一、事件修饰符
在事件处理程序中,阻止浏览器默认行为和阻止事件冒泡是很常见的需求,为了便捷我们去使用,Vue.js提供了事件修饰符。
(注:前三个很常用,后三个不常用,只详细讲解前三个,略带后三个)
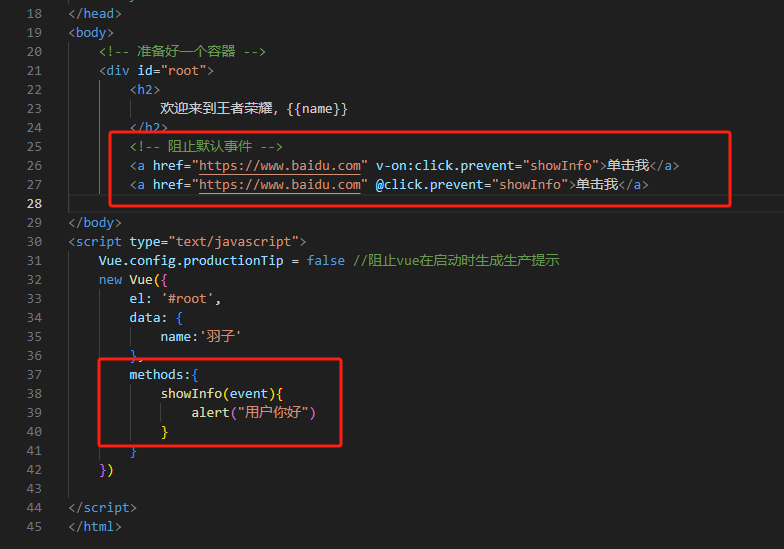
.prevent(阻止浏览器默认行为)
没有绑定prevent修饰符的话,点击弹窗就会跳转浏览器,跳转超链接地址是默认行为,我们要阻止这个默认行为,绑定prevent之后点击弹窗就不会跳转浏览器了,使用v-on:xxx或@xxx去绑定事件都是可以的

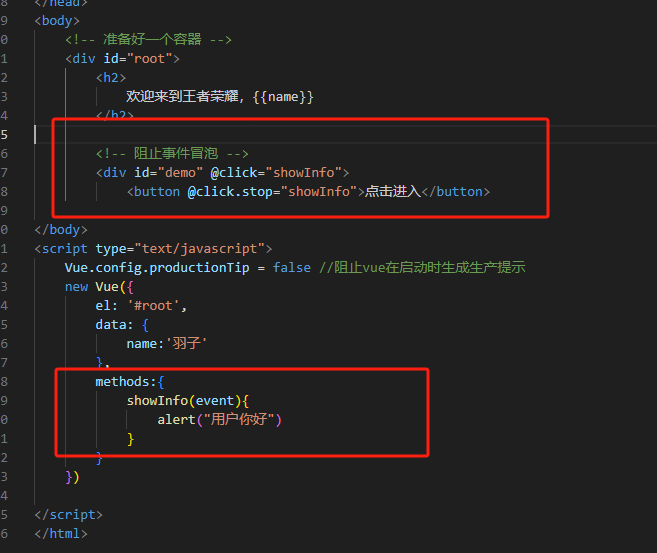
.stop(阻止事件冒泡)
点击进入会出现两个弹框,想阻止冒泡,只出现一个弹窗,用stop修饰符如下例子

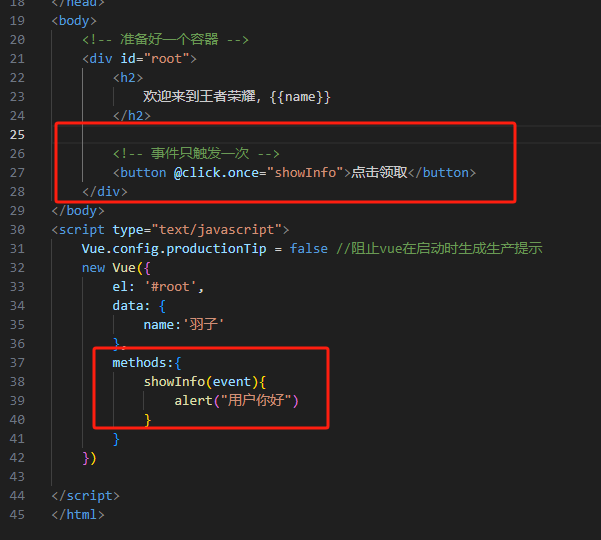
.once(事件只触发一次)
如下图点击领取会出现弹窗,再点击领取还是会出现弹窗,那么如何让他点击领取出现弹窗之后,再点点击领取就不能再出现弹窗呢,这时候once就派出用场了

修饰符串联
例如,如果你既想阻止浏览器默认行为,又想阻止事件冒泡,修饰符可以用点来串联

.capture:(使用事件的捕获模式)
.self: (只有event.target是当前操作的元素时才触发事件)
.passive:(事件的默认行为立即执行,无需等待事件回调执行完毕)
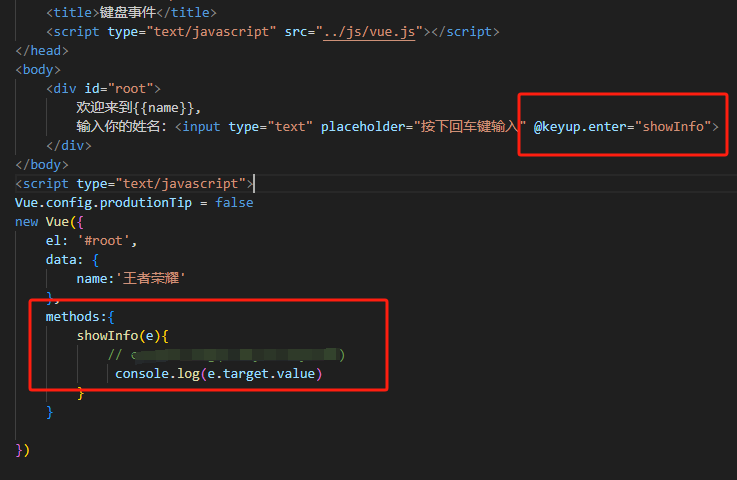
二、键盘事件
拿vue中常见的按键之一enter举例如下
keyup是按下某个键然后释放时触发
keydown是按下某个键那瞬间就触发

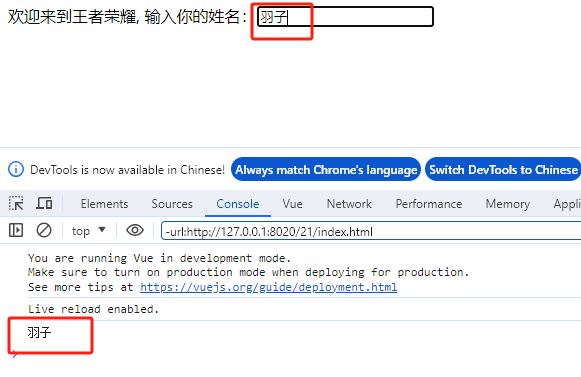
输入按键enter打开控制台查看

1.Vue中常用的按键别名:
回车 => enter
删除 => delete("捕获"或“退格”键)
退出 => esc
空格 => space
换行=> tab(特殊,需要配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
2.系统修饰键(用法特殊): ctrl、alt、shift、meta
(1)配合keyup使用:按下饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2)配合keydown使用:正常触发事件。
3.也可以使用keycode去制定具体按键,但是很不推荐,因为Vue官网表示这种用法已经被废弃,可能不被支持

4.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名 。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








