目录
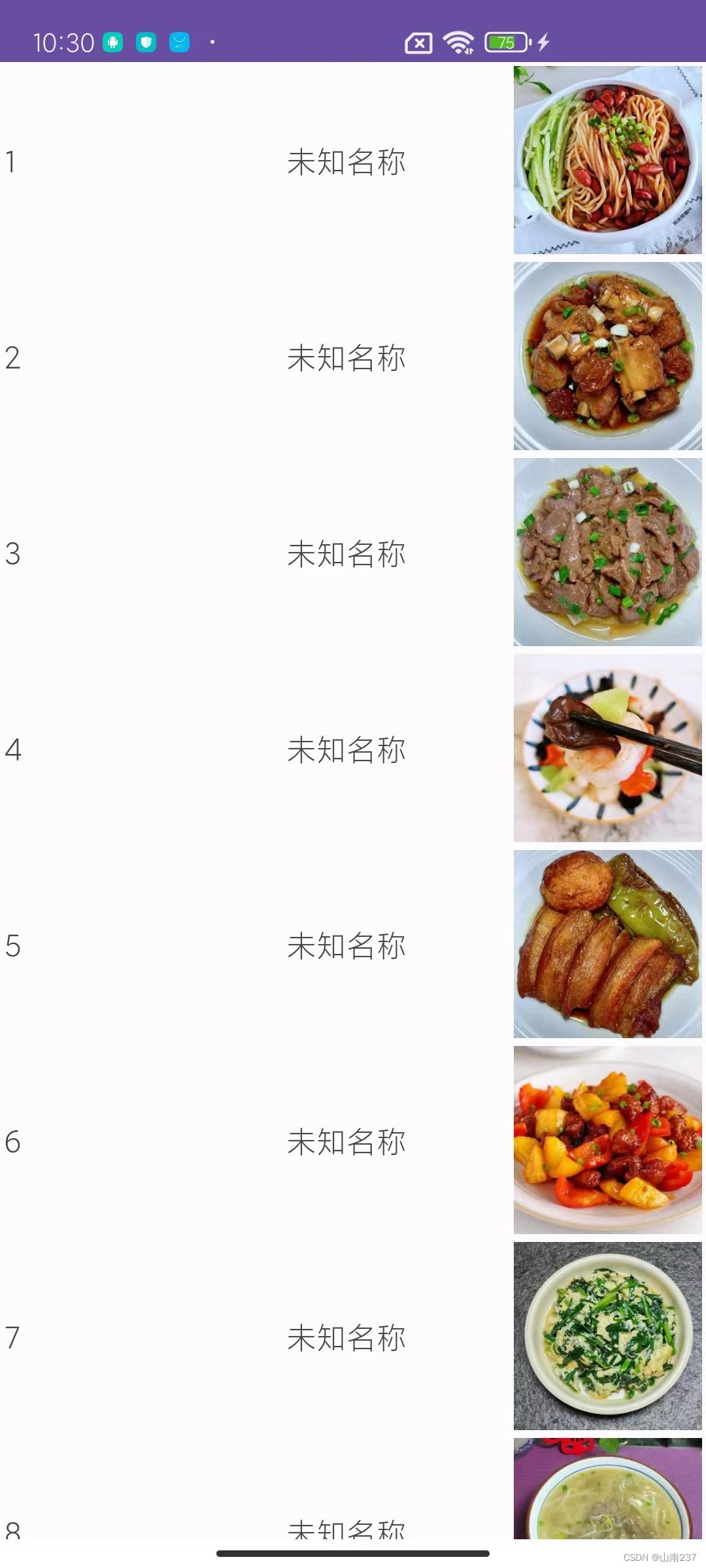
效果

build.gradle(app)添加的依赖(用不上的可以不加)
dependencies {
implementation 'com.squareup.picasso:picasso:2.71828'
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.airbnb.android:lottie:3.0.3'
implementation 'com.facebook.fresco:fresco:0.9.0+'
implementation 'org.jsoup:jsoup:1.14.1'
implementation 'com.squareup.okhttp3:okhttp:4.9.1'
implementation 'com.github.bumptech.glide:glide:4.12.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.12.0'
implementation 'com.readystatesoftware.sqliteasset:sqliteassethelper:+'
implementation 'androidx.sqlite:sqlite:2.2.0'
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.google.code.gson:gson:2.8.9'
implementation 'com.alibaba:fastjson:1.2.67'
implementation("com.squareup.okhttp3:okhttp:4.10.0")
}
AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<application
android:usesCleartextTraffic="true">
错误
如果出现错误:app:checkDebugDuplicateClasses
参考这篇博客尝试解决
代码
activity_main.xml
设置recyclerview
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
item_image.xml
设置在recycleView显示的数据格式
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="2dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal"
android:layout_gravity="center">
<TextView
android:id="@+id/labelID"
android:layout_width="150dp"
android:layout_height="match_parent"
android:text="编号"
android:textSize="16sp" />
<TextView
android:id="@+id/pokemonName"
android:layout_width="150dp"
android:layout_height="match_parent"
android:text="名字"
android:textSize="16sp" />
</LinearLayout>
<ImageView
android:id="@+id/imageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:scaleType="centerCrop"
android:adjustViewBounds="true" />
</LinearLayout>
MainActivity
import static android.content.ContentValues.TAG;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import android.os.AsyncTask;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Collection;
import java.util.Iterator;
import java.util.List;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private ImageAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.recyclerView);
//通过设置RecyclerView的布局管理器为StaggeredGridLayoutManager,并指定每行或每列的单元格数量和布局方向,就可以实现错乱瀑布流的效果
//spanCount:指定每行或每列的单元格数量。在这个例子中,设置为2,表示每行有两个单元格。
//orientation:指定布局的方向,VERTICAL表示垂直
recyclerView.setLayoutManager(new LinearLayoutManager(MainActivity.this,LinearLayoutManager.VERTICAL,false));
List<ImageModel> imageList = new ArrayList<>();
//自定义的适配器类 将数据绑定到RecyclerView中的每个列表项上
adapter = new ImageAdapter(imageList, this);
//调用RecyclerView的setAdapter()方法,将适配器与RecyclerView关联
recyclerView.setAdapter(adapter);
// 发起HTTP请求并解析数据
//执行 ParseDataTask 的异步任务
new ParseDataTask().execute();
}
//异步任务(AsyncTask)
//在后台线程中解析网页内容并返回一个包含图像URL的列表
private class ParseDataTask extends AsyncTask<Void, Void, List<ImageModel>> {
//使用Jsoup库解析指定URL的网页内容
@Override
protected List<ImageModel> doInBackground(Void... voids) {
