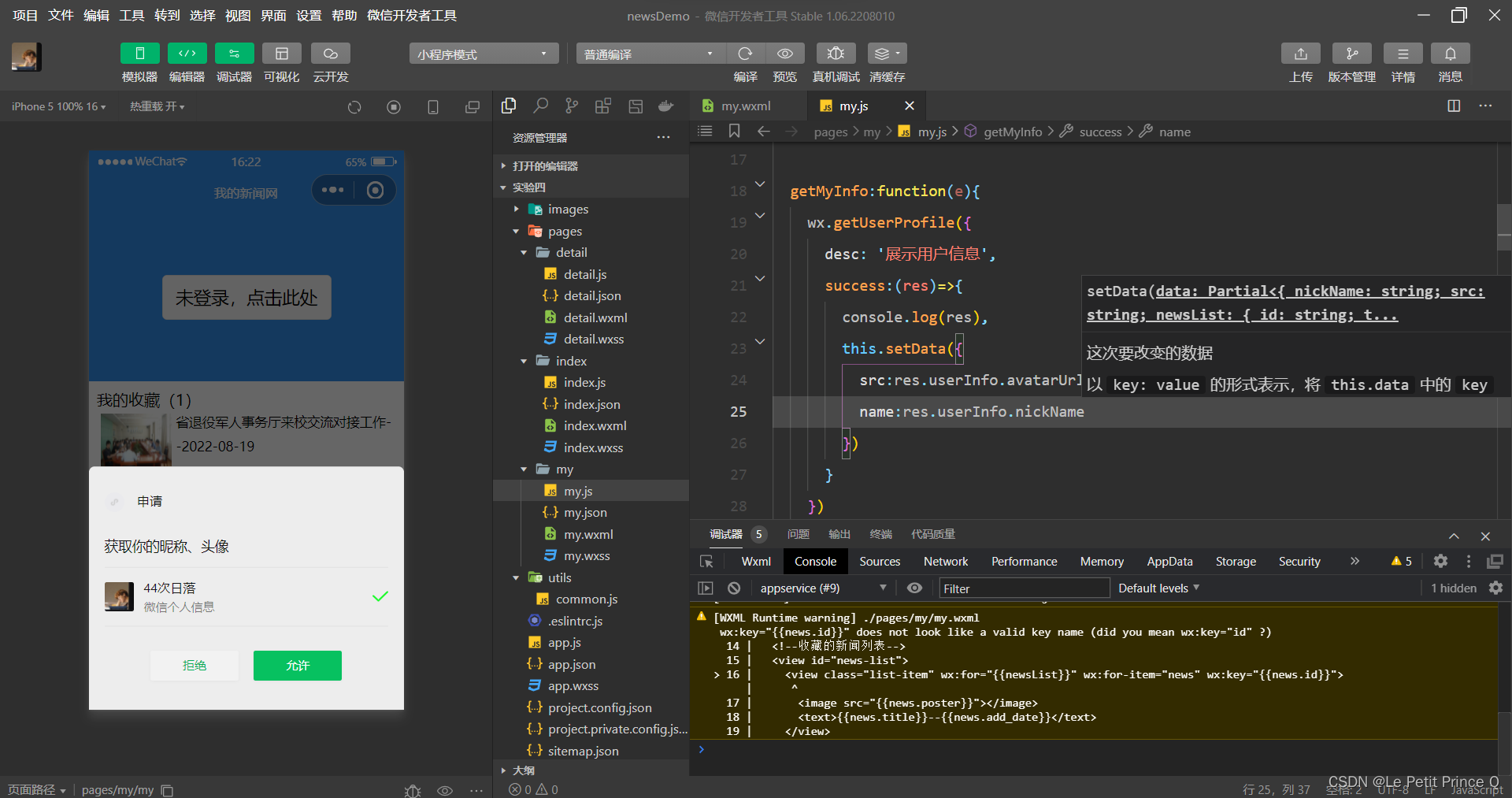
(1)获取微信用户信息



(2)获取收藏列表

(3)浏览收藏的列表

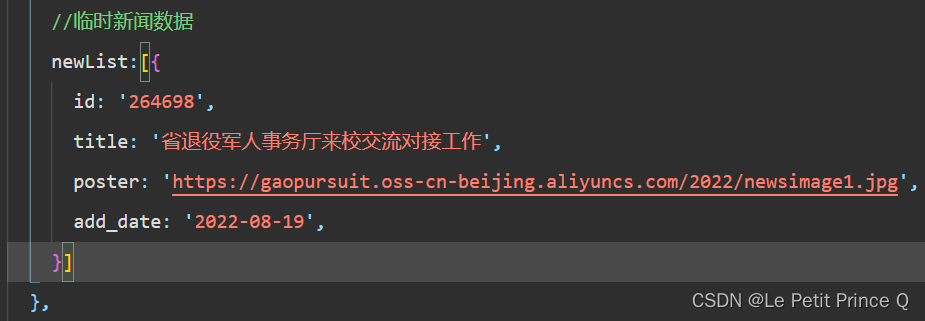
5、清除临时数据
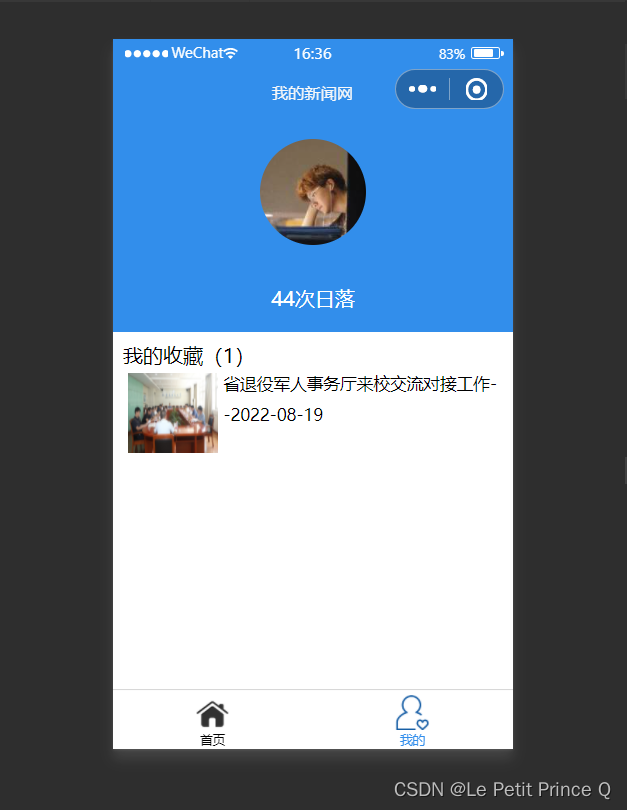
三、程序运行结果
列出程序的最终运行结果及截图。























 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








