文章目录
1.什么是html?
HTML是用来描述网页的一种语言。
HTML指的是超文本标记语言,标记语言是一套标记标签。
网页的扩展名:.html
caniuse.com 这个网站可以用来查询浏览器是否支持一些标签的使用。
2.web标准的组成
HTML结构
CSS表现
JS行为
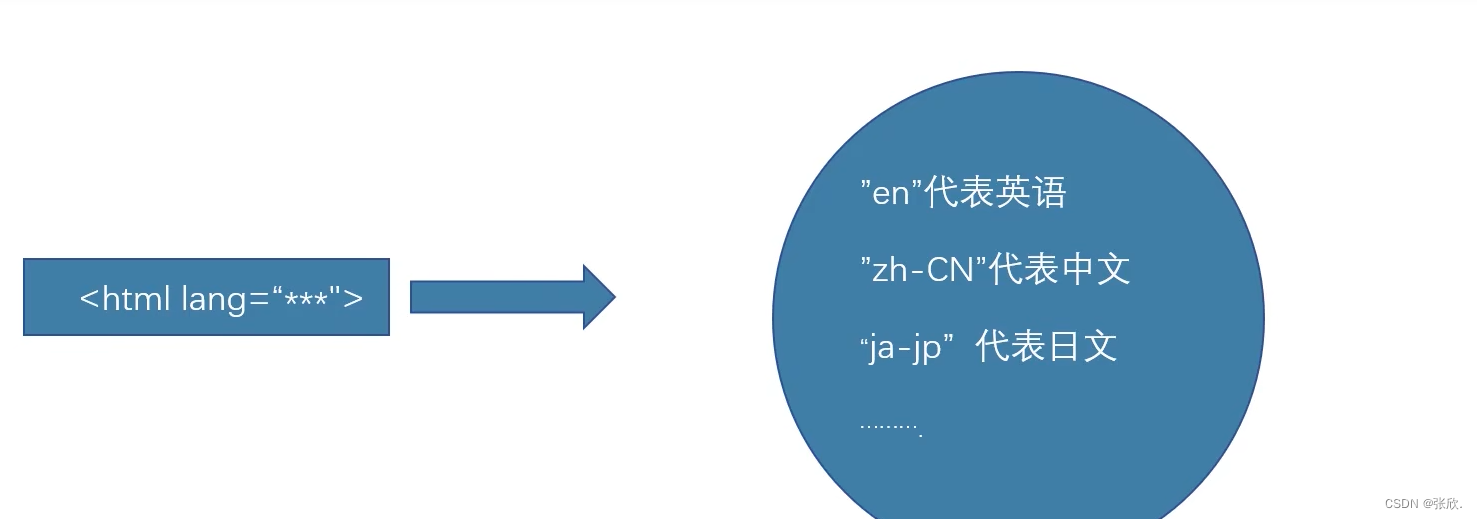
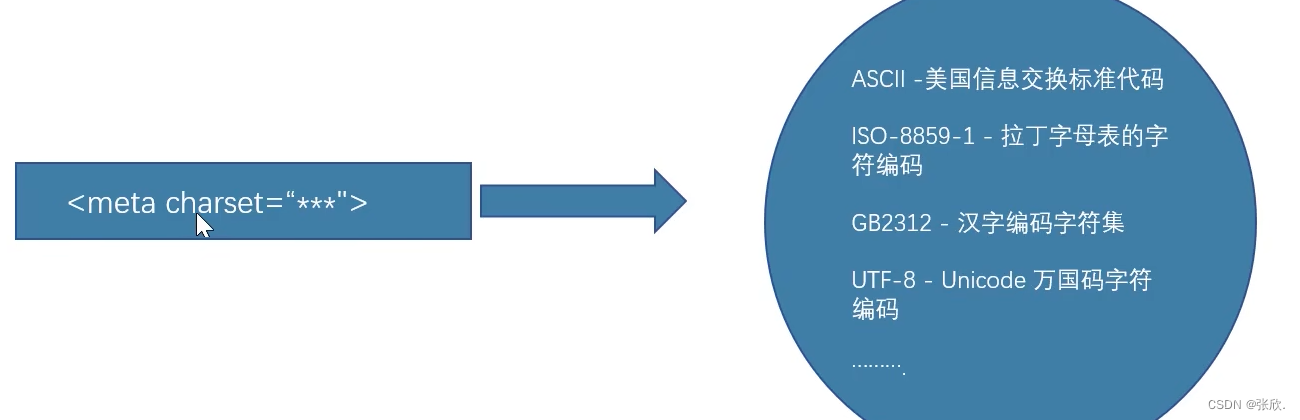
3.文档声明与字符编码