List<ImageModel> mImageUrlsList = new ArrayList<>();
try {
String url = "http://home.meishichina.com/show-top-type-recipe.html";
//通过Jsoup的connect()方法获取指定URL的Document对象
Document doc = Jsoup.connect(url).get();
//使用CSS选择器选择所有包含图像的div元素,并遍历每个元素。
// 通过选择器获取图像的URL,并将其添加到mImageUrlsList列表中
Elements images = doc.select("div.pic");
for (Element image : images) {
String imageUrl = image.select("a").select("img").attr("data-src");
mImageUrlsList.add(new ImageModel(imageUrl));
}
} catch (Exception e) {
}
return mImageUrlsList;
}
//异步任务完成后,onPostExecute() 方法会被调用,从而更新UI
//接收doInBackground()方法返回的结果作为参数
@Override
protected void onPostExecute(List<ImageModel> imageList) {
//通过适配器(adapter)设置图像列表
adapter.setImageList(imageList);
//调用notifyDataSetChanged()方法通知适配器数据集发生变化
adapter.notifyDataSetChanged();
}
}
}
Image适配器
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.squareup.picasso.Picasso;
import java.util.List;
import java.util.Random;
//适配器类
public class ImageAdapter extends RecyclerView.Adapter<ImageAdapter.ImageViewHolder> {
private List<ImageModel> imageList;
private Context context;
//有参构造
public ImageAdapter(List<ImageModel> imageList, Context context) {
this.imageList = imageList;
this.context = context;
}
//onCreateViewHolder() 方法用于创建RecyclerView的每个列表项的视图
@NonNull
@Override
public ImageViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.item_image, parent, false);
return new ImageViewHolder(view);
}
//onBindViewHolder() 方法用于将数据绑定到ViewHolder中的视图
@Override
public void onBindViewHolder(@NonNull ImageViewHolder holder, int position) {
ImageModel imageModel = imageList.get(position);//获取特定位置的图像模型(ImageModel)对象,并从中获取图像URL
String imageUrl = imageModel.getImageUrl();
holder.labelID.setText(String.valueOf(position + 1));
holder.pokemonName.setText("未知名称");
//使用Picasso库加载图像URL并显示在ViewHolder的ImageView
Picasso.get()
.load(imageUrl)
.fit()
.centerCrop()
.into(holder.imageView);
// 获取随机高度
private int getRandomHeight() {
Random random = new Random();
return random.nextInt(400) + 300; // 设置图片高度范围为300-700之间的随机值
}
//返回图像列表的大小,即列表中包含的图像数量
@Override
public int getItemCount() {
return imageList.size();
}
//设置适配器的图像列表
public void setImageList(List<ImageModel> imageList) {
this.imageList = imageList;
}
public class ImageViewHolder extends RecyclerView.ViewHolder {
ImageView imageView;
TextView labelID;
TextView pokemonName;
//持有每个列表项的视图组件,这里是一个ImageView
public ImageViewHolder(@NonNull View itemView) {
super(itemView);
imageView = itemView.findViewById(R.id.imageView);
labelID = (TextView) itemView.findViewById(R.id.labelID);
pokemonName = (TextView) itemView.findViewById(R.id.pokemonName);
}
}
}
ImageModel 接收图片URL
//接收图片url
public class ImageModel {
private String imageUrl;
public ImageModel(String imageUrl) {
this.imageUrl = imageUrl;
}
public String getImageUrl() {
return imageUrl;
}
}























 2171
2171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








