要求

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body align="center">
<h3 >用户注册</h3>
<form action="#">
用户名:<input type="test" name="userName" >
<br><br>
密码:<input type="password" name="pwd">
<br> <br>
性别:
<input type="radio" name="r1" value="男">男
<input type="radio" name="r1" value="女">女
<br><br>
爱好:
<input type="checkbox" name="唱" value="sing">唱
<input type="checkbox" name="跳" value="dance">跳
<input type="checkbox" name="rap" value="rap">rap
<input type="checkbox" name="打篮球" value="basktabale">打篮球
<br><br>
邮箱:
<input type="emali" name="email" value="请输入你的邮箱">
<br><br>
用户头像:
<input type="file" name="文件">
<br><br>
家庭住址:
<select name="下拉" >
<option value="">请选择你的住址</option> </select>
<br><br><br><br>
收货地址
<select name="shouhuo" id="">
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="重庆">重庆</option>
<option value="南京">南京</option>
</select>
<br><br>
建议或意见:
<textarea name="其他" id="qita" cols="30" rows="1">你的建议或意见</textarea>
<br><br>
你喜欢的颜色:
<input type="color">
注册时间:
<input type="datetime-local">
<br><br>
<button>注册</button>
<input type="reset">
</form>
</body>
</html>
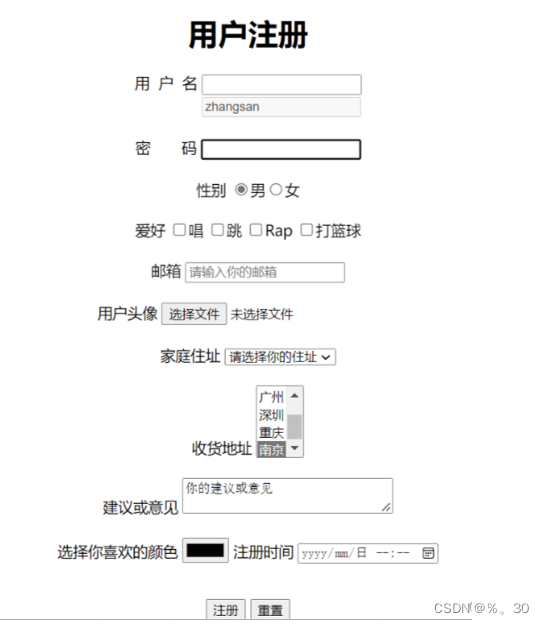
运行结果

要求
<!-- 用外部样式 -->
<!-- 选取主标题(<h1>)将颜色改成粉色。
选取所有列表项(<li>)。
选取第一个列表项。背景颜色改为红
选取最后一个列表项。背景颜色改为绿
选取容器内带有"class"为"text"的段落。
选取容器内的第一个盒子。
选取所有带有"class"为"text"的元素(无论其在容器内还是容器外)。 -->
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./作业2.1的外部样式.css">
</head>
<body>
<h1>主标题</h1>
<br>
<ul>
<li>项目1</li>
<li class="text">项目2</li>
<li>项目3</li>
</ul>
<br>
这是一个段落
<br>
<br>
<div class="container">
<div>盒子1</div>
<div class="text">盒子2</div>
</div>
<br>
另一个在容器外的段落
</body>
</html>
外部样式
h1{
color: pink;
}
ul li{
}
ul>li:nth-child(1){
background-color: red;
}
ul>li:nth-last-child(1){
background-color:green;
}
.container div:first-child{
}
input[type="class"]{
}
.container div:first-child{
}
.text{
}
运行结果






















 2096
2096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