字符集与字符编码

4,常用标签
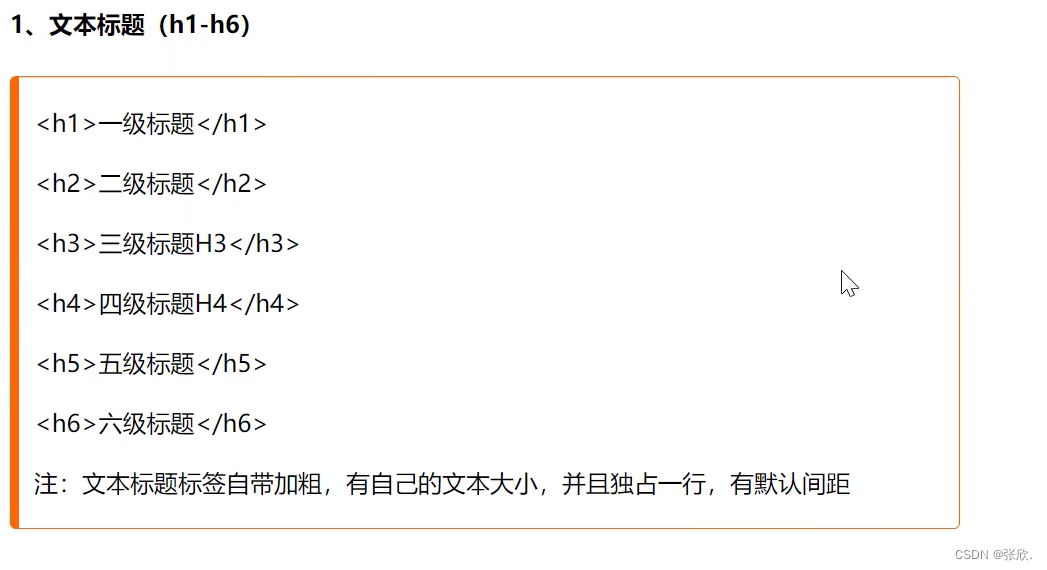
4.1标题标签
一个网页中只能有一个 < h1/> 标题标签

4.2 段落标签(p)
< p>段落文本内容< /p>标签
4.3 换行标签(br)
< br/>标签
换行是一个空标记
4.4 水平线(hr)
</ hr> 空标记
4.5 加粗标签(b、推荐strong)
< b> 加粗内容< /b>只是显示加粗
< strong>强调的内容 < /strong>突出的文本
4.6 倾斜标签(推荐em、i)
< em>强调文本< /em>
< i> 倾斜文本 < /i>
4.7 删除线标签(s、推荐del)
< s> 文本 < /s>删除线
< del>倾斜文本< /del>删除线
4.8 扩展
< u> 文本 < /u>下划线
< sub> < /sub>下标
< sup> < /sup>上标
5. hr 标签
<hr color="red" width="300px" align="right"
color======颜色
width======宽度
align======对齐方式
noshade====取消阴影
6.特殊符号

7.div和span标签
div标签,没有具体含义,用来划分页面的区域,独占一行。
span,没有实际意义,主要应用在对文本独立修饰的时候,内容有多宽就占用多宽的空间距离。


