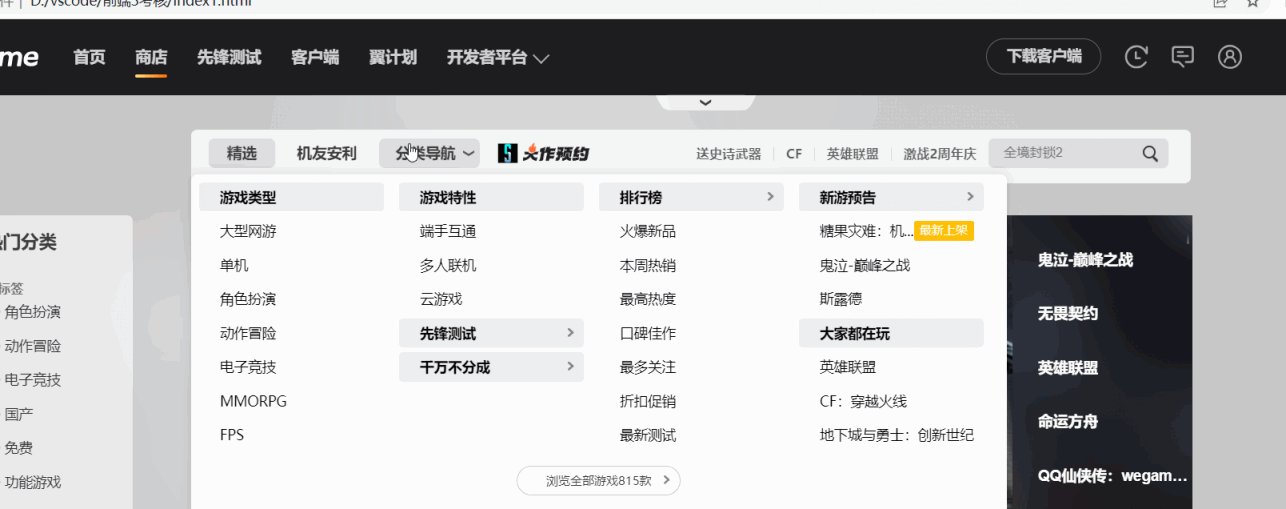
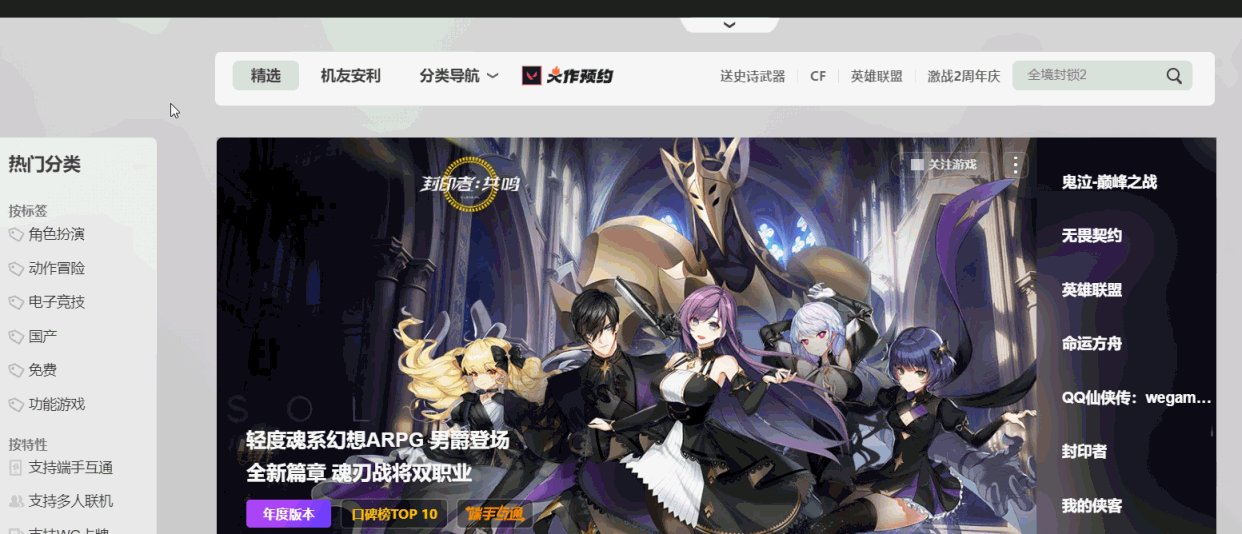
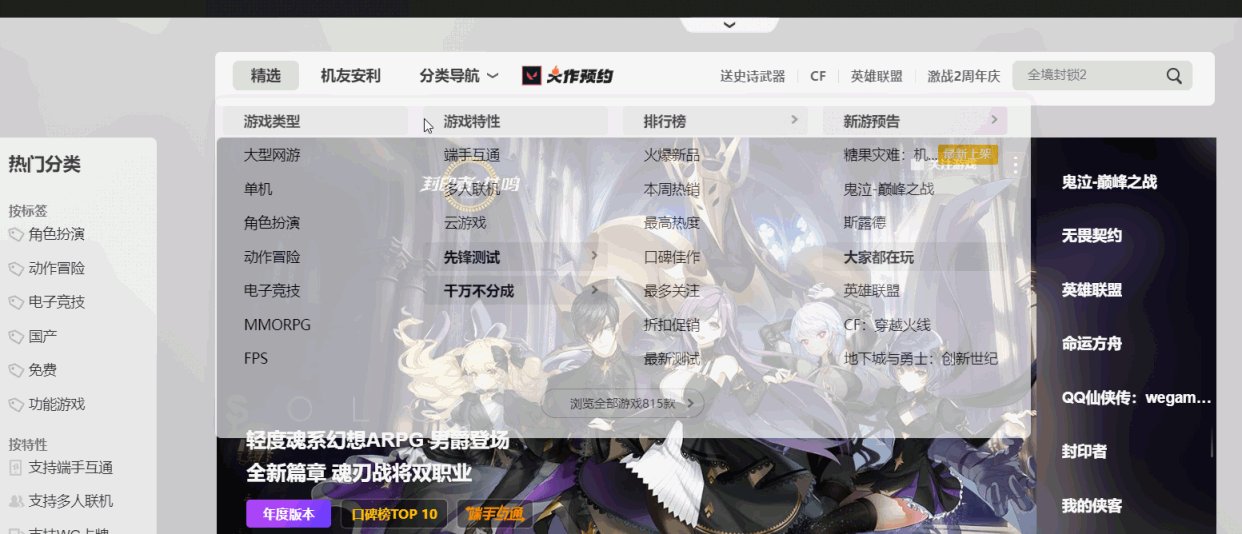
在许多网页中,我们经常会见到二级菜单,例如以下这种