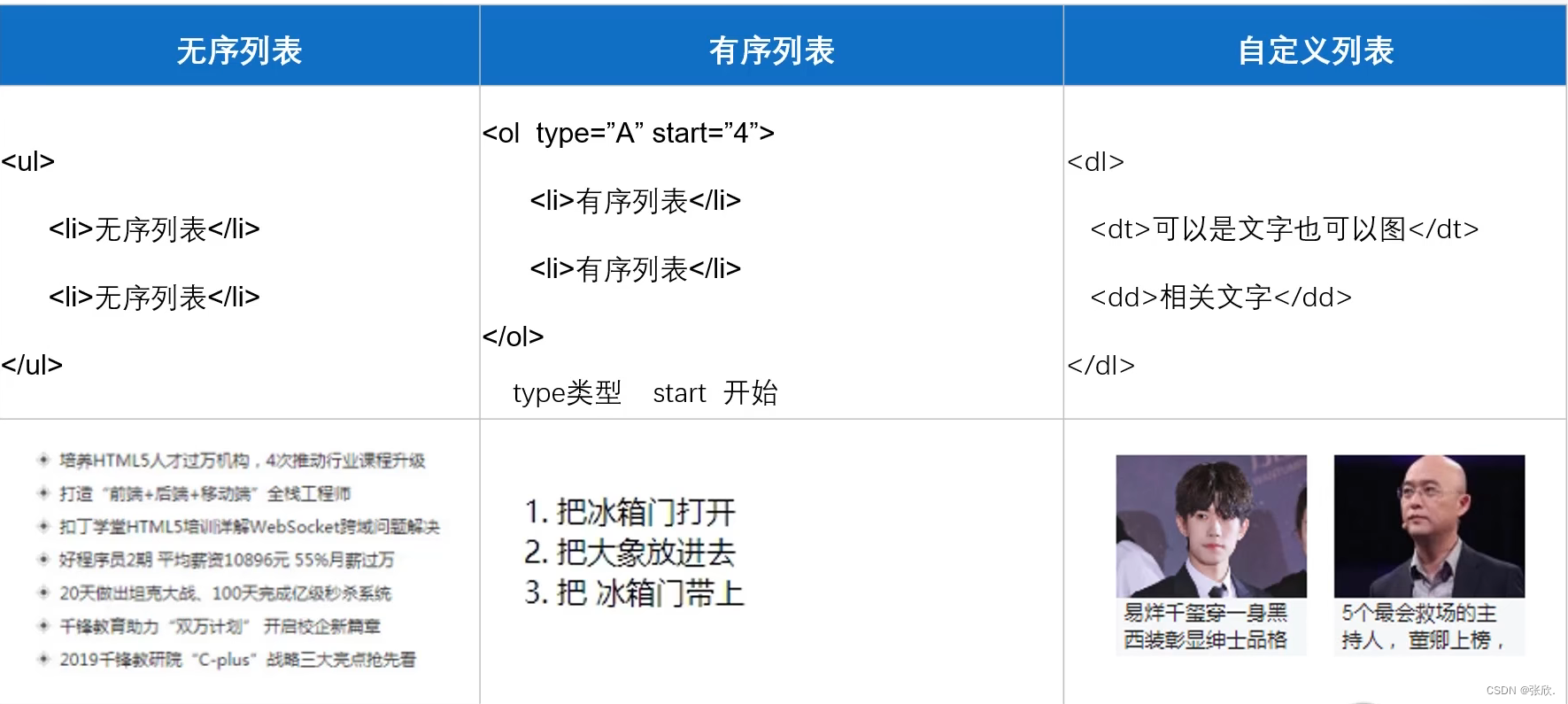
8. 列表

8.1 有序列表
li 里面可以随意放标签,但是ol里面只能放li,
数字式自动生成的
属性:
type:1,a, A,i,I
start:取值只能是数字
<ol type="a" start="c">
<li>把冰箱打开</li>
<li>大象放进去</li>
<li>冰箱关上</li>
</ol>
8.2无序列表
ul里面只能是li,li里面可以放其他标签
默认的是黑色的实心圆
type:disc circle square none
<ul type="none"
<li>蒸羊羔</li>
<li>蒸熊掌</li>
<li>蒸花鸭</li>
</ul>
8.3 自定义列表
<dl>
<dt>我是图片</dt>
<dd>我是文字</dd>
</dl>
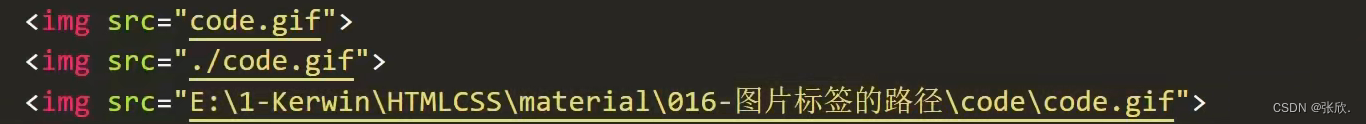
9.图片标签的路径
路径分类:
绝对路径:是文件在硬盘上真正存在的路径
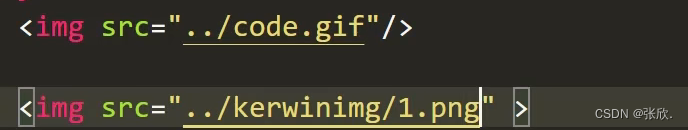
相对路径:
1.同级目录下

2.上一级目录下

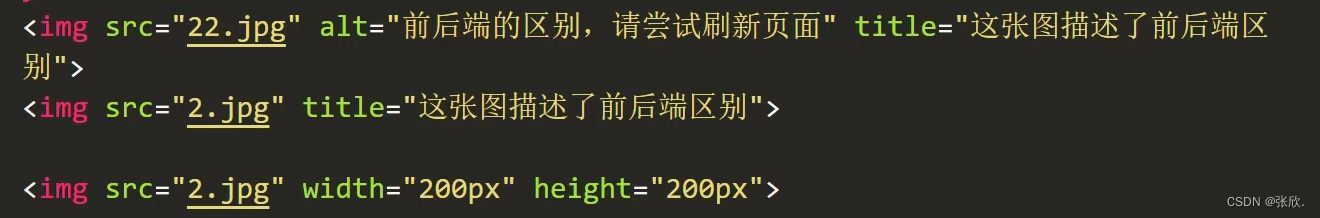
10.图片标签的属性
< img src="图片路径“ title=“鼠标悬停上去之后的提示信息”
alt=“图片不显示之后(加载失败)的提示信息” width=“200px”
height=“200px”/>

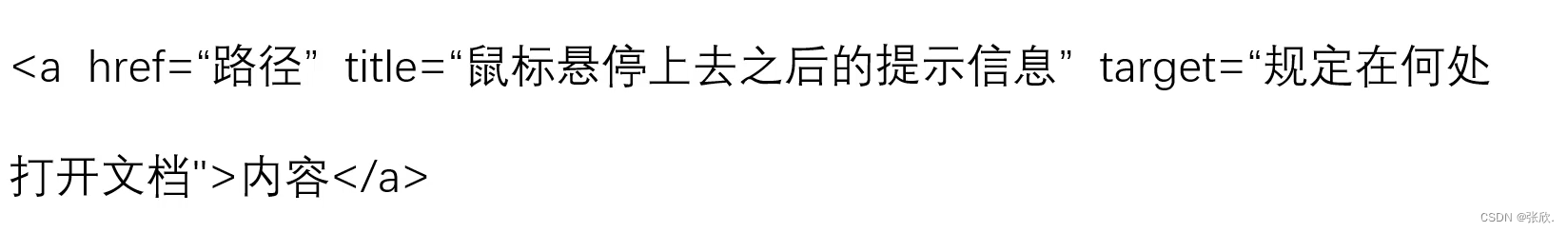
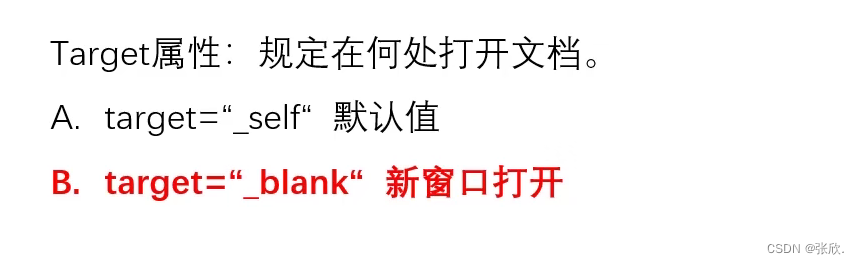
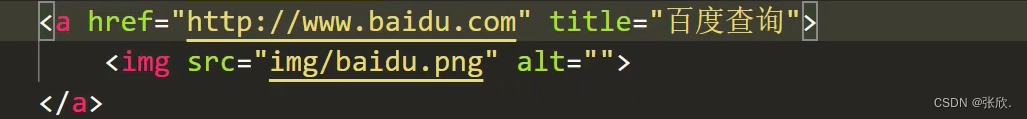
11.超链接标签
能够实现不同页面的跳转



12.table表格的基本结构

快捷键:
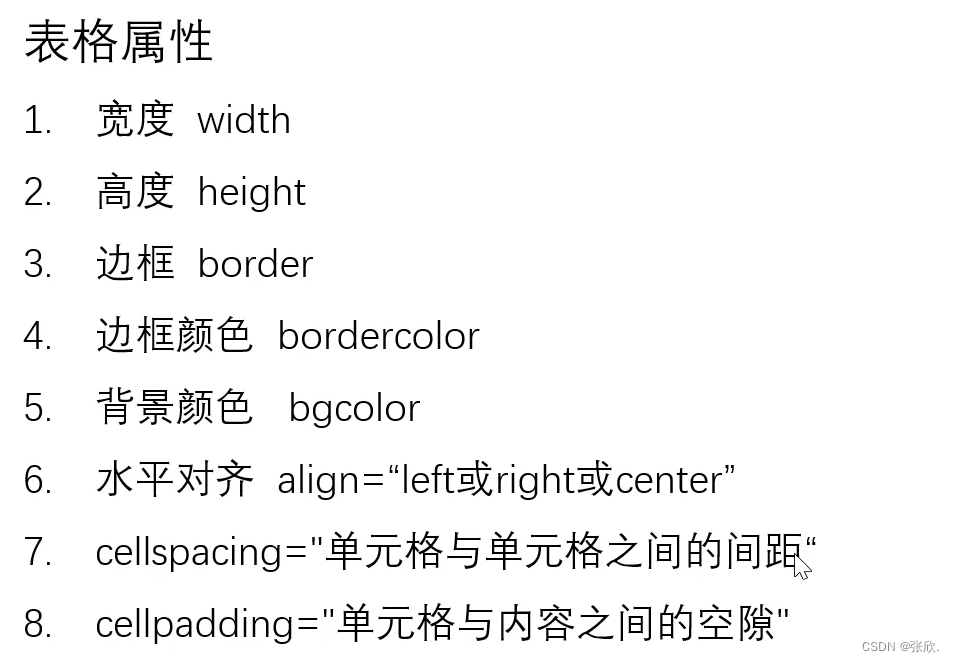
13.table表格的属性

width 、height 有 px ,百分比(相对于父元素的)

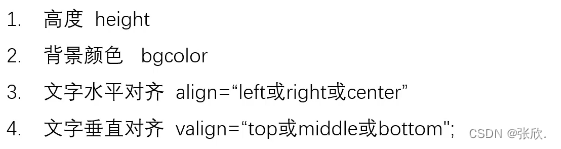
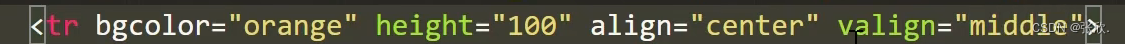
13.1 行tr属性
高度可以单独设置


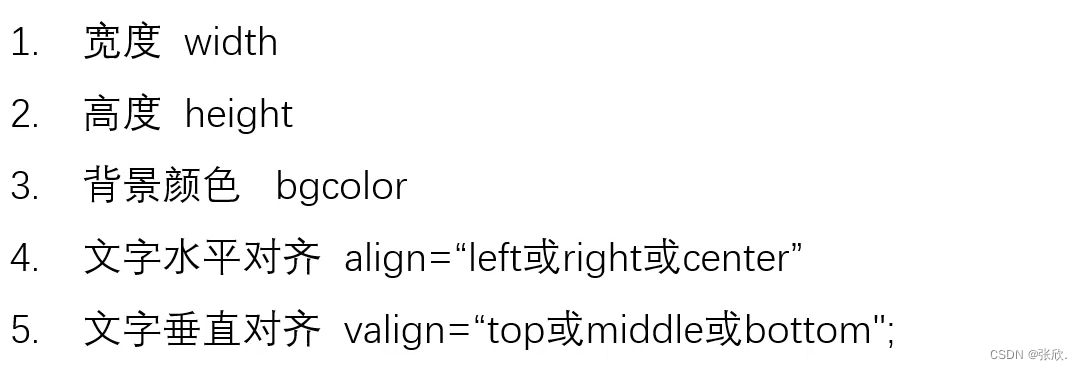
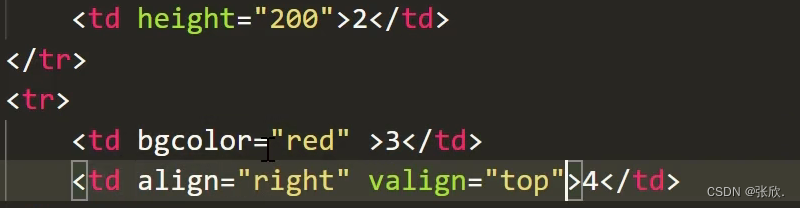
13.2 单元格td属性