这个是wegame官网实现的二级菜单,但我在实现这种菜单时也遇到过以下这种情况:

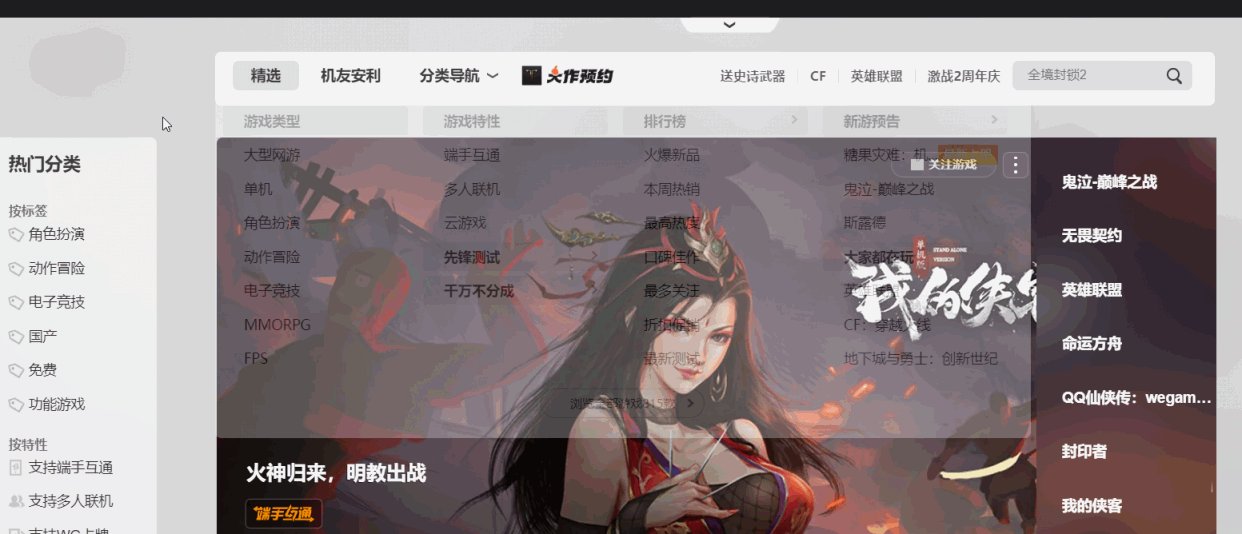
很明显,在我刚打开二级菜单想要触碰时菜单就消失了,这是因为什么呢?
我先来说一下个人认为二级菜单实现的一种比较好的方法
我们做这种导航栏通常所使用的方法都是使用列表,列表的每个li就代表着每个导航的内容
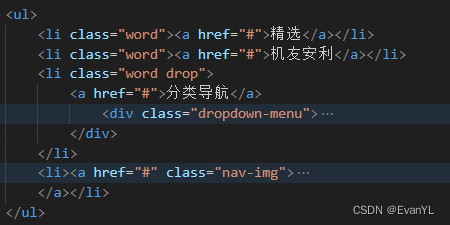
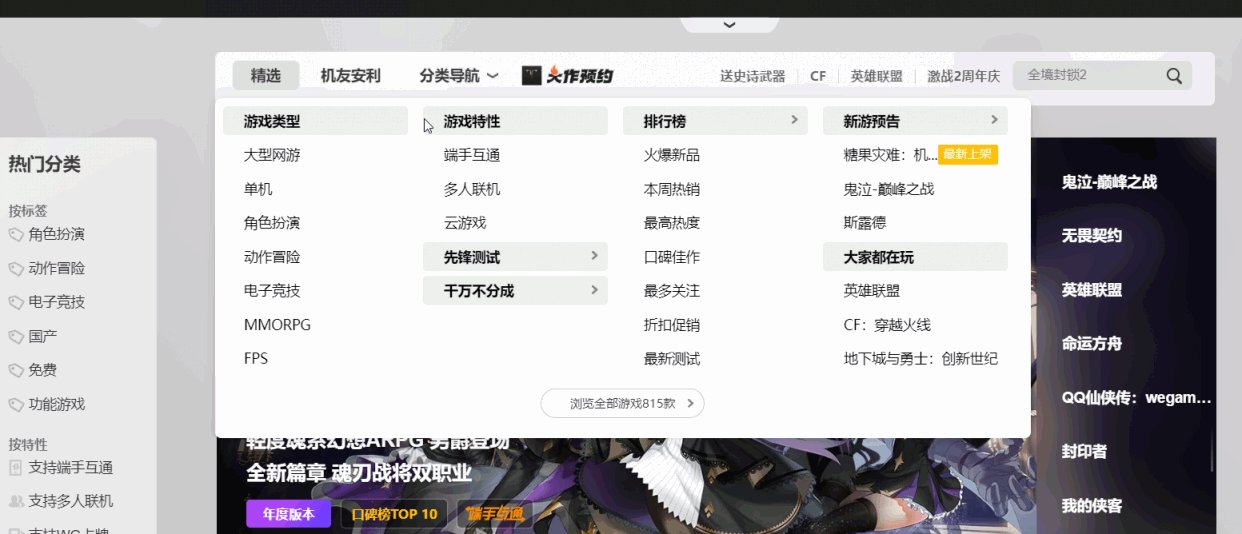
那么一般来说实现二级菜单最好的方法就是在有二级菜单的那个导航盒子里添加二级菜单盒子,就例如这样:

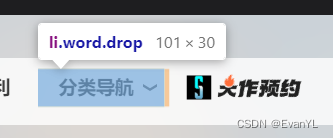
我们在分类导航这个li盒子里面套了一个二级菜单的div,这样做很明显地可以看出分类导航这个li有个二级菜单,那么上面遇到的小问题原因是什么?

我们可以看到这个分类导航的盒子就这么大,但是二级菜单的盒子却是在分类导航这个父亲盒子的外面

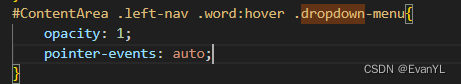
问题出现的原因就是虽然在html布局里二级菜单是在li里面的,但是二级菜单并不在li的范围里,那么解决问题的方法就找到了,我们可以让二级菜单有一部分在li的范围里,那么我们在css设置分类导航的hover样式时,可以这样设置

一开始二级菜单样式设置是无法选中( pointer-events: none)且透明度为0,设置无法选中可以避免以下这种情况:
我们可以看到我根本没触碰分类导航,但二级菜单就出现了,原因是在未给二级菜单设置display:none时,二级菜单只是设置了透明度为0,但它还是在原来的位置上占据位置,所以在触碰到它所在的位置时还是会出现。
所以我们可以在设置二级菜单样式时可以设置无法选中,接下来说说解决文章开头所提到问题的两个方法:
第一种:
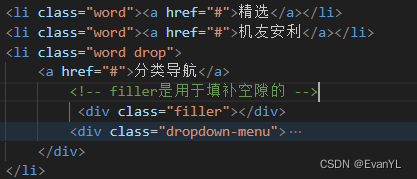
如果说你不想让二级菜单距离盒子太近,那么我们可以在li盒子里面再设置一个盒子用于填充li与二级菜单之间的缝隙,例如这样:

填充盒子的样式根据自己所需要的间隙设置,只要能填充间隙即可,因为这个填充盒子是li的,这样做其实相当于扩充了li的范围但是又不会影响li原本的样式,这样二级菜单的范围就会有一部分在li里面,那么在触碰li的时候其实也相当于在触碰二级菜单,那么设置的hover样式自然也可以应用到二级菜单上。
第二种:
这种方法就是不计较二级菜单与盒子的间隙,那么直接定位二级菜单盒子让其在li的范围里即可,原理和上一种方法是一样的
这两种方法都是同学提醒的,我觉得不错便总结并发布到这里,本人第一次写博客,如有描述不周,多多见谅,觉得不错可以一键三连哦,希望本篇博客对你有所帮助。






















 3374
3374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