如果一个单元格的设置宽度,影响的是这一整列的宽度
如果一个单元格的设置高度,影响的是这一整行的高度

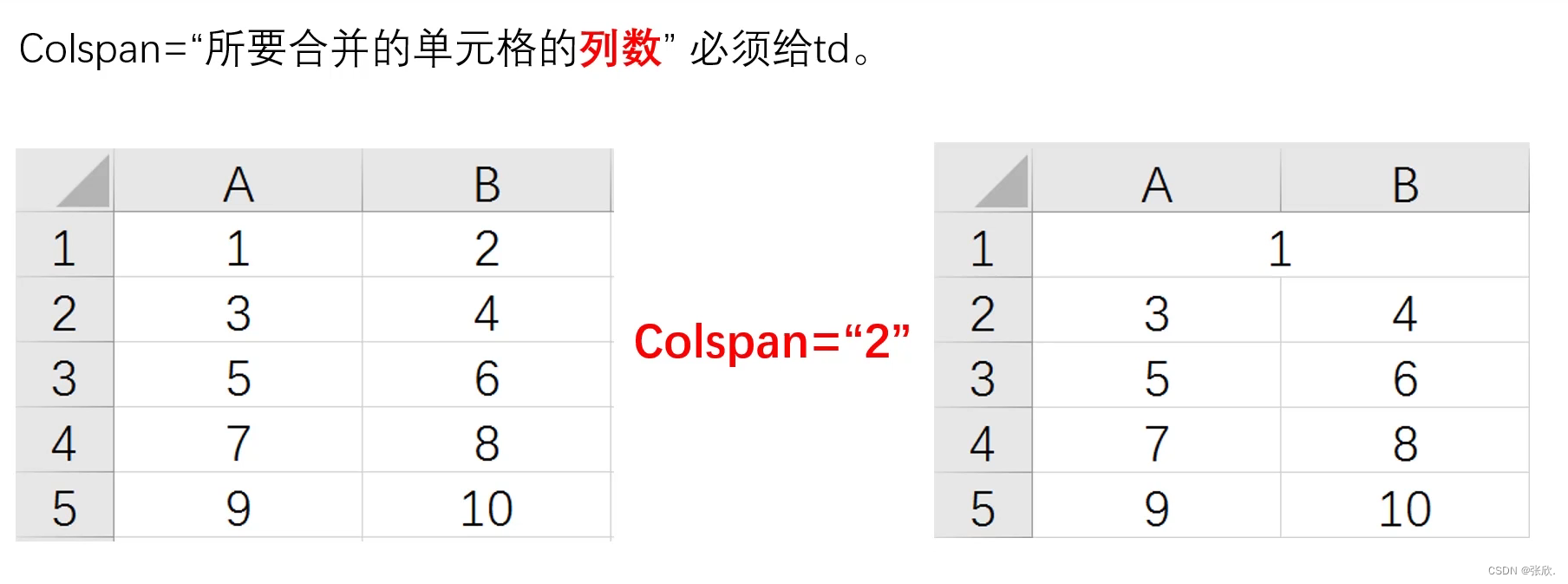
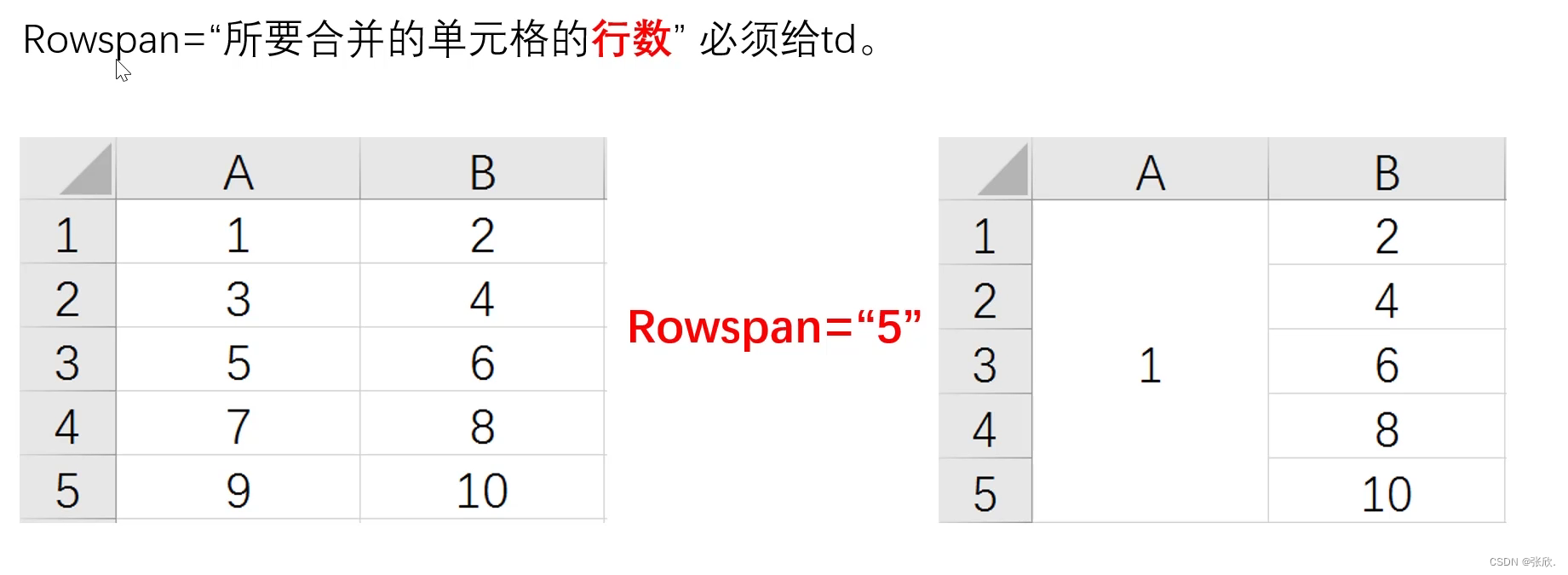
13.3 表格合并


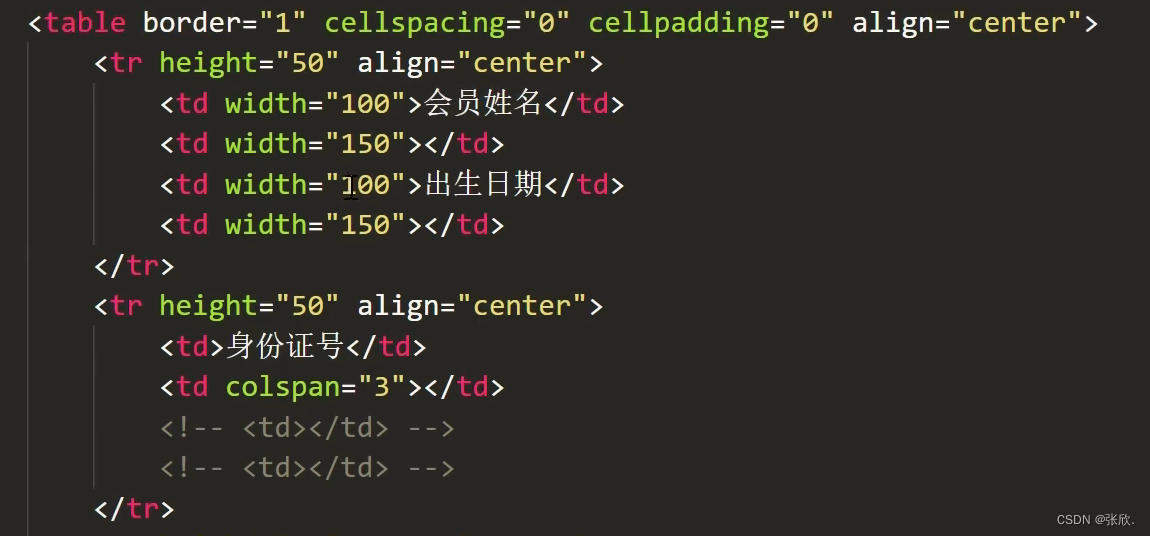
13.4 表格案例


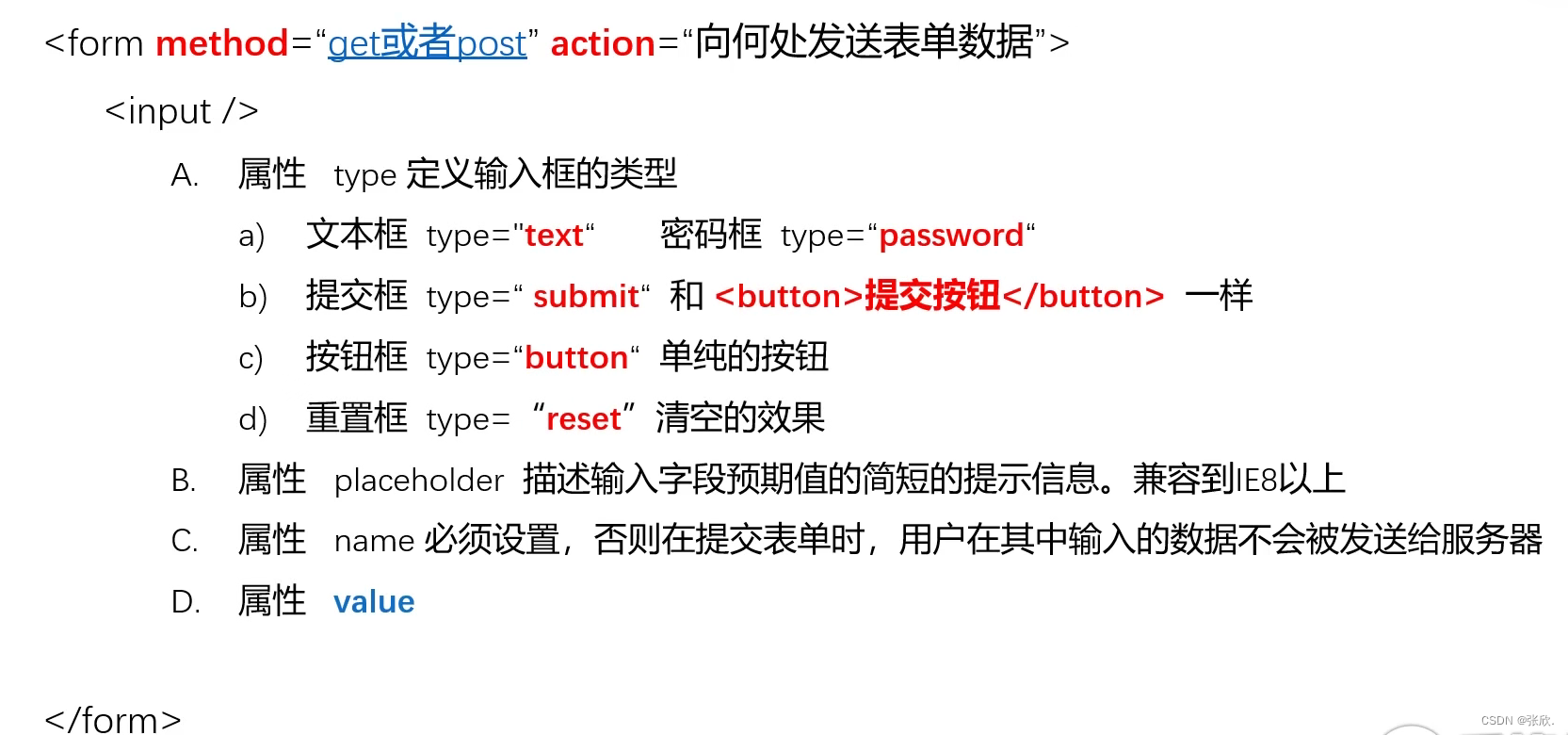
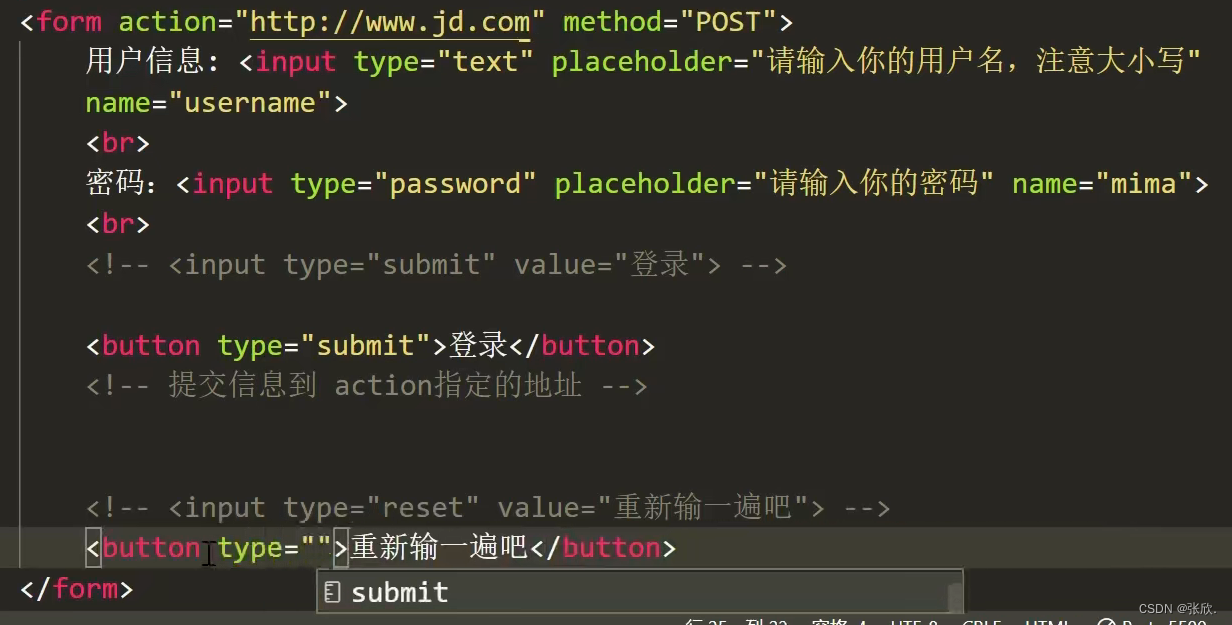
14.表单标签
表单的作用:收集用户信息

登录按钮: < input type="submit" value="登录”> 提交信息到action指定的地址登录 < button type="submit"> </button>

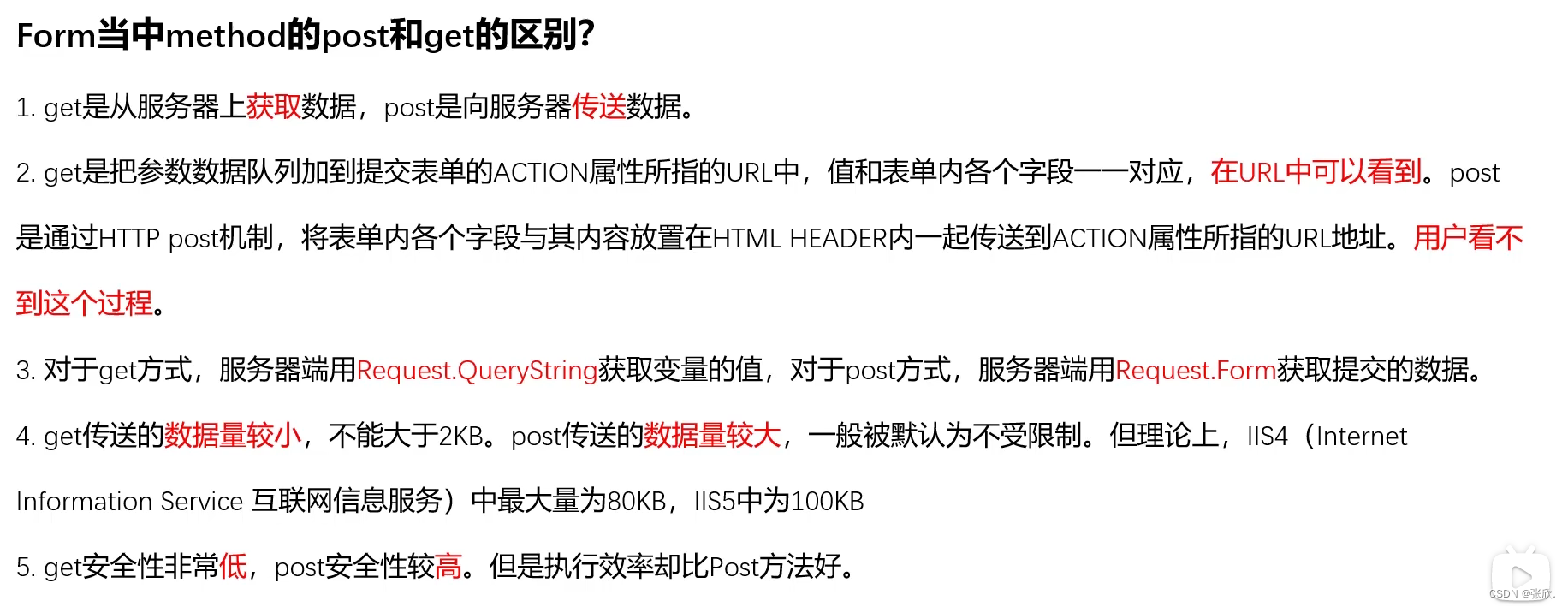
Form当中method的post和get的区别?

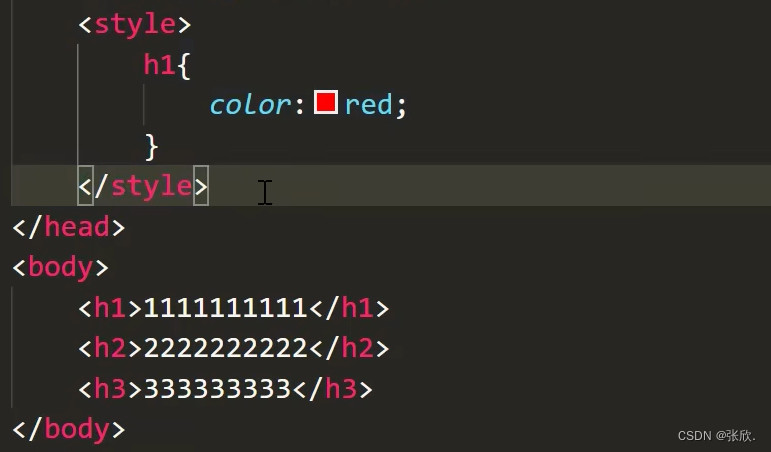
15.CSS内部样式表
1.每个CSS样式由两部分组成,即选择符和声明,声明又分为属性和属性值
2.属性必须放在花括号中,属性与属性值用冒号连接
3.每条声明用分号结束
4.当一个属性有多个属性值的时候,属性值与属性值不分先后顺序,用空格隔开
5.在书写过程中,空格、换行等操作不影响

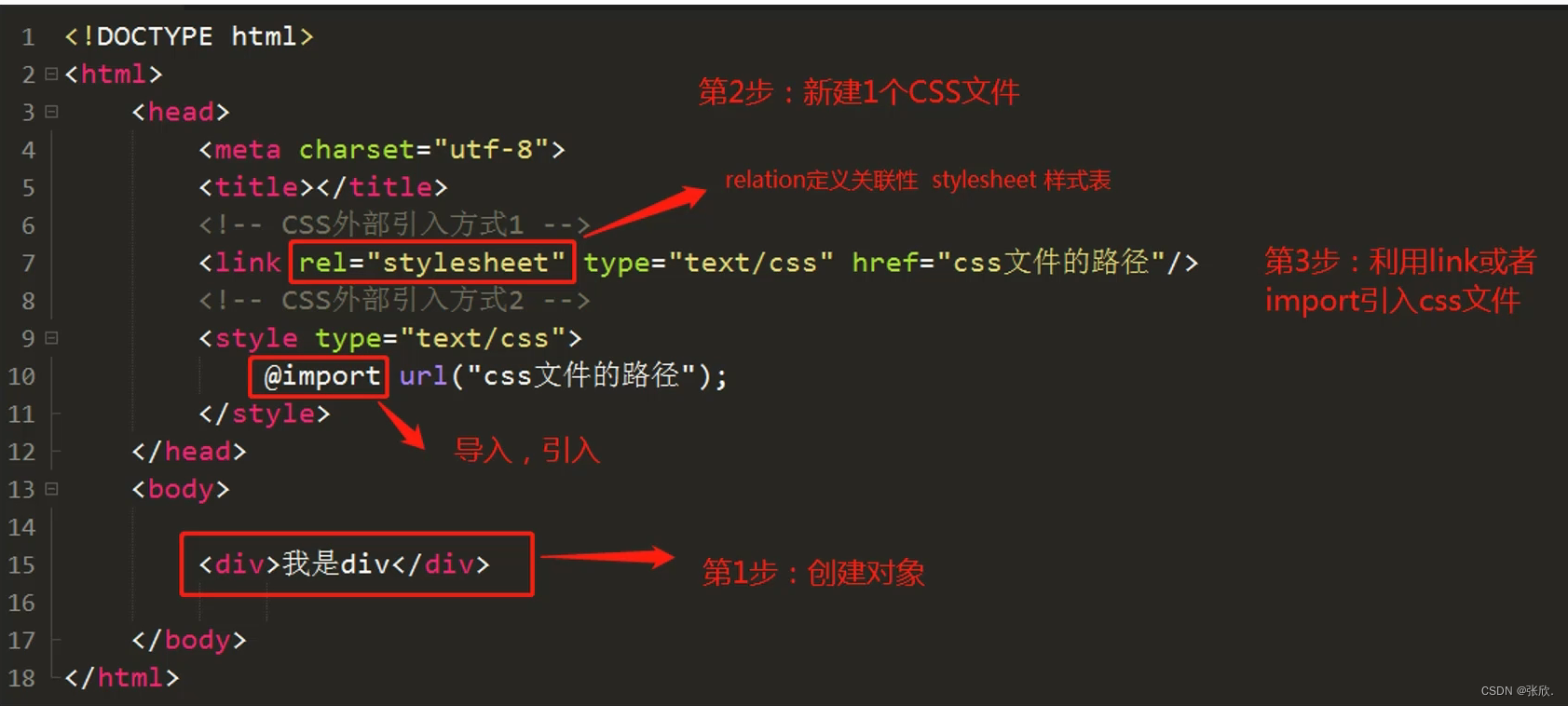
16.CSS外部样式表
通过link标签引入css路径
style 标签中的@import url (“css文件的路径”)

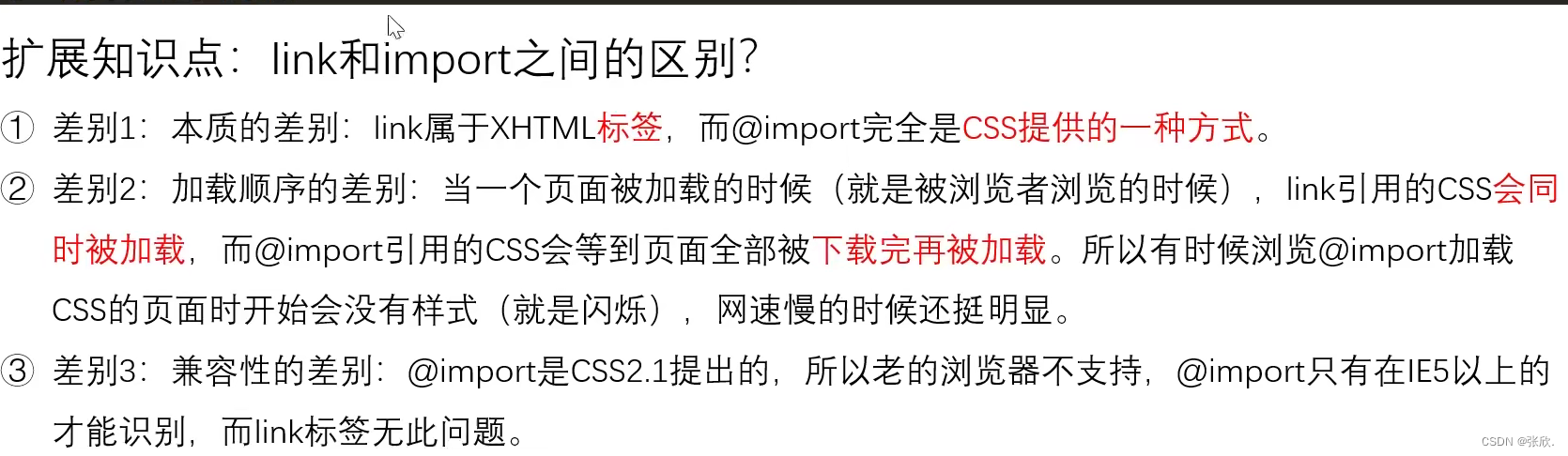
link和import之间的区别?

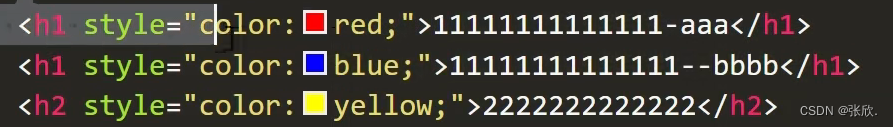
17.CSS行内样式表


18.CSS样式表的优先级
!important>行内样式>内部样式>外部样式





















 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








